Eleventy
Ever since Zach Leatherman created Eleventy in 2018 it is gaining more and more followers especially from people tired of JS-heavy static site generators. Eleventy is zero-config by default and works with any project's structure. It doesn't tie you up with any framework and supports up to eleven different template languages. Eleventy is simple(r). Eleventy adapts to you.
![Thom Krupa]()
Thom Krupa
- JS framework: Not required
- Core Maintainer: Zach Leatherman
- Website: 11ty.dev
- Founded: 2015
- Github Stars:
- npm downloads:
Last update: October 26, 2020
Many modern static site generators use some sort of JavaScript framework, with the most popular ones being React, Vue, and Angular. Eleventy uses JavaScript to generate static pages. No need for a client-side framework.
It doesn’t mean you can’t use any framework. It means it’s optional and it’s up to you if you want to use one.
Progressive Enhancement
Long time to interactive (TTI) is a common issue in JS-based static generators like Gatsby or Next.js. The browser needs to download, parse, and execute a big chunk of JS to hydrate the application. That comes with a cost. It ends up with TTI, and input latency increases.
On a typical website, a lot of components are not very interactive, yet they need to hydrate. React team works on partial hydration that should help solve this issue, but the ETA is not clear.
In Eleventy, you can focus on providing the essential content first and add dynamic functionality step by step. Sometimes, vanilla JavaScript and pure CSS are enough to create things like animations and sliders.
Need for speed
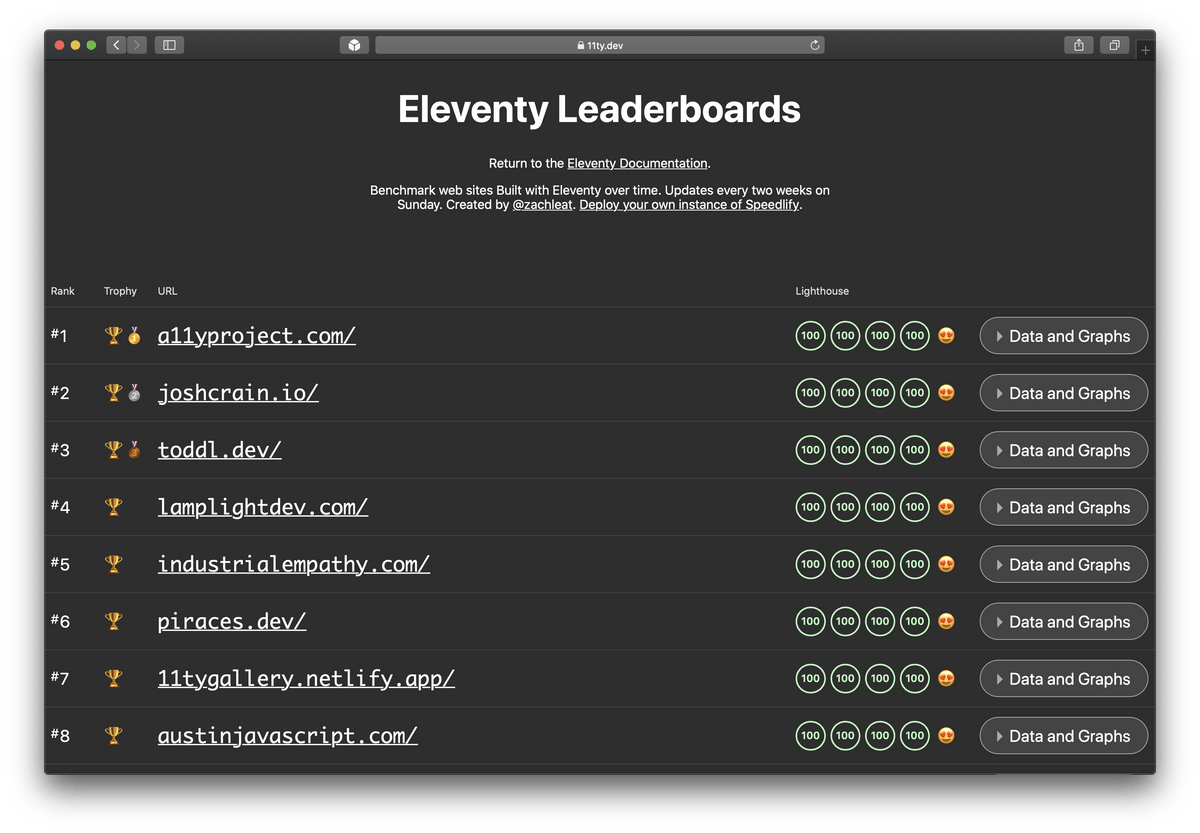
Good performance is an essential part of every modern website. Eleventy developers love the speed. And speed loves Eleventy. Because there is no big load of JavaScript, Eleventy websites achieve great Lighthouse results. Take a look at the leaderboards created by Zach, the author of Eleventy.

Leaderboards update every 2 weeks and display a list of best-scoring projects. Most of those are very simple personal websites. So take this with a grain of salt, i.e., it doesn’t really mean Eleventy is the fastest SSG on the market. I do believe a lot of those pages would have similar scores using other static site generators.
File Structure
Can be as simple as:
└── index.mdAfter running npx 11ty/eleventy command, it will turn out to:
├── _site
│ └── index.html
└── index.md_site is ready to deploy the output folder. Neat, huh?
Let’s try to create a simple blog. The example below is based on the official eleventy-base-blog starter.
├── .eleventy.js
├── .eleventyignore
├── _data
│ └── metadata.json
├── _includes
│ ├── components
│ │ ├── footer.njk
│ │ ├── head.njk
│ │ └── header.njk
│ └── layouts
│ ├── base.njk
│ └── post.njk
├── index.njk
└── posts
├── hello-world.md
└── posts.jsonData Sources
Eleventy pulls data from multiple sources. The most straightforward one is Front Matter inside page or templates files.
---
title: Post title
author: John Doe
---
<h1>{title}</h1>
<span>by {author}</span>
...Fetching data from Headless CMS
Every real-life project needs some sort of CMS. Not every content team is happy with editing md files and pushing it via git.
To fetch data from API, you need to create a JS file inside _data folder - that way, the data will be available globally.
If you want to fetch data and use it in a specific scope you need to create a *.11tydata.js file inside template or directory folders.
module.exports = async function () {
let response = await fetch(`https://api.domain/posts`)
let data = await response.json()
return data
}Ecosystem
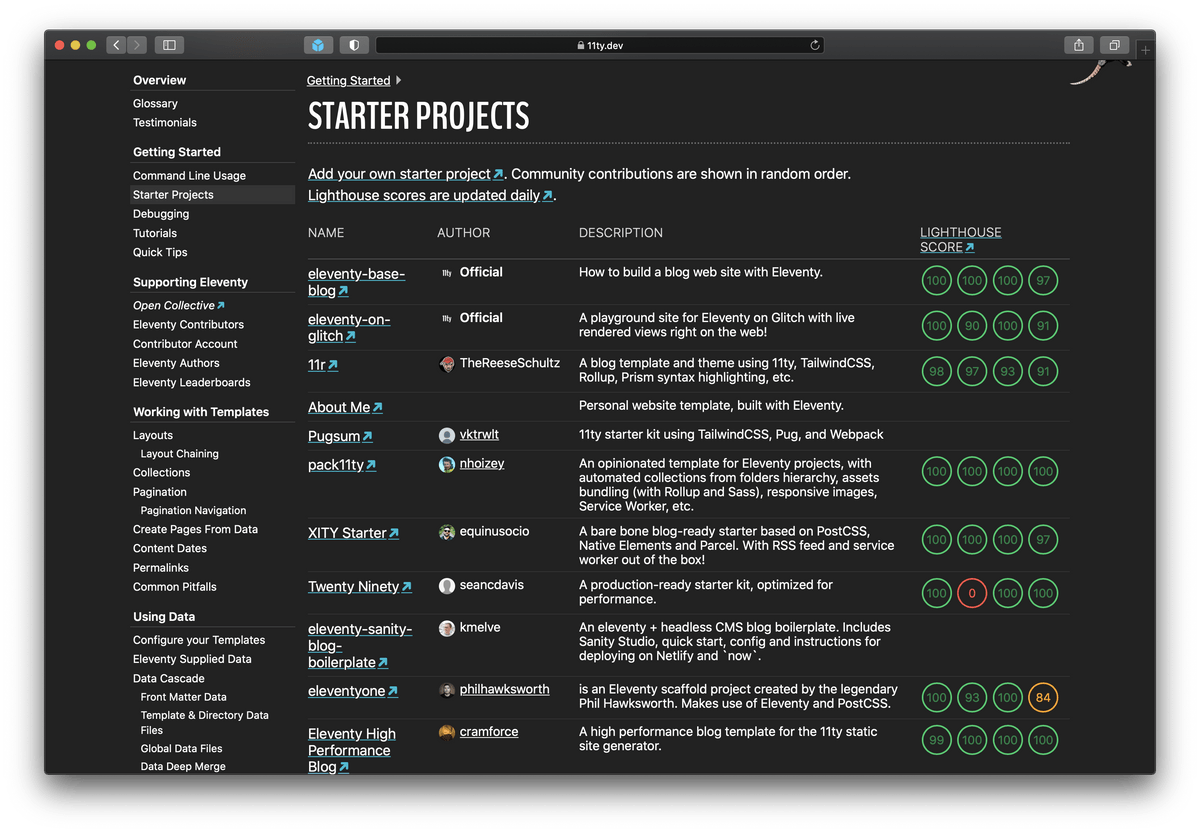
Eleventy does have a list of starters created mostly by the community. Cool thing is that you can see the Lighthouse scores of each started, updated daily.

Eleventy doesn’t have a lot of ready to use plugins, but there are a few that add functionality like RSS, PWA, Tailwind, Table of Contents, and more.
Showcase
How to get started?
To install Eleventy globally, run the command:
npm install -g @11ty/eleventyNext, create a folder and an index.md file.
mkdir my-11ty-website && echo '# Hello world' > index.mdTo start the Eleventy project locally, run:
eleventy --serveOpen http://localhost:8080 to view your website.
Conclusion
Eleventy might be the best choice to start your adventure in the Jamstack world. It gives you flexibility and doesn’t push you to learn any specific JS framework like React or Vue.
- Zero-config, works with your existing project structure.
- Supports 11 template languages.
- No client-side JavaScript required.
- Encourages progressive enhancement rather than big JS payloads.
- Fast builds. Generate 50k pages per 1 minute.
- Marketing websites with progressive enhancement
- Blogs and documentations
- eCommerce websites with mostly static content