Hugo
Written in Go to deliver the fastest build time on the SSG market. Created by Steve Francia and Bjørn Erik Pedersen the first public release was on July 5, 2013. Currently, maintained by Bjørn. Hugo has many fans because of its speed and flexibility that allows you to create a large website that's easy to scale.
![Thom Krupa]()
Thom Krupa
- JS framework: Not required
- Core Maintainer: Bjørn Erik Pedersen
- Website: gohugo.io
- Founded: 2015
- Github Stars:
Last update: October 26, 2020
Like Eleventy, Hugo encourages progressive enhancement rather than full JS hydration. It’s not tied up with any JavaScript framework.
Data fetching
Hugo supports only local flat files like markdown. If you prefer to edit content through a nice user interface, take a look at Git-based CMSs. Popular options are NetlifyCMS and Forestry.
To fetch data from an external API, for example, a headless CMS, use getJSON function.
<div>
{{ $posts := getJSON "https://API.DOMAIN/posts" }} {{ range first 10 $posts }}
<article>
<h2>{{ .title }}</h2>
<div>{{ .content }}</div>
</article>
{{ end }}
</div>File Structure
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themesHugo has a few high-level concepts such as archetypes. Think of it as templates or content schema, the place when you can define fields for sections of your website.
To learn more about specific folders, check out the official docs.
Ecosystem
Because of its build performance and simplicity Hugo has gained many fans over the years. In case you have an issue, you can get an answer pretty fast at the official public forum.

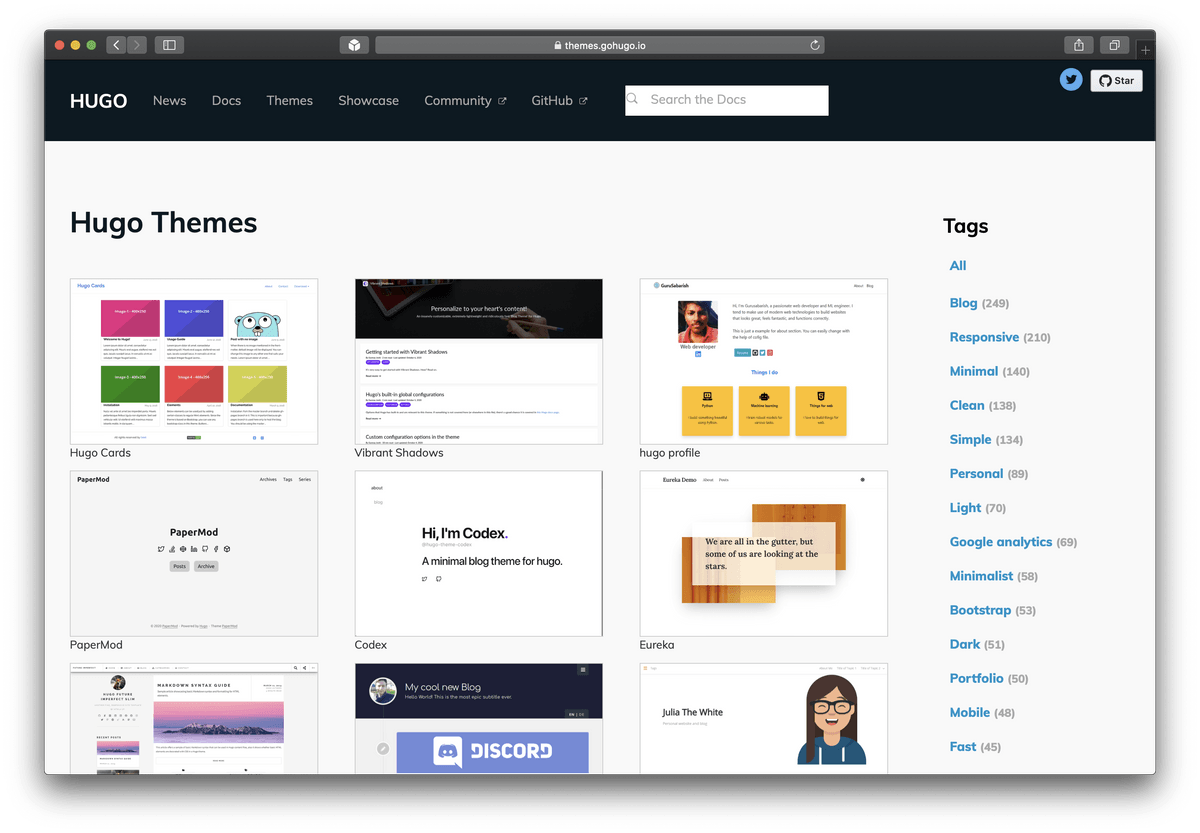
Hugo maintains a large collection of themes. Those are not official projects. Most of them are created by Hugo developers from all over the world. Offered on MIT license - free to use and modify. There is a variety of categories to explore: simple blogs, documentation, landing pages, resume, and many more.
Showcase
How to get started?
Installation depends on the operating system you use, so go and check the installing docs. You don’t need to have installed Go to use Hugo.
Once you have Hugo installed, you can run:
hugo new site my-hugo-websiteNow you can choose a theme or create a new one.
hugo new theme my-themeTo add content, run:
hugo new posts/hello-world.mdTo start development server, run:
hugo server -DYour development environment will be available at http://localhost:1313/.
Conclusion
Hugo might feel a little bit old-fashioned for those of you who like to use modern JS frameworks like React, Vue, or Svelte. But Hugo’s age is its strength as well. Battle-tested on many big projects by well-known companies gives you the confidence it won’t disappear tomorrow.
- Incredible fast build time. Hugo is unbeatable when it comes down to building times. I personally don’t know of any Static Site Generator faster than Hugo, which makes it a great choice for big websites.
- Cross-platform. Hugo has binaries for Windows, Linux, FreeBSD, NetBSD, macOS, and Android for x64, i386, and ARM architectures.
- No client-side JavaScript required. Hugo is not tied with any JS framework.
- Marketing websites and landing pages
- Documentations