Jekyll
Jekyll is a static site generator written in Ruby. It uses the basics (HTML, Markdowns, Liquid templating) to quickly create fast websites. That puts it at a bit of a disadvantage in the current JavaScript-hungry web world, but despite that, it is still one of the most popular and well-known SSGs. Its popularity is high not only due to speed and simplicity, but also its involvement and adoption in the functionality of Github Pages.
![Daniel Woloszyn]()
Daniel Woloszyn
- JS framework: Not required
- Core Maintainer: Bjørn Erik Pedersen
- Website: jekyllrb.com
- Founded: 2015
- Github Stars:
Last update: November 1, 2020
The first version of Jekyll was published on December 19th, 2008. For many people, it is a date that started the trend towards the static web. Jekyll’s community quickly grew and currently, there are almost one thousand contributors, not including a plethora of free tools, plugins, and resources. In 2017 Jekyll claimed first place in the Top Ten SSGs by Netlify, citing its popularity, speed, and great support as the reason.
Best features
The idea couldn’t be simpler: Jekyll takes your content (markdown files) and based on defined templates (HTML with Liquid tags and CSS) generates a static website ready to be served. Its straightforwardness is great for creating blogs or small personal projects.
File structure
├── _config.yml
├── _data
├── _drafts
├── _includes
├── _layouts
├── _posts
├── _sass
├── _site
└── index.htmlMost of the folder names speak for themselves. In short - dynamic content is stored in the _posts folder, and based on the information from _data, templates from _includes and _layouts, Jekyll generates static files and puts them into the _site folder. For an in-depth description of each folder visit this documentation page.
Ecosystem

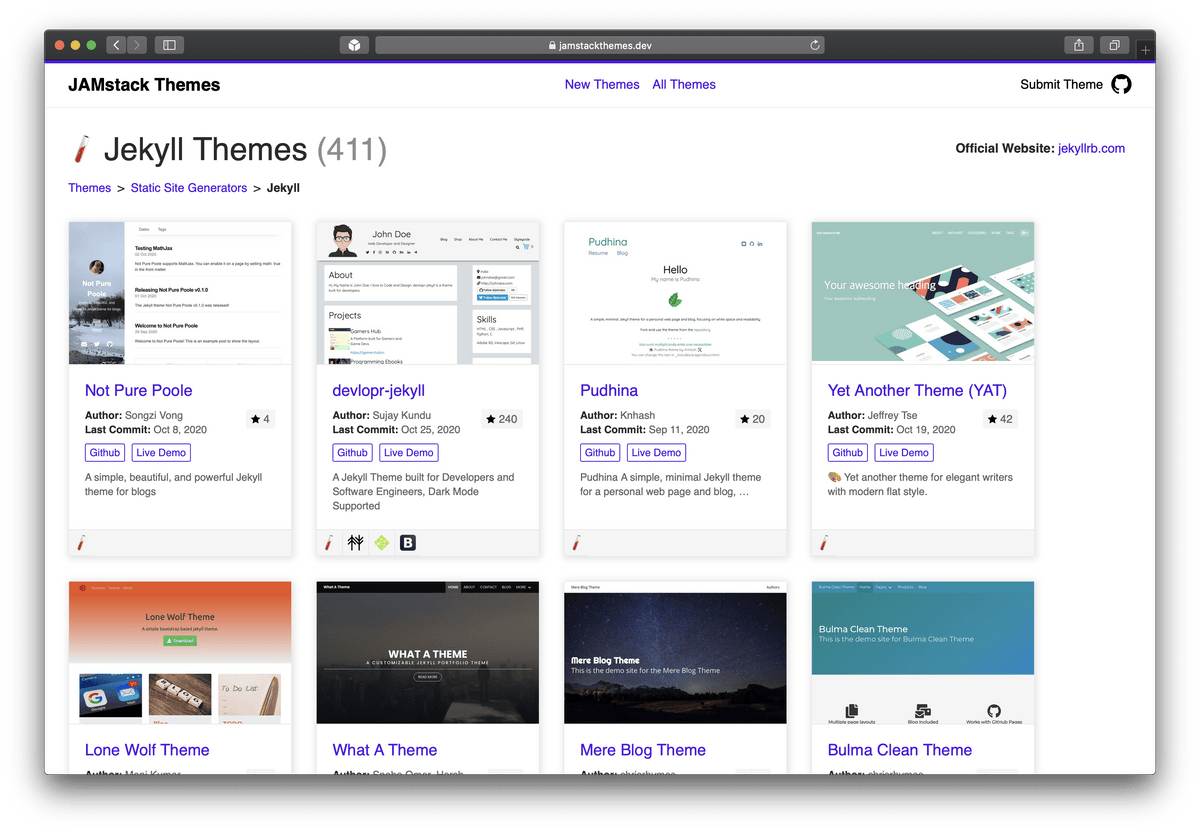
There’s a bunch of useful plugins, themes, and resources created by the Jekyll community. It’s not as vast compared to other SSGs, but it is definitely enough for most use-cases.
Showcase
![]()
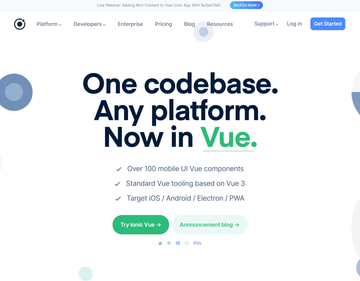
Ionic
Visit![]()
Bitcoin
Visit![]()
Twitch Developers
Visit![]()
Spotify for Developers
Visit![]()
Auth0 Blog
Visit![]()
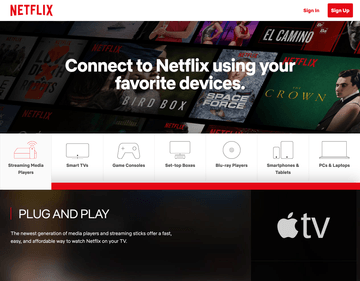
Netflix Devices
Visit
How to get started
There’s a bit of setup required, especially if you never have used Ruby before. It also depends on the OS you’re using. Luckily there’s a step-by-step guide on how to do all the setup necessary: https://jekyllrb.com/docs/.
For Windows, it is quite easy, even if it’s not an officially supported platform:
- Download and install a Ruby+Devkit version from RubyInstaller Downloads
- Run
ridk installcommand, that will install gems, with all necessary extensions - In new command prompt run
gem install jekyll bundler - Everything’s ready, now you can create an example project.
To create a new project:
- Run
jekyll new my_project - Go into the newly created directory:
cd my_project - Run
bundle exec jekyll serveto build the website and make it available at http://localhost:4000. You will be presented with the default template website.
Conclusion
Jekyll is one of the simplest static site generators you could find. It is a great alternative to traditional CMSs, especially for websites with a lot of static content. It is also the best SSG when you are not an experienced programmer or don’t want to deal with high-level concepts. The huge Jekyll community provides many resources and makes the implementation of many use-cases trivial.
- Great for small, content-only websites (blogs, documentation, portfolios, etc.)
- Lightweight and fast
- Free hosting with Github Pages. Use of GitHub makes your content automatically versioned in Git. In addition, the platform takes care of SEO, redirects, and SSL certificates.
- Very good documentation makes it easy to get into. The growing community constantly creates new tools, plugins, and resources.
- Comparably low skill floor - Jekyll is easy to learn and use due to its simplicity and use of basic concepts (HTML, CSS, markdown, templating). There's no need to learn whole frameworks, state management, concepts like virtual DOM, rehydration, etc.
- Jekyll's philosophy ensures that it will be relevant for quite some time, even if, by web's standards it is already a grandpa.
- Small, content-only websites (blogs, documentation, portfolios, documentation, etc.)
- Simple projects where you want to avoid the use of JavaScript or any complex frameworks - just HTML, CSS, and Markdown.