- 5 min to read
Supporting rapid growth of Dr.Smile with modern tools
Dr. Smile wanted a website that looked good, performed well, and could provide them with a competitive advantage over competitors. So we introduced them to Gatsby, Contentful, and Netlify.

It’s one thing to stand out from your competition in one country. But doing that in 9+ more?! Well, that’s something else. Pretty much the same way Dr.Smile did it in real life, they wanted to showcase superior dental care online on all devices.
And to reach their goals, they needed a website with a WOW factor!
Introducing Dr.Smile
Dr. Smile built its reputation as a company with a modern outlook on dental care thanks to its high-tech approach, unique expertise, and top-notch customer service. Their mission is to democratize the dental market and to make everyone smile with confidence. The main product is teeth straightening with modern and affordable transparent aligner technology.
The challenges of Dr.Smile
We’ve been introduced to the Dr.Smile team by one of our long-time clients. It is always great when you get recommended. It means you’ve done a pretty darn good job for them, and they trust you’ll do the same for their friends. But it is also a huge obligation to prove your worth. Luckily for us, we clicked with the Dr.Smile team, instantly making our work on the project that much easier.
Previously their website was built with Webflow, Unbounce, and custom development solutions. While the experience wasn’t bad per se, they struggled with an explosion of custom landing pages that were hard to manage. With the growth they’ve experienced, scalability became an issue.
On top of that, they’ve just started a slight redesign of their website and have been struggling with a couple of things additionally:
- The old website infrastructure was a bit clunky, not allowing the marketing team to quickly make changes or run A/B tests.
- With slow loading, the UX of the website wasn’t that good either.
- They needed a better and more user-friendly Booking Journey solution crucial for their online acquisition goals. (ability to choose Choose Locations Screen | - Booking Summary Screen | - Start Booking Screen| - Multilanguage - Finalize Booking Screen)
- They didn’t have enough in-house resources to execute the whole project.
They wanted a website that reflected their dedication to the latest technologies and their high-end expertise. A one-of-a-kind website supporting all of their locations allows them to experiment with layout and message individually.

Join Bejamas newsletter!
Get the exclusive Jamstack web dev case studies (and more) in your mailbox!
The Jamstack to the rescue!
It is never easy when you have to revamp website architecture. Thankfully we’ve had great tools on our side. Gatsby as a static site generator for a smooth development experience and excellent results on production; Contentful to manage the content; and Netlify for hosting and A/B testing.
But it did not go without a few tricky challenges.
The design process is always in progress.
Dr.Smile has always been user-focused, relying on different tools to help them understand their audience behavior. They use Hotjar to record users’ behavior on the website and create heatmaps. Google Optimize and Netlify split testing for A/B testing of design, content, and logic changes (both need a bit of front-end dev help with Netlify offering slightly more in terms of testing ability than GO).
Because they track and test the users’ behaviors, we did not get a fixed design, rather a general idea of the elements needed on the page. And based on the results of those tests, DrSmile designers would receive requirements for new features or changes to be made in the existing components.
For us, that meant we have to face code refactoring from time to time. To make those changes easier from a developer’s perspective, we had to make the code architecture more flexible and scalable.
Scalability has been by far the most significant benefit we got from JAMstack and Contentful.
Multilingual expansion. Contentful at the center of the project
The multilingual implementation turned out to be a challenge for a couple of reasons. The initial request was just for one locale. No problem. But with the request of adding new locales, the problems surfaced. Each language had to be used as the content of a different country. And each country had to be deployed on a different domain URL.
To make things even harder, every new country had its requirements and some language peculiarities. Thankfully, Contentful provides fantastic solutions for websites with multiple languages and smooth documentation about them.
So, we were able to use one space for a multi-domain project. And for the same language-speaking countries, we can use fallback content from the default language. It is an elegant solution that allows us to retain custom content or custom sections per country, when and where needed, and use the default ones everywhere else. On top of that, everything is editable by DrSmile Contentful editors and doesn’t require the help of developers.
We’ve talked about the benefits of the content-first approach that Contentful offers and that we utilized for this project in a case study published at Contentful👉 Building a multilingual digital experience for Europe’s top dental clinic.
Optimizely implementation
The biggest challenge for us was giving the Dr.Smile team an easy solution for A/B testing. They wanted to be able to run tests from within their CMS. To do that, we opted out for Optimizely.
The Optimizely app from Contentful offers a simple way to run experiments with content, allowing editors to make smarter data-backed decisions without the need to leave Contentful and help from developers.
We’ve found that the current integration solution (the one we took from their documentation) works only on the front end. Before Optimizely selects the suitable test variation (A or B), the user sees the default option. Once Optimizely determines test variation, the content changes to it. But then we have a flickering issue with it.
We tried to circumvent this with the use of a loader animation. Basically, the user doesn’t see the content before Optimizely makes the change. But this is a flawed approach from CWV and SEO perspective.
So, we’re looking at a new solution that requires architecture change. We’re thinking about doing this on a server-side with the help of CloudflareWorkers, as explained here.
While writing this case study, we’re pretty close to the solution. Watch our blog (or join the newsletter) for an interesting follow-up post once we’re happy with the results.
Performance / UX improvements and traffic gains
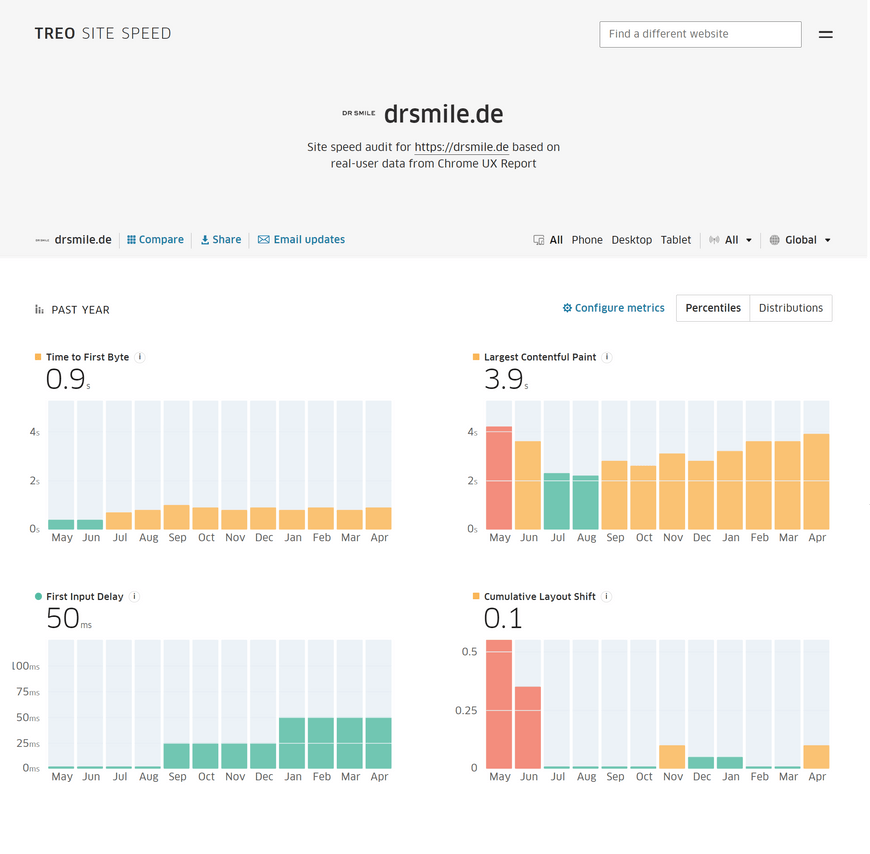
We started working with Dr.Smile in May 2020. Thanks to the Treo Site Speed tool, you can see CWV improvement with the first release two months later.

The website has much better performance right now and is more user-friendly. But the SEO gains that came with it surprised us. Within six months of the launch, traffic gains from organic search results doubled with a definite upward trend.
Another big success with the new stack was the release of the new booking appointment flow. The main goal was keeping the user experience on one website instead of navigating the user to different applications (as it was on the previous website). Thanks to that, the team could analyze the users’ behaviors and adjust designs accordingly.
We decided on Bejamas to support us in moving to a headless CMS and landed on Contentful. After the migration, we were able to roll out new international countries in a matter of days, something that took weeks beforehand.
The project keeps on growing.
With the Dr.Smile brand expanding to new countries almost every month, the top priorities are to ensure the website’s growth goes as smoothly as possible, refine their booking funnel, and help them improve the website’s performance.
Setting up Contentful the way we did turn out to be challenging, but the setup we now have gives editors the ability to create, translate, test, and reuse content across 9+ locales easily. A client’s top requirement from day one.
And the speed that static pages provide via a CDN helped Dr. Smile’s team understand the multiple benefits that come with modern tooling.
For us, Dr.Smile is a project you grow with. A project that always keeps you alert to look for and implement the best possible solution to the challenges the business goals bring to the table.
Challenging, demanding but fun to work on.
Need an experienced web dev team to back your ideas and bring them to life?
👇Schedule a talk👇
BOOK A MEETING today and learn more about what we can do for you and your business.



