Gridsome
Built for the Jamstack workflow and highly inspired by Gatsby (with a similar architecture) but in Vue.js style. Optimized for speed and ease of use. Gridsome, while still new, is a solid choice capable of integrating with any data source you want.
![Dave Green]()
Dave Green
- JS framework: Vue.js
- Core Maintainer: Tommy Vedvik
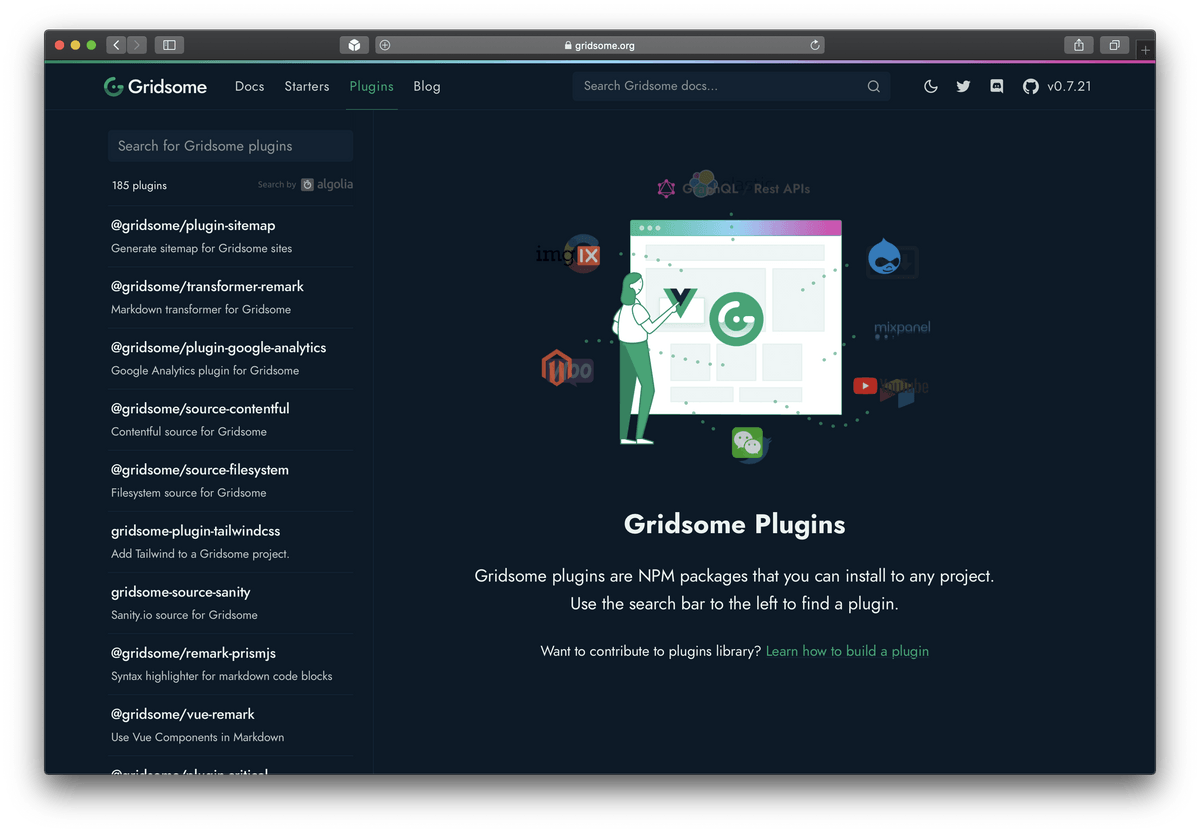
- Website: gridsome.org
- Founded: 2018
- Github Stars:
- npm downloads:
Last update: October 24, 2020
On the 10th of October 2018, the Gridsome team officially announced the first beta release soon to be published. The goal was to create a Vue.js alternative to Gatsby and much of their popularity they own because they were able to build on and learn from the knowledge and advancements of the Gatsby team that had already worked for over three years.
File structure
├── src
│ ├── components
│ │ └── README.md
│ ├── layouts
│ │ ├── Default.vue
│ │ └── README.md
│ ├── pages
│ │ ├── About.vue
│ │ ├── Index.vue
│ │ └── README.md
│ ├── templates
│ │ └── README.md
│ ├── favicon.png
│ └── main.js
├── static
│ └── README.md
├── README.md
├── gridsome.config.js
├── gridsome.server.js
├── package.json
└── yarn.lockIf you open your gridsome.config.js file, all you will see is some comments and these settings:
module.exports = {
siteName: 'Gridsome',
plugins: []
}Another critical file to take note of is gridsome.server.js. This one allows you to hook into Gridsome Server where you can access the various APIs, load data from local files or external APIs or programmatically create pages.
Data fetching
Let’s see how we might fetch data from Contentful for a single page. First, we need to install the Contentful plugin:
npm install @gridsome/source-contentfulNext, we set up our private keys in a .env file at the root of our project:
CONTENTFUL_SPACE_ID=123
CONTENTFUL_ACCESS_TOKEN=abcIt’s important to note that Gridsome does not provide you with a Git repository, meaning not only you’ll need to set one up for yourself, but you must make sure to add .env* to your .gitignore file. This is absolutely critical so that you do not share your private keys. The reason for the * is you can have different variables for different environments. Use the filename convention ‘.env.developmentand.env.production`.
To use the Contentful plugin modify yourgridsome.config.js configuration. It should look like this:
module.exports = {
siteName: 'Gridsome',
plugins: [
{
use: '@gridsome/source-contentful',
options: {
space: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN,
host: 'cdn.contentful.com',
environment: 'master',
typeName: 'Contentful'
}
}
]
}Like Gatsby, Gridsome provides us with a GraphQL data layer. If you are unfamiliar with GraphQL there is a handy playground that you can access at http://localhost:8080/___explore. After running gridsome develop that will pretty much autocomplete a query for you to fetch your Contentful data. Here’s how to structure your query in Index.vue:
<page-query>
query {
products: allContentfulProducts {
edges {
node {
id
title
}
}
}
}
</page-query>To list our products we simply loop through the edges in our <template>:
<ul>
<li v-for="edge in $page.products.edges" :key="edge.node.id">
{{ edge.node.title }}
</li>
</ul>Ecosystem

Gridsome’s collection of plugins doesn’t come anywhere close to that of Gatsby’s, but there are a number of useful ones that can help you connect to a popular CMS of your choice, set up Google Analytics and generate a sitemap for example.
Showcase
How to get started?
As with Gatsby, the first step is to globally install the Gridsome CLI:
npm install --global @gridsome/cliThey do have a collection of 3 official Starters and 20 others added by the community. I recommend you use the default starter replacing new-project with your project name of choice:
gridsome create new-projectNavigate to your project directory and run:
gridsome developYou should now be able to open your site at http://localhost:8080.
Deploying Gridsome
The Gridsome team recommends connecting a deploy service that builds your site from a selected Git-based repository. The top services listed include AWS Amplify, Vercel, and Github Pages. At the top of the list, however, is Netlify and the process could not be simpler as explained here.
Conclusion
Gridsome is extremely lightweight and a perfect choice for getting a simple static site up and running quickly. It can also handle complexity and reports to be able to “generate thousands of pages in seconds”. Gridsome could be worth considering for large sites as well. But remember, it’s still early days for this SSG. Personally, I think Nuxt.js is a safer bet for a Vue-based site. Keep an eye out for future improvements as the Gridsome team works on new versions.
- Integrates with any type of content source
- Automatic code splitting.
- Great perceived performance thanks to instant route changes and prefetching.
- Ecosystem of useful plugins.
- Small to large static sites optimized for performance out-of-the-box
- SPA-feeling and PWA front-end solutions for the headless CMS of your choice.





