GraphCMS
There's been another cool kid on the block lately, and his name is GraphCMS. I'm surprised that I haven't heard of it before, since it ticks all the checkboxes of what a good CMS should have.
![Daniel Woloszyn]()
Daniel Woloszyn
- CMS type: API
- Website: graphcms.com
- Founded: 2017
- Total raised: $13.7M
- Company size: 11-50 people
Last update: June 8, 2021
What is GraphCMS?
Another content management system with GraphQL API? How many there are? (At least 22, depending on how you count). Well, there’s a reason why that query language is so widely used, and GraphCMS knows that (it is in their name!). GraphQL offers many benefits: predictability, flexibility, performance, development speed, stability. GraphCMS takes that approach and does it well.
User interface
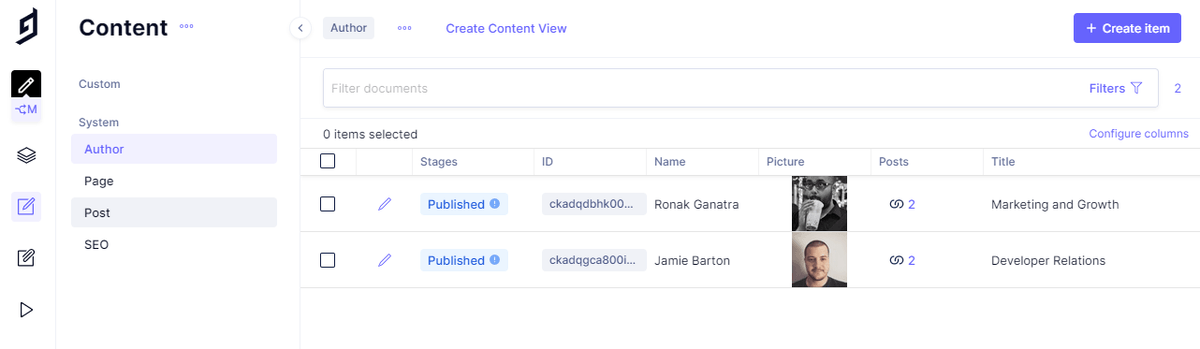
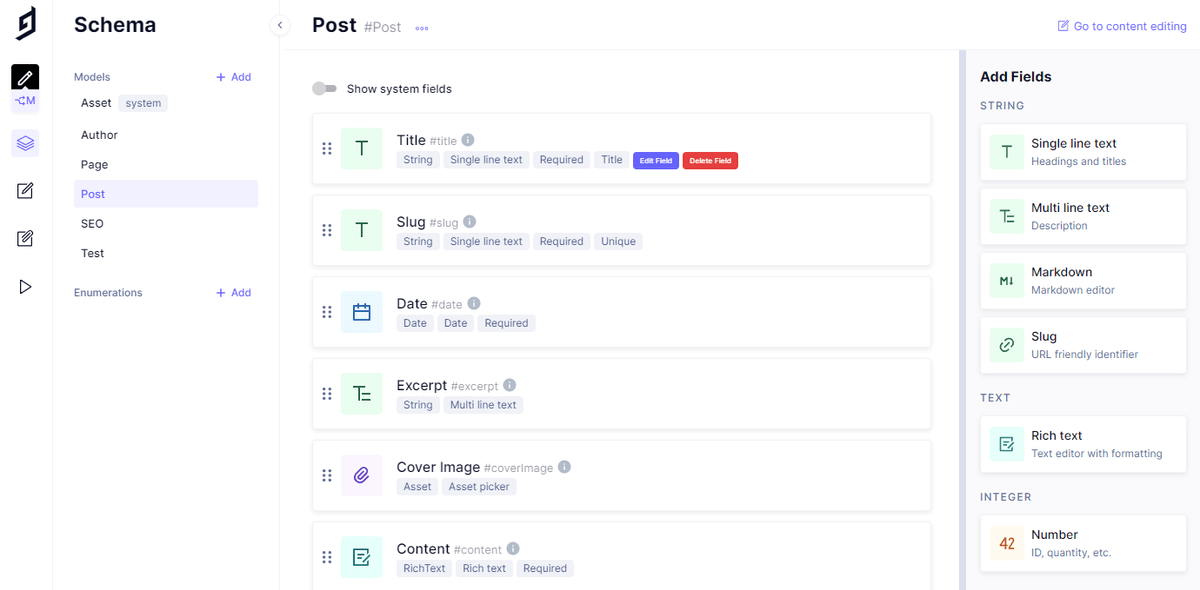
The interface is definitely a strong suit of GraphCMS. It’s quick, responsive, and most importantly - intuitive. Well-thought-out “backend” is important in terms of the way your site works (and the mental health of your developers), but the “frontend” (user interface, functionality, interactions) may be as meaningful. Strong systems not only speed up the development and editorial processes but also make them enjoyable.
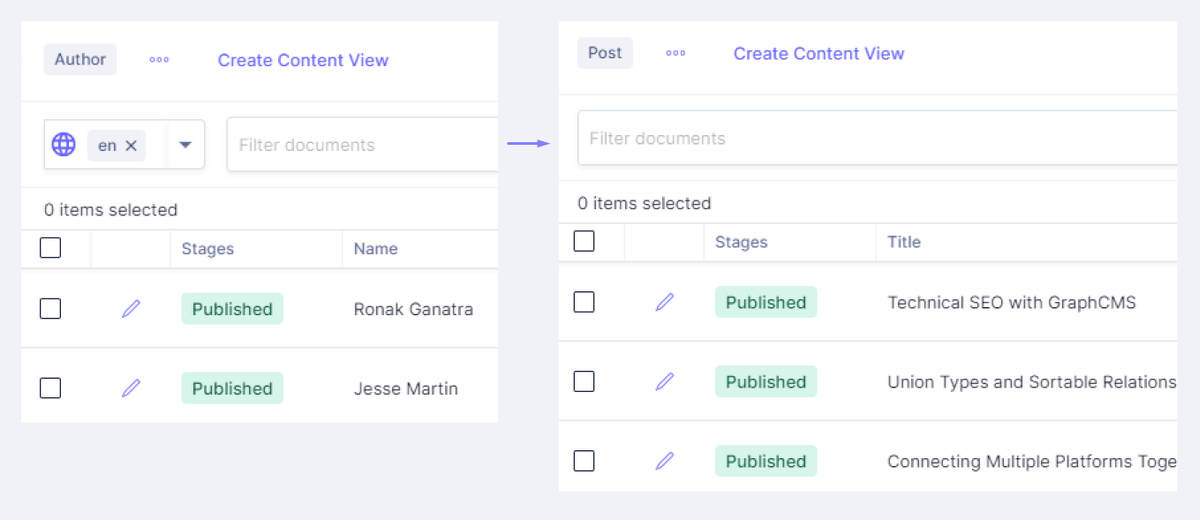
I may be biased towards pretty UIs, but I found GraphCMS particularly pleasant to use. It hides functions that are not currently used (see an example on Pic.1.), allows you to quickly navigate through content, and customize your view. Generally, GraphCMS smooths out the experience and makes using complex functionalities easy.

You’re not using localization for this type of content? You won’t be bothered by additional dropdowns then. This is but one example only - there are plenty of similar tricks that make the content management system seem less menacing.

What I found especially useful (from a developer’s perspective) is auto-generating GraphQL queries based on your content. Instant preview in GraphQL Playground closes the gap between content and code.

Support
GraphCMS makes project setup as simple as possible by offering few starters for popular types of sites. You can check out how, for example, an e-commerce site is structured or refer to the documentation. Alternatively, GraphCMS Academy is there with step-by-step video tutorials, code examples, sample projects, tutorials, and even posts with explanations of the most basic concepts.
If that wasn’t enough, there’s a Slack channel, where you can engage with the community, provide feedback and look for help.
GraphCMS Pricing

It’s neat when a service isn’t hiding its features behind a paywall. That way you can check out the functionalities and decide if it is a good fit for your project. More often than not, a free plan covers only the most basic functions, and you are under a time crunch to test out everything you need before your trial expires (dramatic over-exaggeration).
GraphCMS’s pricing is generous and smart. In the free plan, you have access to all the basic functions (under some limits): 5 project users, localization, content stages, and so on.
GraphCMS Pros and Cons
- API Playground and GraphQL Explorer
- Automatically generated GraphQL queries from content
- Intuitive and polished UI
- Built-in localization, locale-based publishing
- Generous free plan
- Granular webhooks
- APIs for programmatic content management (GraphQL Mutations API, GraphCMS Management SDK)
- Assets API with on-the-fly transformations
- Integration with Netlify, Vercel, Gatsby Cloud for a quick preview
- Remote fields, which allow you to pull multiple sources of information into a single API
- Lack of REST API may be a disadvantage, especially for those who come from non-GraphQL environments
- No plugins to extend the functionality of your system (however, they are releasing UI Extensions for custom react components in the UI within weeks).


