Netlify
Netlify is a cloud computing company that offers hosting and serverless backend services for static websites. The best thing about it is that it takes away the hustle of managing the infrastructure, allowing you and your team to focus on coding.
![Thom Krupa]()
Thom Krupa
- JS framework: All
- Website: netlify.com
- Founded: 2014
- Total raised: $
- Company size: 51-200 people
- Infrastructure: Multi-cloud
- Serverless: Node.js, Go
Last update: April 18, 2021
Creators of the Jamstack term
Mathias Biilmann, the CEO and co-founder of Netlify, coined the Jamstack term to explain a set of development practices.
Netlify is not just a CI/CD tool. It offers several products that help to manage dynamic features on static websites.
Multi-cloud insfrastructure
Netlify’s Edge network runs on 3-4 different cloudproviders, depending on whetheryou’re using Standard or High-Performance Edge. Originservers can swap between AWS, Digital Ocean, GCP, or Yandex. This redundant setup minimizes the risk of downtime. If any provider goes down, Netlify can easily swap to a different provider.
Atomic deployments
Netlify leverages the concept of atomic deployments. Every new build is a new container. It has multiple benefits:
- unique URL for every branch, pull request and commit
- main domain switches between containers, which enables easy rollback to any previous build
It also has some drawbacks. The main difference between the classic CDN and atomic model is that once you push the new deployment, the old files will not be available.
Backend stuff handled by Netlify
A pure static website without a backend has some dynamic limitations. You have no server, which is cool because you don’t have to manage it. But. A natural question arose - how to handle some common dynamic actions like forms or auth?
You can, of course, use external API-first services. There are plenty of options we’ve shown in our Jamstack Landscape, but if you like to have everything under one roof, Netlify gives you a few products. Let’s start with a very basic feature of almost every website. Forms.
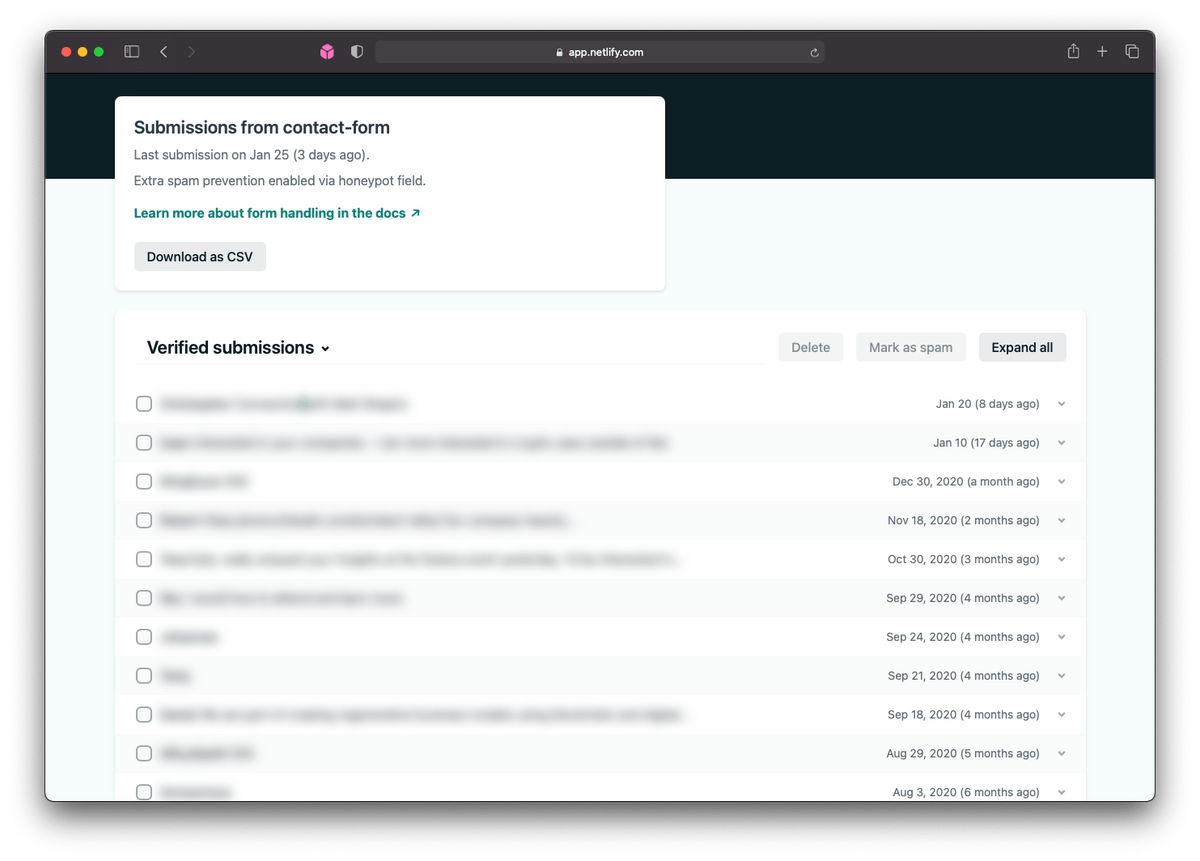
Netlify Forms
How to handle on a static website such a basic feature like form submissions? There are plenty of tools that solve that particular problem. Netlify Forms is one of them. It stores form submissions and can notify you via email, Slack, or a custom POST webhook.

Netlify Identity
Netlify Identity is a user management service fully integrated with Netlify. Handle basic user actions as logins, signups, and password recovery. It’s useful if you want to restrict access to the content or make authenticated API calls. Netlify Identity supports external OAuth providers: Google, GitHub, GitLab, and Bitbucket.

Netlify Analytics
Server-side or, in this case, CDN-side analytics based on logs. There is no client-side JavaScript code which means it doesn’t affect performance.

Netlify CLI
Netlify’s command-line interface (CLI) helps you manage your project from your local terminal. You can trigger a new build or deploy a local build to the cloud
By running netlify dev you can have the whole Netlify’s environment locally. It’s an easy way to test serverless functions or build on your machine. There is no need to push new changes to the git repository with some messy commits.
Dashboard
Complexity is one of the main issues of large cloud providers like AWS or Azure. They offer hundreds of different products, and it’s easy to get lost.
Netlify and similar products built on top of the cloud are solving this issue. The user interface is much better. User Experience is more friendly.
Netlify Plugins
Plugins extend the functionality of the build process. You can hook an action into different events like onPreBuild or onPostBuild. There are 6 different events. You can manage cache across the builds to speed up the building time. Do some things when your build finishes.

Most Build Plugins are created by independent developers.Some plugins are created and supported by the Netlify Plugin, including the Essential Next.js plugin which enables support for Next.js features like Preview Mode, Internationalized Routing, and more.
Conclusion
Netlify is a great tool that significantly improves development workflow. Netlify’s products enhance and solve common static site issues. UI is very friendly and intuitive.
- Automatic HTTPS
- Atomic deploys. Instant, one-click rollback to any version
- Background functions up to 15min
- Password Protection in Pro plan
- Handles Forms and Authentication (Netlify Identity)
- CDN-side Analytics
- Static Websites. Netlify works with every Static Site Generator.
- Serverless functions and apps.
