Nuxt
What started as an e-commerce site experiment became a higher-level framework for production-ready Vue applications. The prototype was released to the public a few weeks after the first official release of Next.js. Nuxt was created to solve many of the same problems with building apps for Vue as Next does for React. Today it comes pre-configured with the most crucial elements and intelligent defaults based on well researched best practices to give end-users the best experience.
![Dave Green]()
Dave Green
- JS framework: Vue.js
- Core Maintainer: Alexandre and Sébastien Chopin
- Website: nuxtjs.org
- Founded: 2015
- Github Stars:
- npm downloads:
Last update: October 24, 2020
When first introduced to the public, Nuxt was incredibly lightweight and could only be installed as a template on top of the Vue CLI, a command-line interface to help you develop your application. Even so, it already allowed for server-side rendering as well as to generate a static website.
Nuxt 1.0
It was released on the 8th of January 2018 with the help of a few additional contributors and hosted on Now (Vercel). Their documentation is made with Nuxt.js itself and at the time of this release, was already translated into 6 different languages. New features ranged from layout transitions to improved middleware functionality.
2020 brings more opportunities
In May, the NuxtJS company announced its decision to close a \$2m seed round. It’s important to note that the creators of the Nuxt.js framework have stated that it will always be an open-source and community-driven project. To stay up-to-date with the latest developments be sure to check out their blog.
File Structure
├── assets
│ └── README.md
├── components
│ ├── Logo.vue
│ └── README.md
├── content
│ └── hello.md
├── layouts
│ ├── README.md
│ └── default.vue
├── middleware
│ └── README.md
├── pages
│ ├── README.md
│ └── index.vue
├── plugins
│ └── README.md
├── static
│ ├── README.md
│ └── favicon.ico
├── store
│ └── README.md
├── README.md
├── jsconfig.json
├── nuxt.config.js
├── package-lock.json
└── package.jsonThis is roughly the default structure you’ll end up with when using create-nuxt-app depending on how you answer the setup questions. Every directory contains a README.md file explaining what should go inside and includes a link to the documentation. Nice!
In the above structure, there is a directory called content which may seem a bit vague, but it was only added because I chose to install the module Nuxt Content, a git-based headless CMS. I will demonstrate how to fetch and use the content from hello.md later.
Fetching data
Here is a basic example of how to fetch data from Contentful. First we need to install the Nuxt module. We also need the dotenv module to manage our local environment variables for security purposes. Nuxt has added .env to our .gitignore by default.
npm install contentful-module @nuxtjs/dotenvNext, we set up our private keys in a .env file at the root of our project:
CONTENTFUL_SPACE_ID=123
CONTENTFUL_ACCESS_TOKEN=abcThen we let Nuxt know about them and add our Contentful configuration to nuxt.config.js:
require('dotenv').config()
export default {
env: {
CONTENTFUL_SPACE_ID: process.env.CONTENTFUL_SPACE_ID,
CONTENTFUL_ACCESS_TOKEN: process.env.CONTENTFUL_ACCESS_TOKEN
},
contentful: {
default: 'master',
activeEnvironments: ['master'],
environments: {
master: {
space: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
environment: 'master'
}
}
},
modules: [
'contentful-module'
],
build: {
transpile: ['contentful-module']
}Lastly, we fetch our data inside our page:
export default {
async asyncData ({ app }) {
const data = {}
await app.$contentful.client.getEntries({ content_type: 'homepage' })
.then((res) => { data.intro = res.items[0].fields.intro })
return { intro: data.intro }
}asyncData will merge its return value into the component’s local state otherwise known as data. We then just need to display it by simply adding the following to our <template>:
<p>{{ intro }}</p>I am fetching a single field for example purposes, but already you can see the difficulty you will run into when working with the Contentful data structure. It is strongly recommended to use GraphQL and Nuxt provides a module to use vue-apollo for this.
Content by Nuxt
Nuxt provides its own headless CMS which is able to handle Markdown, CSV, YAML, JSON, and XML. As you can see, fetching Markdown from the default hello.md is incredibly simple:
async asyncData ({ $content }) {
const page = await $content('hello').fetch()
return { page }
}To display content use the provided component:
<nuxt-content :document="page" />Ecosystem

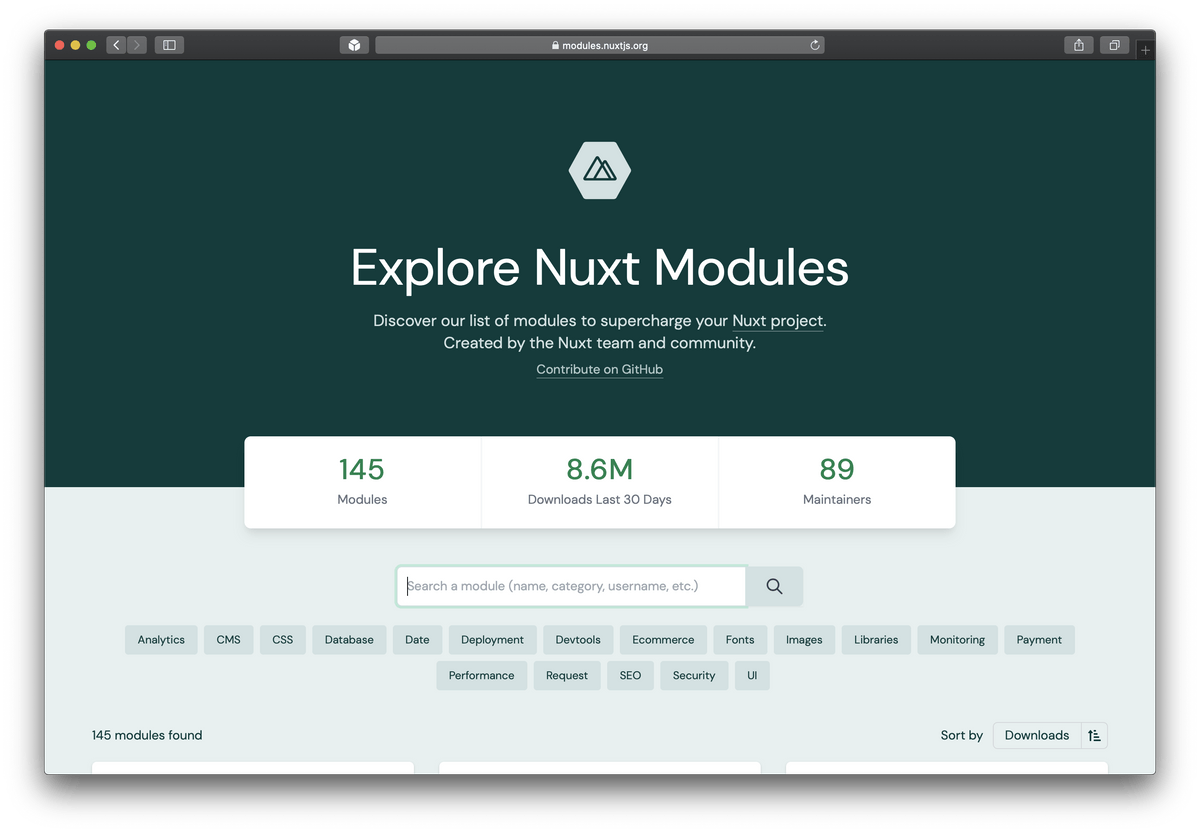
To extend the functionality you can use many available Nuxt modules. The library contains over 140 different modules, from PWA integration to various headless CMS like Prismic, Storyblok, Sanity, and many more.
Showcase
How to get started?
The easiest way to get started is by using create-nuxt-app:
yarn create nuxt-app <project-name>
# or
npx create-nuxt-app <project-name>You will be asked a series of questions about the various options and technologies you would like to use for this project. Once complete all dependencies will be installed and you can navigate to your project and immediately launch it:
yarn dev
# or
npm run devDeploying Nuxt.js
If you navigate to the faq page and scroll the left-hand side menu you will find a section on deployment. Deploying to some of the most popular platforms like Vercel, Netlify, and AWS requires only a couple of steps and you’re good to go.
Conclusion
Nuxt.js is a full-service framework. You can use it as an SSG, SPA, or server-side rendered app. It comes packaged with some of the most advanced features you will find with any JavaScript-based framework. This includes the ability to run middleware before navigating to a new route or even server-side middleware which allows you to register additional API routes without the need for an external server! The options are endless and the flexibility is truly impressive.
- Nuxt automatically generates your routes with zero configuration.
- Preview mode when used as an SSG.
- Typescript support
- Active community constantly improving the framework
- Automagically skip Webpack build step when no code has been changed
- Simple static sites to large, complex server-side rendered applications
- Quickly and easily get a blog or documentation site up and running
- eCommerce site
- Admin dashboard application