- 12 min to read
Jamstack Explained
Jamstack is not about a specific technology. It is a modern web development architecture that emphasizes the use of CDNs and decoupling services.

Jamstack is no longer a buzzword over which dev keyword warriors brawl. It has grown to become a booming ecosystem of tools helping developers ship performant websites, progressive web apps, and other projects with benefits too good to ignore.
Big names are jumping into the Jamstack space as well. For example, Microsoft launched Azure Static Web Apps earlier this year, and Cloudflare just recently released something similar, Cloudflare pages. Finally, it gets the attention of commercially popular brands such as PayPal, Nike, Braun, Shopify, FreeCodeCamp to name a few.
All the fuss and the commotion in the dev world right now around the use or no use of Jamstack or WordPress put many in a blind spot, often forgetting the end-users, the businesses, and their audience.
For us at Bejamas, Jamstack has always been a huge step forward in making websites and web apps for our clients with a vast array of benefits. It was like that ever since we started. But it is not always the choice since the stack we’ll be using depends on the project at hand.
With that in mind, this post here aims to explain the main idea behind Jamstack, how it differs from traditional stacks, why and when it is a better solution for web developers and clients.

Join Bejamas newsletter!
Get the exclusive Jamstack web dev case studies (and more) in your mailbox!
What is Jamstack?
JAMstack is a handy abbreviation coined by Mathias Biilmann, the CEO of Netlify, and it stands for JavaScript, APIs, and Markup. But what it refers to today (or what it means) is much more than what it stands for.
Today Jamstack refers to a web development architecture that allows developers to rely on a static website’s advantages, including better web performance and security benefits, while still retaining the dynamic attributes of a database-oriented CMS without the database.
The Jamstack approach enables you to create fully dynamic sites while the real assets are pre-rendered static files deployed on CDN. The dynamic side of things is handled with client-side JavaScript, usually run through serverless functions.
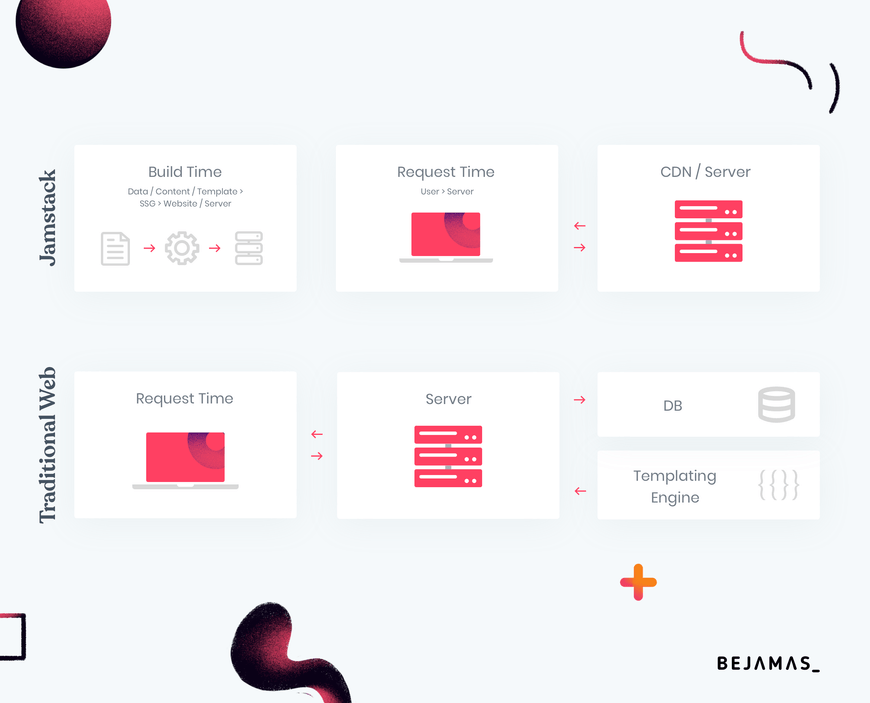
To present this in context, let’s compare the reigning champion of web development, LAMP stack process, with the challenger, Jamstack.
Static dev process vs. dynamic dev process
The LAMP stack web development architecture originated from four open-source components that developers, in the early 2000s, adopted to build websites: the Linux operating system, the Apache HTTP Server, MySQL database, and the PHP language.
The way things work for LAMP stack-built websites is that with every user request for a page, a server first queries a database and combines the result with data from the page’s markup and plugins to generate an HTML document in the browser.

Jamstack websites, on the other hand, serve pre-built markup and optimized assets faster. It can do so because there is no need to query the database as the files are already compiled and get served to the browser from a CDN.
In short, the Jamstack workflow drastically reduces cumbersome development hindrances and excess maintenance.
So Jamstack is static?
Well, yes and no. While the end product of the Jamstack built websites are static files, those files are not without dynamic functionalities, functionalities like forms, comments, payment gateways, etc., usually handled by third-party APIs (application programming interfaces).
Static, in the case of Jamstack, does not mean fixed (for the lack of a better word), but rather server-free, i.e., the browser does not need the help of servers to handle dynamic parts first. We can call them a new static, and they come with a lot of business benefits. Read on.
Jamstack history
You’ve probably noticed I’ve written JAMstack and Jamstack, why is that? And is there a difference between the two?
Well, the JAMstack term was coined in 2016 by devs wanting to give a name to a different approach to building static websites. An approach that included the decoupling of the back end from the front end, separation of the build stage from the hosting stage, and advantages modern CDNs offered.
Initially, the J A M in the Jamstack stood for JavaScript, APIs, and Markup. JavaScript (on the client-side) is carrying out dynamic programming during the request/response cycle. Reusable APIs are accessed via HTTPS with JavaScript abstract all server-side processes or database actions. Their role is to provide you with added functionalities. The templated markup should be prebuilt at deploy time, utilizing a site generator or a build tool for web apps.
The term outgrew itself (as I mentioned at the beginning) and gave room for much broader adoption of the idea and best practices behind it, not exclusive to just J A M.
Jamstack best practices
To unlock the benefits of the Jamstack architecture today means to follow the best practices that the approach entails:
- serve project from a CDN
- the code is entirely in GIT
- automated builds and atomic deploys
- instant cache invalidation
- and use modern build tools to help you with all of that.
Jamstack adoption
Driven by the benefits Jamstack architecture has out of the box, unparalleled dev workflow, and tooling, Jamstack has experienced an incredible increase in popularity and usage in recent years.
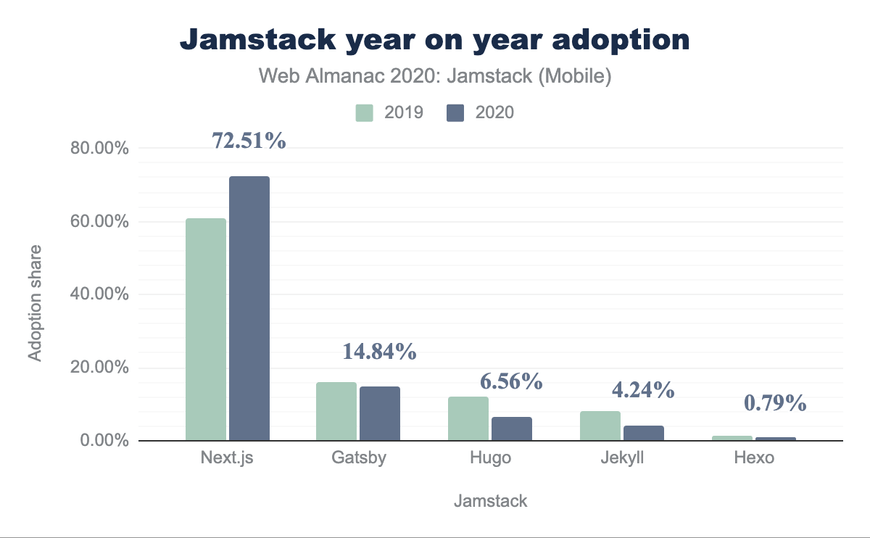
Take a look at the latest 2020 Web Almanac Jamstack year on year adoption data:

A sure sign of the steady growth of the Jamstack.
Jamstack ecosystem
A couple of things influenced the broader adoption of the Jamstack approach. Expanding browser capabilities (Chrome, Firefox, etc.), the growth of API-economy, SSGs (Static Site Generators), growing number of headless CMS solutions, and immense use of advanced CDNs (Content Delivery Networks) for better content distribution, to name just a few.
These also gave room for the rapid growth of the Jamstack ecosystem. For example, today, we have more than 300 static site generators used in Jamstack projects. And each day, there are new services offering API integration for your project to help you handle additional functionalities like search, forms, videos, etc.
Why should you be using Jamstack?
Business decisions boil down to choosing the best solution for your use case….and thinking about cost savings along the way. Having a website today is necessary, but how you build one depends on the benefits the chosen approach brings to the table.
When discussing Jamstack with a tech-savvy audience, the room fills with awe, and it all sounds impressive and understandable. But more often than not, you are faced with a business executive that needs a bit of education about Jamstack and its benefits for their business over, for example, the traditional web development represented in WordPress.
So, what are the benefits of Jamstack?
Performance
Because you are serving pre-built static files directly from CDN, you get fast loading times unmatched by any server-side (or heavy client-side) rendering solution. Furthermore, because you are serving static files, you can rest assured you’ll handle any traffic spikes that might come your way with no slowdown whatsoever.
Website performance influences immensely your user experience and subsequently website traffic, and SEO efforts. User experience has always been a tough thing to track, measure, and optimize. With the introduction of Core Web Vitals metrics that is now possible as well.
Core Web Vitals
Check if your website passes the Core Web Vitals assessment.
bejamas.io passes Core Web Vitals assessment.
First Input Delay
Largest Contentful Paint
Cumulative Layout Shift
Time to First Byte
Based on the previous 28-day collection fetched from Google's Chrome UX Report.
These performance metrics have been designed to be universal measures of page speed and to be good proxies for perceived user experience, they should be valid measures of how the experience feels for almost all web pages (from Simon Hearnes’ blog post How to Improve Core Web Vitals).
Bottom line is that websites that are optimized for performance have an advantage over slow websites. They can expect better UX but also a better position in Google, and both equal more audience and more revenue.
Security
There are no databases or servers to worry about. Actually, there are, but instead of you worrying about them, you use 3rd party services to handle them for you. With Jamstack architecture, the front end and back end are decoupled, and you rely on APIs to run server-side processes.
Jamstack comes with security benefits that other approaches often lack. Clear separation of services and their maintained nature makes it much harder to find individual vulnerabilities.
Scaling and hosting
Scaling can be a nuisance, but since you are serving files off of CDN, chances are you won’t feel it. With CDNs being almost infinitely scalable, you get it by default with the Jamstack approach. And there are cost savings in regards to hosting as well. CDN hosting for static files is much cheaper than traditional hosting.
Maintenance
Jamstack is about pushing your front end to the edge rather than managing that infrastructure directly. Ditching databases, plugins, and hosting (servers) maintenance will save even more on top of reducing operational and development costs.
Developer experience
From a dev’s perspective, what is there not to be happy about? The ease of Github -> CI/CD -> CDN flow (Netlify and Vercel have mastered this). Auto previews, easy rollback (no more backups needed, instantly publish prev version), local dev environments with the ability to run and debug cloud functions locally, manage redirections, HTTP headers, rewrites via single config file, etc.
All of the above plus flexibility, i.e., no tying between the front end and the back end, and the use of third-party API solutions for added functionality results in more focused development. One that allows you to work on a project with business logic first rather than finding solutions within your back-end limitations.
Jamstack limitations
Yes, Jamstack is revolutionary in many ways. Yes, it can help you create a much better website or present your company way better than the competition. However, like any other technology, it also comes with a couple of limitations.
Jamstack is not beginner-friendly
It is dev-friendly, meaning you need to be initiated into the dark arts of web development. Kidding aside, you need to know a bit more about web dev in general or specific (like being into React or Vue, etc.) to work with Jamstack. But, you can build an end product, a website, or an app that can easily be used by anyone thanks to the tools in space.
Use of user-specific and/or real-time data
Some things simply cannot be pre-generated, like user-specific and/or real-time data (name, avatar, data of a logged user, for example). Whether to use Jamstack on projects that need these types of data depends much on the use case. By the way, this is the job of a web dev company like Bejamas to figure out.
For example, building a Twitter clone or even an analytic dashboard, while possible, certainly is not that good of an idea (don’t need the benefits Jamstack brings out of the box here). But for projects with the simple use of that kind of data, like ecommerce, for example, fetching requested information from an API isn’t that hard. And you still get to enjoy other Jamstack benefits.
API complexity
API complexity is often mentioned as a downside. Yes, it can be overwhelming to find a perfect solution among so many different ones, but that can be said for the WordPress Plugin ecosystem as well, for example. One difference, API as long as you fetch the data during the build, won’t break your production website. WP Plugin can.
Long build process
One of the most significant limitations is the build time for websites with large numbers of pages. As already explained, whenever you make a change to a single page, even a small one, a rebuild of the whole website is in order. And sure enough, this can be a problem if you run a website with thousands of pages. There are solutions to that problem already.
Incremental builds allow you to rebuild only relevant pages, i.e., those that are changed. Gatsby and NextJS already have their solutions, for example.
Handling dynamic parts (cloud functions)
Going Jamstack does not mean you’re getting rid of a back-end. Exactly the opposite! An important part of the Jamstack approach are serverless functions. These have gotten better over time too! Nowadays, serverless functions can be executed on edge like static files are served through a CDN.
This means that back-end parts of your website/app will not only scale almost infinitely and won’t require maintenance but will also allow users to fetch back-end data from the nearest geographical data center.
When to use Jamstack?
I’d love to say Jamstack is for everyone, but it isn’t. Go with pros/cons against your business goals and consult your finance. That’s usually the best way to start figuring out the best approach to web development in general. Our Jamstack case studies can help. We’ve made them with the idea to help you understand our clients’ needs/problems and the tech we used to solve them. Or talk with EXPERTS.
Have a project at hand that’s perfect for the Jamstack approach? Or do you need a better-performing and more secure website? Let’s get in touch!
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.
Still, there are a few obvious things I should point out.
If you don’t care/struggle with performance, cache management, or are happy with a no-code solution like Webflow, don’t take the Jamstack route.
If your team is used to WordPress and it doesn’t pay off for you to invest time and money to adopt new tech and educate the team about it, don’t take the Jamstack route.
If your project depends on a ton of users and/or real-time data, don’t take the Jamstack route.
Finally, it might not always make sense to migrate your legacy projects to Jamstack, however far and long have you gone with them. But if you’re starting a new one, the approach is something to consider.
On the other hand, if you are looking to increase your website’s performance, make it faster for your user, and more secure for you while having happy developers, Jamstack is the way to go!
Getting started with Jamstack

I know this so far is already a lot to digest all at once if you’re not a Jamstacker. So let me try and introduce Jamstack to you a bit better by going step by step through the set of modern tools that can help you build a Jamstack website.
Before I start, know this: Jamstack is about frontend-centric development. If you are generally new to web development and would like to begin with Jamstack, you better get some necessary JavaScript and API skills first.
To create a Jamstack website, you’ll use the JavaScript framework of your choice (React, Vue, Angular) and/or a static site generator for a build, headless CMS to manage the content, and a hosting and deployment platform.
Static Site Generators
A static site generator is a tool that builds static HTML pages out of the input files. Taking your content from a CMS or elsewhere, SSG applies a template of your choice generating a structure of purely static HTML files, giving you pages ready for the web. There’s a vast number of SSGs available right now, suitable for almost any programming language. Be sure to look at our static site generators discovery page for more in-depth info on available options.
Headless CMSs
You’ve probably heard of the traditional CMSs like Wordpress or Drupal and how they work, i.e., they are hosted and served every time a request for a page is made. As an opposite to that, a headless CMS decouples content management from your front end and back end. That allows you to deliver your content beyond websites or an app and repurpose your content from many different front-ends.
Most of the headless CMSes available will fit any front-end technology you are using. How important and how useful they are you can check in one of our case studies. We’ve talked about and shared our experience of Contentful, Storyblok, Sanity, Forestry, etc.
APIs
As I already mentioned, your website’s dynamic parts are handled by APIs, or you can develop solutions on your own. Develop means you have the time, the money, and the dev knowledge to do so? Will it be better or cheaper for you to venture into something like that?
Because, today, in the booming ecosystem of APIs, you can find a solution for pretty much anything, from handling payment and handling form data to user authentication, storing and retrieving data in real-time, and handling ecommerce tasks.
Deployment platforms
Now that you’ve built your Jamstack website or an app with one of the tools mentioned above, let’s find it a home. Nowadays, modern-day hosting solutions and CDNs have become so much more, offering everything you need to ship a modern website.
Just take a look at our favorite solutions like Vercel and Netlify. Or more traditional ones like Firebase and AWS (all covered in our Jamstack hosting post).
All this just goes to show the best thing about Jamstack. The fact that you can juggle the tools for hosting, building, content management, and added functionalities any which way you like, creating the best stack for your current project.
What’s next for Jamstack?
Jamstack isn’t a perfect solution for every use case. But the ecosystem is rapidly evolving, and the plethora of tools and resources already available are pushing the boundaries of what you can do with a static website to new heights.
We’ve already passed a crucial transition from the back end to the more powerful and more effective front-end development.
We’re now on the road to truly make a better internet for everyone.
Jamstack developers for hire. Need a custom web dev team to back your ideas and bring them to life with modern tools? Let’s talk.
BOOK A MEETING today and learn more about what we can do for you and your business.
Links and resources
To dig deeper and keep up with a fast-developing Jamstack world, check out the following links and resources:
Home of the global Jamstack community - https://jamstack.org/
The JAMstack Origin Story - https://www.heavybit.com/library/podcasts/jamstack-radio/ep-2-the-jamstack-origin-story/
Jamstack Book - https://www.manning.com/books/the-jamstack-book
Where Do Jamstackers Hang Out? - https://dev.to/cookieduster_n/jamstack-resources-where-do-jamstackers-hang-out-3bfa
Jamstack simple tutorial - https://www.youtube.com/watch?v=Y8PXMbr0Kqo
Adding Dynamic And Async Functionality To JAMstack Sites - https://www.smashingmagazine.com/2019/12/dynamic-async-functionality-jamsstack-websites/
The conversation about Jamstack - https://anchor.fm/contentful-creators/episodes/E18—A-Conversation-about-JAMStack—Brian-Rinaldi-ehv741
Guillermo Rauch, Founder & CEO of Vercel, on the post-jamstack era of hybrid frameworks like Next.js or Nuxt - https://youtu.be/KgTW0xfyr9A?t=3815
Jamstack course by Phil Hawksworth - https://www.youtube.com/watch?v=A_l0qrPUJds

