Craft CMS
Craft CMS has evolved from no-API into a hybrid CMS solution that is headless-ready and is able to give you full freedom in terms of where the content needs to be delivered. They have been around for the past decade so let’s see how well they adapted to current trends.
![Samuel Pitonak]()
Samuel Pitonak
- CMS type: API
- Website: craftcms.com
- Founded: 2011
- Company size: 15+ people
Last update: June 8, 2021
What is Craft CMS?
Craft CMS is a mature self-hosted open-source CMS that is implemented in the Yii PHP framework. Version 3.3 of the CMS brought support for headless mode and also provides GraphQL API which makes it great for your next Jamstack project for example.
It definitely stood a test of time and the community around the CMS spreads across the whole world. It has a large plugin base so that you can easily extend the solution in common ways. Let’s have a look in a bit more detail at the main aspects of the Craft CMS.
How to use Craft?
Probably the best way to quickly get familiar with the Craft CMS and to get to know whether it may be a good fit for you or not is to effortlessly request a demo instance through the official website.
There is also CraftQuest, an official training partner of the Craft CMS, which covers a lot of topics that are related to it.
The CMS is written in PHP so, by default, HTML in HTTP responses is generated from the templates written in the Twig templating engine which the CMS uses. The headless mode feature enables you to change this default behavior so that you can decouple your solution easily.
Craft CMS Headless Mode
The headless mode was particularly interesting to us because today, you may also want to use your content from the CMS in multiple locations and multiple screens at the same time. Turning the mode on has a few implications such as responses are formatted to JSON instead of HTML, some template settings will be hidden in the UI, and also other optimizations to make the Craft CMS experience truly headless.
Some functionalities may not be available out of the box, like Webhooks for example, but in most cases, a free plugin from the Plugin Store is able to provide much-needed functionality.
Field Types
When it comes to available field types, it is important to know what is the most basic unit of content in the Craft CMS. They call it an element that can be an asset, category, entry, global, matrix block, tag, or user.
All of these elements are made up of their own custom fields that determine what content should be collected and stored. These fields can be translated using one of the 4 available translation methods or can even store value based on a custom differentiator that you can define.
In order to provide created fields to editors, you will first need to create edit forms called field layouts, which can be filled with content afterward. I recommend you to check out the official documentation of the Craft CMS in order to see the diversity of options for field types that it provides.
How to update Craft?
The utility section in the control panel and the number in its name will indicate to the responsible person that updates for the CMS or some of the installed plugins are available. The process of updating is fairly straightforward as you just have to click one update button.
You can disable the option which makes it possible to update the CMS and its plugins from the control panel. That may be the right thing to do in case you are building your site locally and pushing it to production with CI/CD pipeline. Triggering the update process locally is possible by typing the PHP craft update command in the terminal from the respective directory.
User interface
After logging in, the CMS welcomes you on a page with a dashboard that can be customized with widgets installable as plugins. Those can be downloaded from the official Plugin Store or developed in case you have any custom needs.

The CMS provides a live preview feature when a content element is associated with a particular URL.

Navigating in the CMS should go fairly easy after you get familiar with the content building blocks of the Craft CMS.
In the case of a Pro tier license, the CMS provides you with GraphiQL IDE too so you can easily explore your schemas which can be customized in the GraphQL section. Purchasing commercial plugins and installation of plugins is possible via the Plugin Store directly in the CMS or by adding them as dependencies.
Loading Video
Loading Video
Craft CMS API
The Craft CMS is no-API by default which means there is no API available out of the box. In order to make the content of the CMS available to the outer world, you will need to install a custom plugin called Element API from the creators of the CMS or other plugins to create a REST API.
Auto-generated GraphQL API with customizable schemas is made available once you purchase the Pro tier license. You can try it first by requesting a demo instance that has the Pro trial license activated.
Craft CMS plugins
There is a collection of plugins for the Craft CMS available through the official Plugin Store which can be accessed directly through the control panel of the CMS. These plugins are either commercial or free and are managed using the unique Craft ID.
You have the ability to install plugins that are not published in the Plugin Store too by adding them manually as dependencies using Composer in your project. Creators of the CMS provide lots of powerful integrations via plugins such as with Gatsby Helper, Amazon S3, Mailgun, and more.
There are also many other plugins from different developers focusing on different functionalities your project might need. On top of all that, Plugin Store is well maintained as well.
Support
Documentation which is available on the official website is detailed and quickly searchable which makes it easy to solve common problems.
If you find something more difficult to resolve, there is an active open-source community on GitHub which can help you solve the problem quickly. And there is an official Discord channel with over 6000 members making it so much easier to get answers or open discussions.
Finally, the Pro and Enterprise tier licenses offer developer-to-developer support if you need to have professional support at hand.
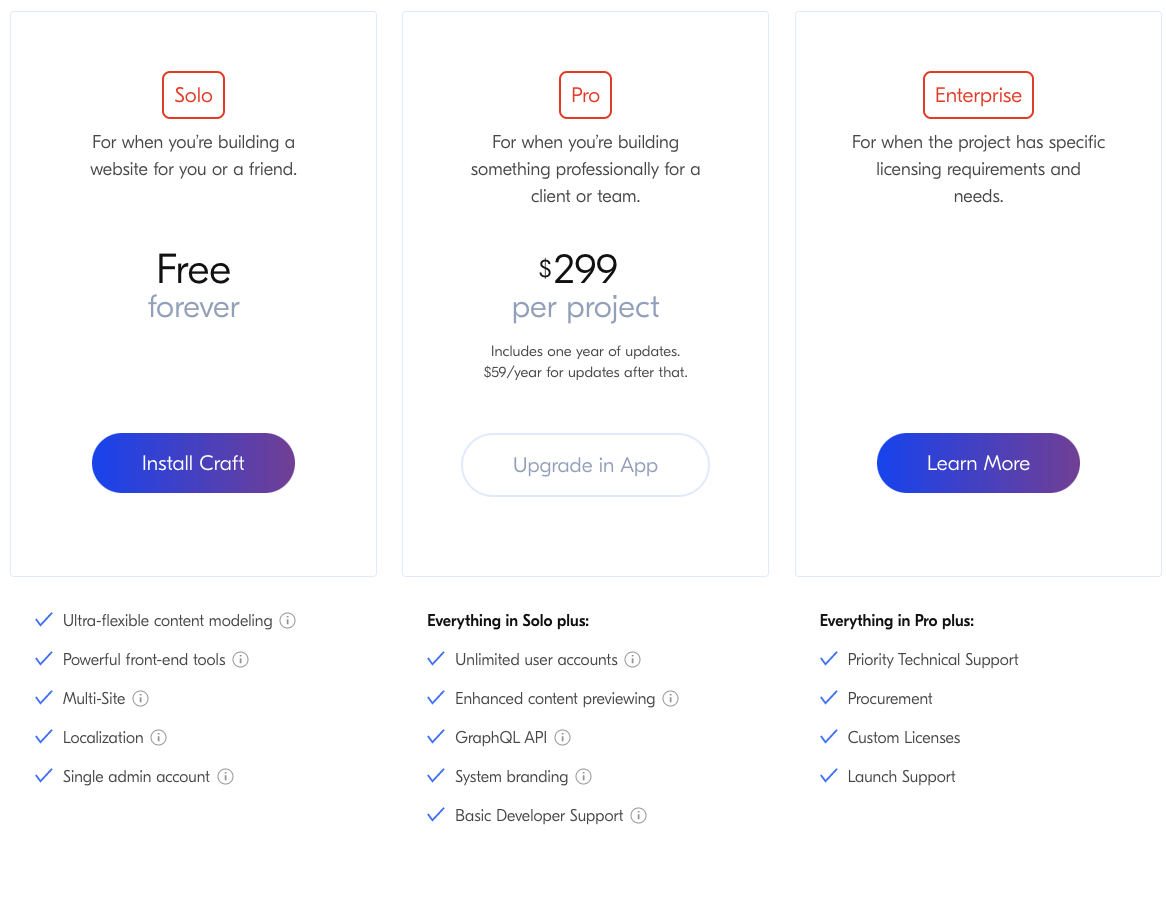
Craft CMS Pricing

You do not need to worry about purchasing the license in case you want to use the Craft CMS for personal use or for those of your friends. However, having a free tier means that you don’t have access to GraphQL API, more admin accounts than 1, enhanced content previewing (previewing from multiple targets, e.g. SPA) developer-to-developer support, and personalized CMS branding. All of that is available for 300$ per project per year with updates included for that year (+59$ for updates afterward).
- Well maintained with good documentation and regular updates after more than a decade of existence
- Support through an active community on GitHub, Discord, and meetups worldwide
- Possibility to go away from the coupled nature of the solution with headless mode
- Extensible with custom modules and plugins which are available also through the official Plugin Store
- Possibility to extend the CMS with its commerce solution to set up store alongside your website in the same installation
- Variety of field types including flexible Matrix field
- Monolithic nature of the CMS that makes it a bit less straightforward to use it as a headless CMS
- You have to upgrade to the Pro tier in order to have access to the native GraphQL API
- Personally, the control panel UI feels slightly outdated, but that’s just me


