TakeShape
TakeShape is not your classic headless CMS. It is an API mesh solution that allows you to configure a hosted GraphQL API that combines all of your services and data into a single endpoint alongside your content.
![Gerald Martinez]()
Gerald Martinez
- CMS type: API
- Website: takeshape.io
- Founded: 2018
- Total raised: Undisclosed
- Company size: 1-10 people
Last update: July 12, 2021
We live in serverless times, and in the Jamstack ecosystem, we tend to use multiple microservices with different goals to build our final product. So you may have one to manage your store, another to manage your website content, and so on. This can get awkward if the list grows because it adds more complexity to build our products.
TakeShape comes to the rescue in this matter. It combines all of your services and data into a single GraphQL API endpoint. This feature lets you integrate all your services quickly into the apps that you want to build.
As you can see TakeShape is not your classic headless CMS. It offers a different approach since it combines the API Mesh with a built-in CMS to become an all-in-one content tool.
What is TakeShape?
They define themselves as The API Mesh for the Jamstack and, I think that describes perfectly what TakeShape does; as I mentioned before, you can combine all your services into one by using it. You can manage the services with the CLI, where you can decide the shapes and queries that you like to expose in the GraphQL API. You can learn more about it here.

With TakeShape you also get the ability to model your data model, just like with other CMSs, besides your connected services. So, you can model your data and edit it with, for example, a markdown editor, a color picker, and a date picker just to mention some options.
On the frontend side, you can use TakeShape with all the popular frameworks like React or Angular, or, if you prefer, just with Vanilla JS 💪🏽. Check their projects starter to start building your product.
User interface
It has a clean UI/UX. The feel is like you are on a website not in a dashboard. But this does not mean that it is terrible. Quite the contrary as it provides you with an effortless way to access any section.
On the first page, you have a couple of shortcuts that allow you to see your connected services or connect the new ones, but also run queries and provide you with other information like how to integrate with VSCode etc.

Schema
Here is where you can manage your services, shapes/model, and your queries and mutations. You can drag and drop to organize your data model. Take a look at the images below:
Data
Manage the model data that you create in your schema. Take a look in this short video how easy is to create a new entry:
Loading Video
Loading Video
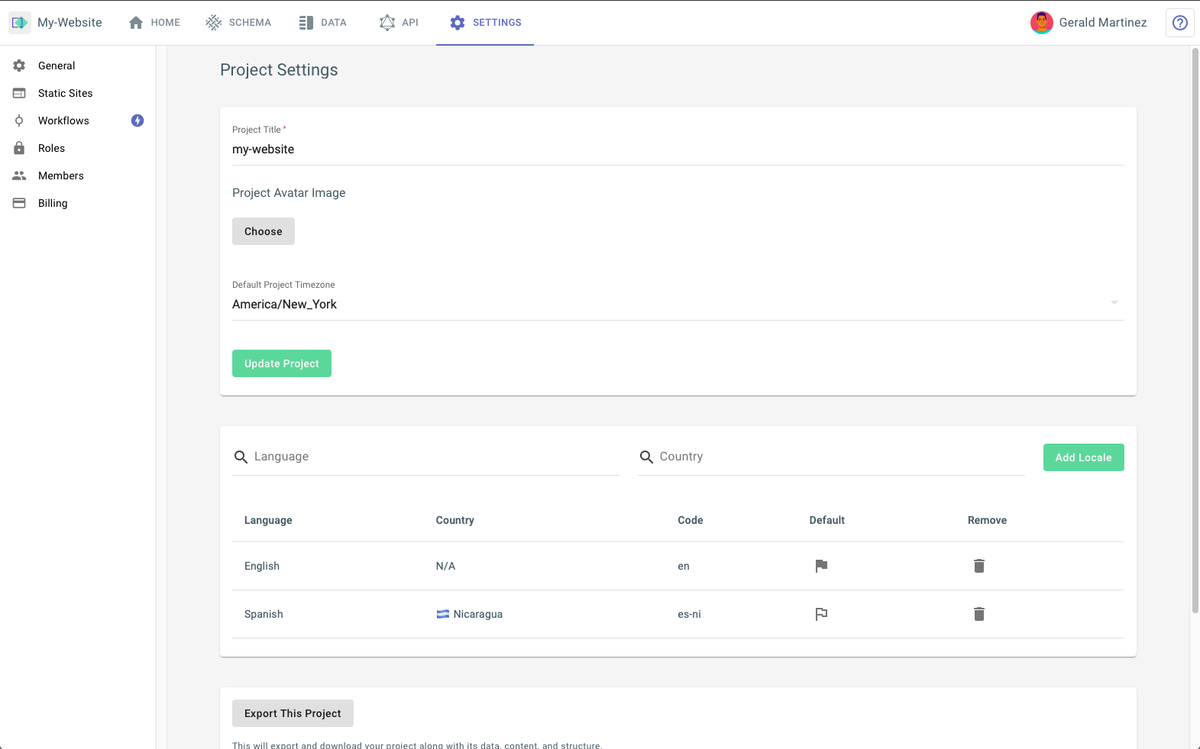
Settings
Here you can manage all the things related to your projects like your sites, workflows, roles, members, and billing.

TakeShape API
In the admin interface of TakeShape, there is an API explorer where you can see your project’s GraphQL API. You will have great features like generated documentation, write queries, and measure query performance. The one thing that caught my attention was that you can easily add mutations and use the API explorer to run them. This feature is really great because many other CMSs use the API explorer just to run queries.

Assets
Thanks to a powerful integration with Imgix, you can manage all your assets via Takeshape’s GUI and let it handle processing for you. Manage your assets via the API, you can create and upload from there, so check out this link to know more about it.
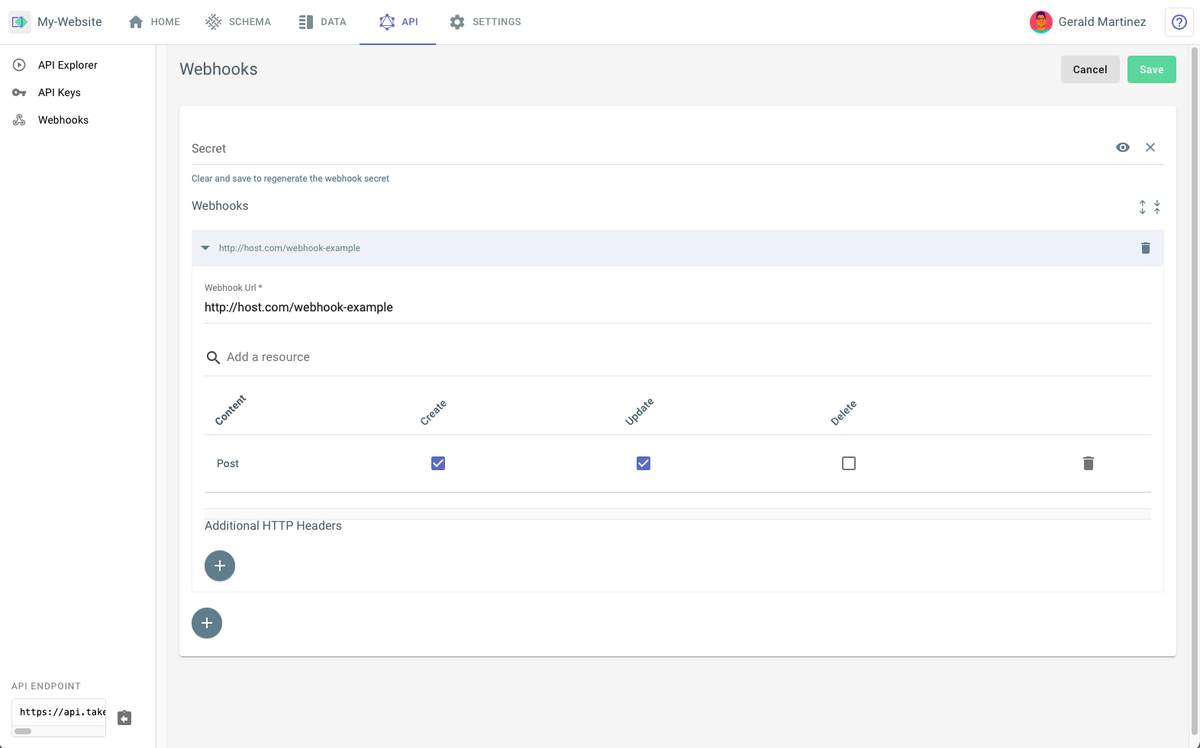
Webhooks
Easy interface to add custom callbacks to third-party services, for example, you can add a hook to create a deploy when one entry is updated or create.

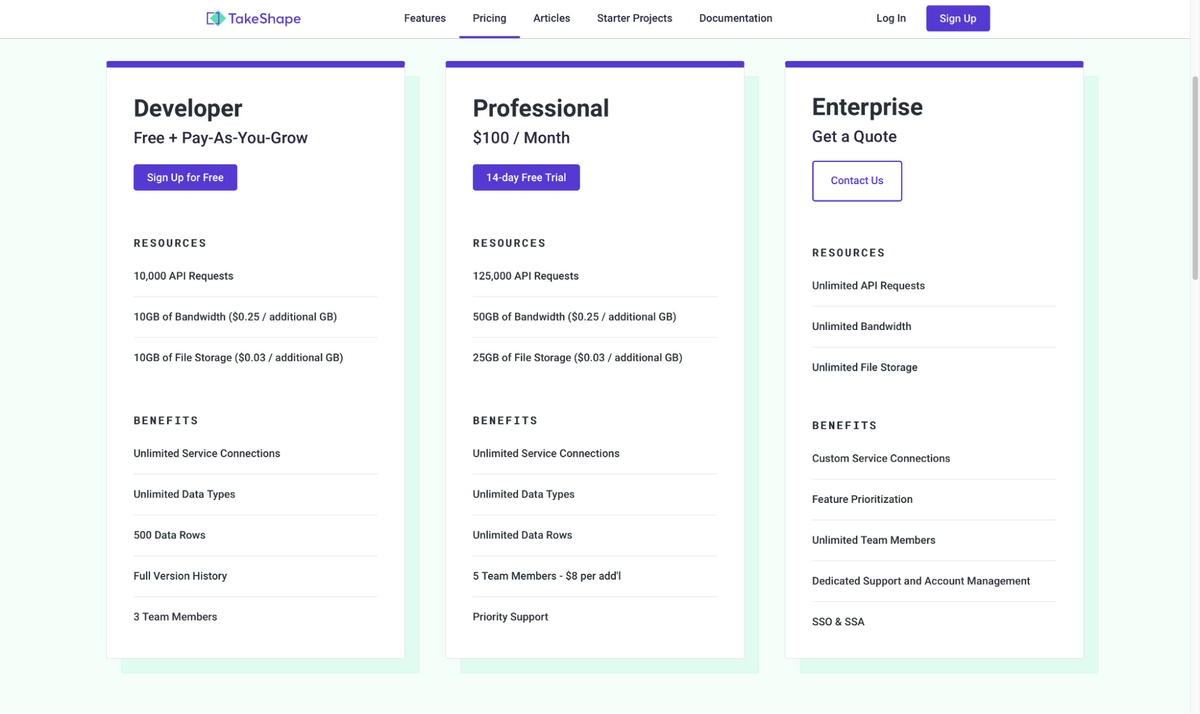
TakeShape Pricing
They have three plans:
- Developer: A generous plan quota where you can use it to build small products or test. Then you can pay as you grow.
- Professional: When your products are grown and you need more resources you can upgrade to the Professional plan and pay $100/month to get more features like unlimited data Types and Rows and get priority from their support team.
- Enterprise: You get unlimited resources.

Support
The priority of the support is based on your plan, professional and enterprises have more priority. But in practice, this does not seem to be true because even with the free plan you get access to their Slack channel where TakeShape devs handle everyone’s requests asap without plan prioritization. Also, they have a live chat, so they will be happy to help you.
TakeShape Pros and Cons
- You can connect all your services into one single API
- Great widgets for your data types like color and date pickers
- Image CDN, You can manipulate your image assets, they use Imgix that offers a lot of features to do that
- Version History, which is great because you can restore any previous version of your data
- Built-in i18n, Robust support for locales
- API Explorer, you can test your queries and mutations
- You can export your data schema with one click but you import with a terminal command
- You may found some "coming soon" in their documentation (but they are working on finishing this asap)
- Admin interface not responsive


