Strapi
If you want to have complete control over CMS, be independent of company policies, restrictions, etc., take a look at Strapi. It’s an open-source Node.js headless CMS you can host on your server, with the ability to add custom plugins allowing you to customize it even more.
![Gerald Martinez]()
Gerald Martinez
- CMS type: API
- Website: strapi.io
- Founded: 2010
- Total raised: $14M
- Company size: 11-50 people
Last update: June 17, 2021
With 36.9k stars on Github, Strapi has become one of the favorites open-source headless CMS in the Jamstack ecosystem because of its versatility and scalability. Also, the idea of getting complete control of the app that you are building without any API restrictions is very tempting.
What is Strapi?
Strapi is a headless CMS built in Node.js and React that allows you to use a database of your choice. Currently, it supports SQLite, MongoDB, MySQL, and Postgres. It’s not a secret that Strapi positions itself as a WordPress alternative.
You can use Strapi to create whatever you want, from a basic website to a large e-commerce app. You can find many resources on their website to learn how to integrate Strapi with the most popular frameworks like Gatsby.js, Next.js, Flutter, and more.
They have an intuitive admin interface for both actors, developers, and editors. From the developer’s perspective, you can easily define your API content model due to their simplified content type builder. And from the editor’s point of view, you’ll be greeted with an intuitive user interface that allows for fast content creation.
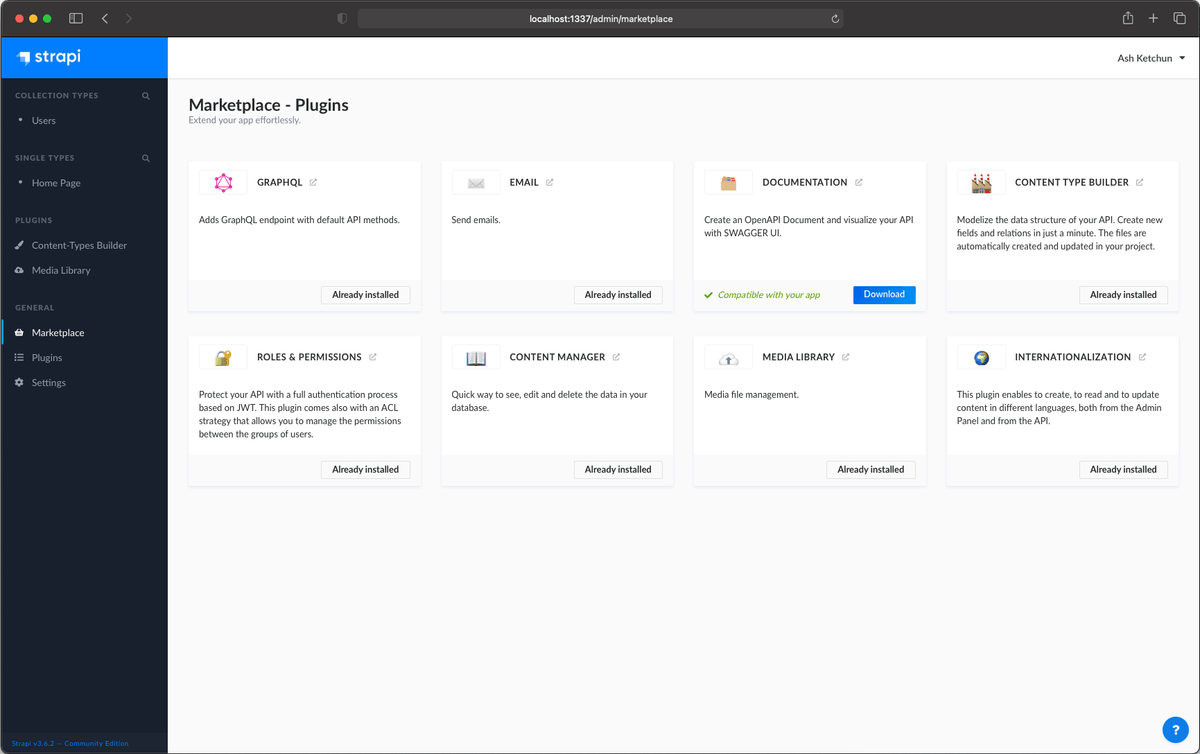
User interface
The admin area looks clean. You can quickly access the features that you want to go. It is to be thankful to get a starter page with all helpful links that you can access in case of any help that we need.

So basically, you have these sections in the admin area:
- Collection Types / Single types: here is where your content API model lives. Editors can access here to fill the data that will send it to the website/app.
- Plugins: here, you can see the currently installed plugins. One of them is very important: Content Types builder because with this, the developer is enabled to build the content types for the API.
- General: navigate into the plugin Marketplace, install new ones and access the global setting of the dashboard and plugins.
One of the weak points of this admin is that it is not responsive, but recently they presented a teaser that they are working on a refresh with a lot of improvement and redesigned UI/UX.
Plugins
When you install Strapi for the first time, you will realize that you have some of the plugins installed by default that allow great features for your project and others that you may want to install.
For example, just a few weeks ago, they released a plugin that deals with internationalization. This plugin allows you to create multi-language websites/apps and create a better experience for your audience.

If you can’t see a feature/plugin that you may need for your particular use case, you can create one with a bit of knowledge of React.js and Node.js since Strapi is built with these technologies.
How to install Strapi?
Installing and using Strapi is simple. You will need only your favorite text editor and existing package managers like NPM or Yarn. So, run one of these commands on your terminal:
yarn create strapi-app my-project --quickstart
npx create-strapi-app my-project --quickstartThese commands will install Strapi and the starter project app for you, so you will be able to play and navigate to the admin area in your localhost here: http://localhost:1337/admin.
So simple, right? Have a look at this quick starter guide video to start working with Strapi in less than 3 minutes 🚀.
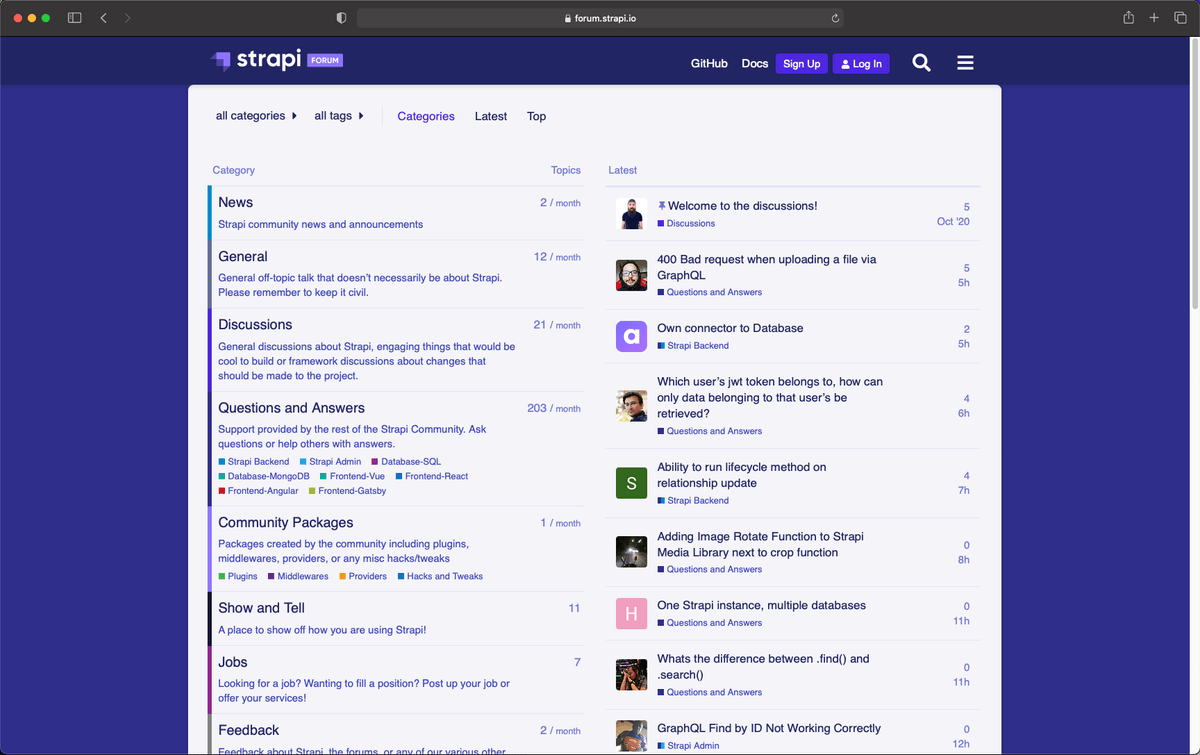
Support
They have a growing community on Discord, Slack, Github, and their Community forum. That’s great because whatever question you may have, you can be sure one of their communities will answer.

For enterprise support, you can check their Enterprise Support platform and place tickets to get support from them.
Also, you can visit their resources center to find many things to help you build with Strapi, like starters, tutorials, Strapi academy, etc.
Pricing
The best notice here is that Strapi, as mentioned before, is OPEN SOURCE!!! 🎉, so basically you can get most of the powerful features for free(forever), hosted on your server.

But, if you want to extend the features at an enterprise-level, you can do that. They offer some plans to unlock that features and get basic/advanced support from them:

If the thought of handling it on your own makes your head explode 🤯, don’t worry. It seems that they are working hard to offer a cloud version where they will host Strapi for you, which is great because you will be able to forget all about the server things and focus only on your product, and you will get some features like unlimited environments and usage.
You can take a look here the support features in the different plans that they offer:

Pros and Cons
- Free & Open Source
- Fully Customizable
- Media library, you can manage your assets and connect your media library to a storage service provider.
- Choose between RESTful or GraphQL API
- Plugin Marketplace
- Support for Internationalization
- Ability to create custom Roles & Permissions
- You need basic DevOps knowledge to run it on production
- Poor support for migrating or deploying your data changes between different environments
- Admin interface not responsive
- Basic rich text field support


