Prismic
Prismic is a headless CMS that is used by some big names in the tech industry such as Google and Netflix to deliver content where it is needed. It integrates well with a variety of programming languages and frameworks, but at the same time provides a very simple and feature-rich admin panel. Let’s check it out.
![Samuel Pitonak]()
Samuel Pitonak
- CMS type: API
- Website: prismic.io
- Founded: 2013
- Total raised: $20M
- Company size: 40+ people
Last update: June 17, 2021
What is Prismic?
Prismic is a hosted, API-first, and proprietary headless CMS that can be used to deliver content where it’s needed whether it is a native app, web app, e-commerce store, or corporate website. The CMS makes it easy to create and schedule releases, pull content from 3rd parties into integration fields or even customize your images thanks to the partnership with imgix.
As far as the main CMS features are concerned, let’s not forget to mention features such as full revision history, internationalization, and dynamic layouts on top of what was already mentioned. Developers will enjoy various source development kits which can help with implementation in different programming languages such as C#, Ruby, Java, and more apart from JavaScript.
In 2017, Prismic introduced the concept called Slices for repeated content. With Slices, you are able to create branded page sections and components which are reusable. It can be expected that this feature will get better over time since Prismic has just raised 20 million dollars to improve its headless website builder.
It is also possible to set up a Live Preview function in your project. Developer documentation provides steps on how to make the feature available and it is very likely your framework is documented as well. In case you are using Gatsby, be sure to check out the gatsby-plugin-prismic-previews plugin, which simplifies the previews integration.
User interface
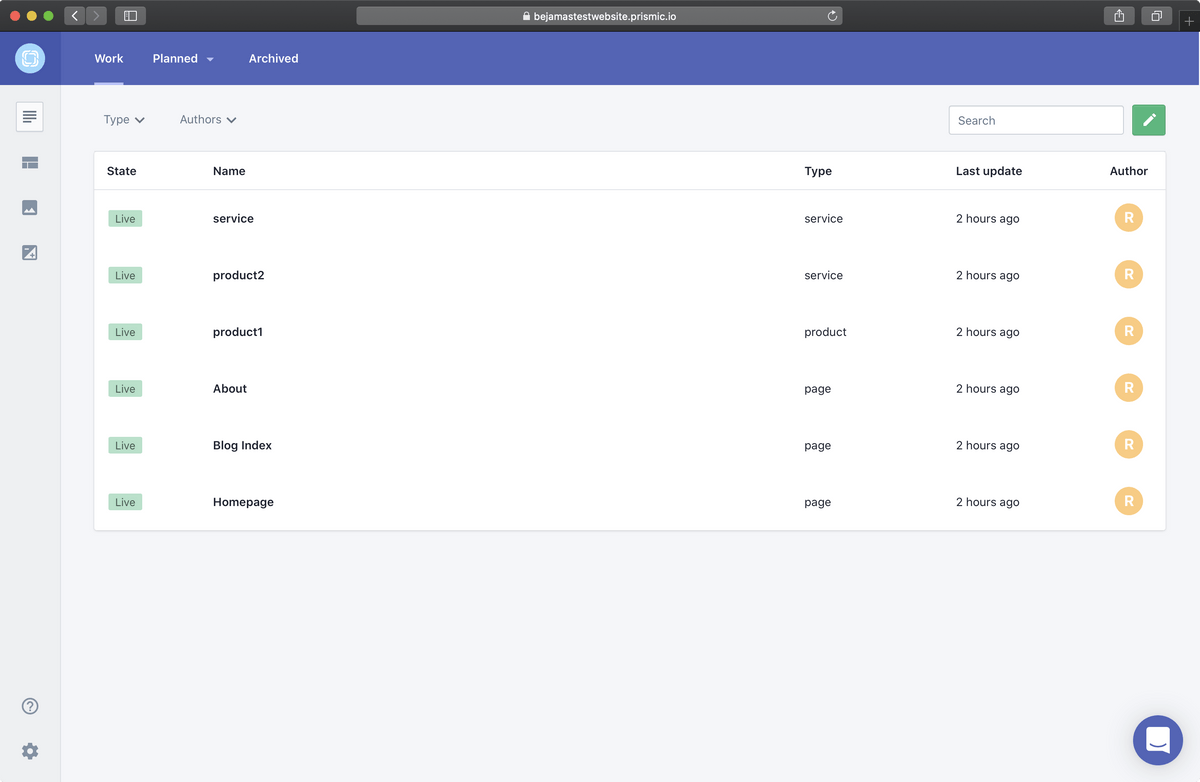
The UI of the CMS feels simple and clean. Appropriately colored top bar reminds you of action or current status which makes navigation through the CMS very easy and intuitive. You can go to pretty much any option in less than 3 mouse clicks which makes the editing experience very convenient.
The user interface reminds me of the Material Design language by Google and does not look very unique, but simplicity is most of the time the ultimate sophistication, and Prismic provides exactly that.

The admin panel has 3 main sections:
- Documents - all content can be found here divided into 3 tabs (work, planned, and achieved based on the content statuses),
- Custom Types - creation and configuration of content types that live in the selected repository and
- Media Library - uploaded media like PDF files or images.
Loading Video
Loading Video
Support
Since Prismic is a proprietary CMS, there is no open-source community that would help you with the problems that may come your way. Prismic says it wants to make some of the CMS parts available as open-source but this has not yet been done.
However, featured developer documentation and user guides are very useful. In addition to that, there is also an official Prismic forum with active members that can help you find answers. Prismic will help you quickly start your next project with their starter kits and SDKs. These are available on their GitHub page.
Prismic Pricing

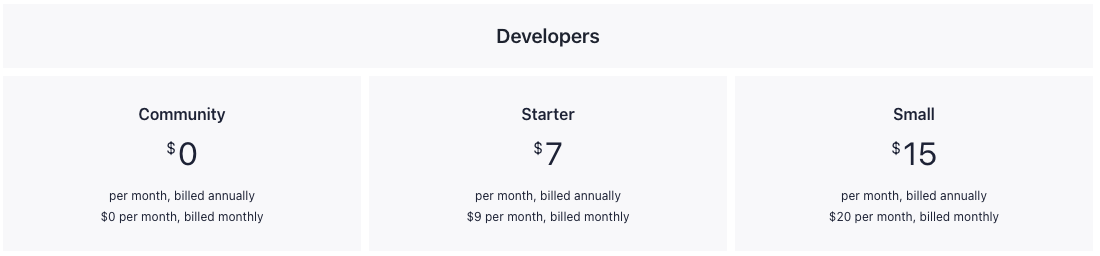
Prismic offers 6 different plans for either developers or organizations. Plans are priced on a per-repository basis and they start at 0$ and go all the way up to the Platinum tier for 500$. There are limits in terms of CMS users except for the two highest tiers (Platinum and Enterprise).

When it comes to other restrictions, there are really not that many of them which surprised me in a positive way. You will have to upgrade to Platinum or Enterprise plan in order to receive features such as SLA, backup & restore, or higher priority from the official support.
Pros and Cons
- Easy to use and intuitive UI with 3 main sections
- Easy control over versioning and scheduling
- SDKs and starter kits for a variety of programming languages and frameworks
- Well readable documentation for developers and active community on the official forum
- Very few limitations in terms of features across all available tiers
- Native integrations with Shopify and Magento and possibility to implement custom API adapter for unsupported 3rd parties
- Admin panel had a bit slower response time while I was working with it
- SLA & backup with restore not available on lower-tier than Medium


