Magnolia CMS
One of the examples of how the headless approach and Jamstack gains into popularity might be Magnolia CMS. This CMS platform showed on the market in 2003. Despite the traditional enterprise and comprehensive CMS architecture they are going with a Jamstack trend and have pivoted to be a headless CMS.
![Patrycja Dzaluk]()
Patrycja Dzaluk

- CMS type: API
- Website: magnolia-cms.com
- Founded: 2003
- Company size: 101-250 people
Last update: July 4, 2021
What is Magnolia CMS?
Magnolia CMS is an open-source platform written in Java. It combines the best features of a digital experience platform (DXP) and headless CMS. It provides clear multilingual, multi-site, and visual tools and functionalities for the website content.
Thanks to the magnolias CMS products, you can build a scalable website with less effort because it offers low code development using file-based configuration. In terms of speed and reliability, Magnolia CMS is a comprehensive platform, where you can configure everything you need to make your content live. Why? They are offering not only the CMS platform but also hosting, content support or Java backend developers support to fulfill your requirements of any custom features.
User Interface
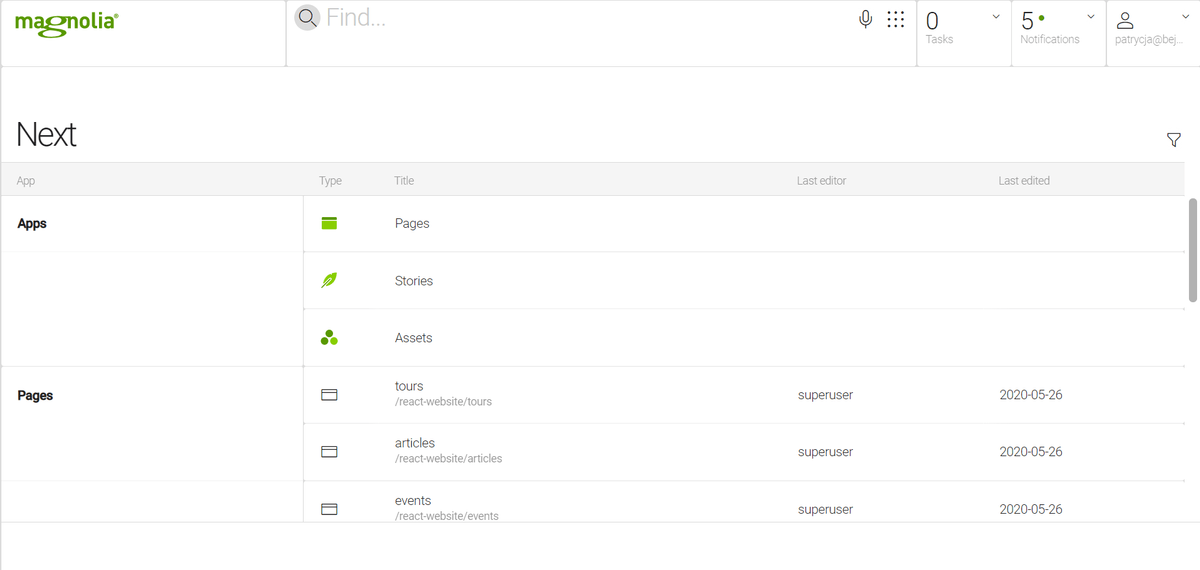
The first glance at the user interface of Magnolia CMS makes an impression of a simple and very basic one. It’s not overloaded with a bunch of notifications, buttons, or options.

You can see the most important elements of the project - Apps and their elements just underneath. From my point of view, this interface is a very good one not only for developers but also for authors. Why? Because it’s maintained with the “tree” structure of catalogs. And tree hierarchies are well known to everybody. We are using them on our computers on a daily basis. So we can come to the conclusion that this UI is for everyone!

I would say that in this regard Magnolia doesn’t follow the trends of modern UI. They prefer to stay in the traditional view, which is also an advantage for some of the clients. Maybe this will be countable in the future, when overloaded with the information, users will search for a more basic and cleaner interface.
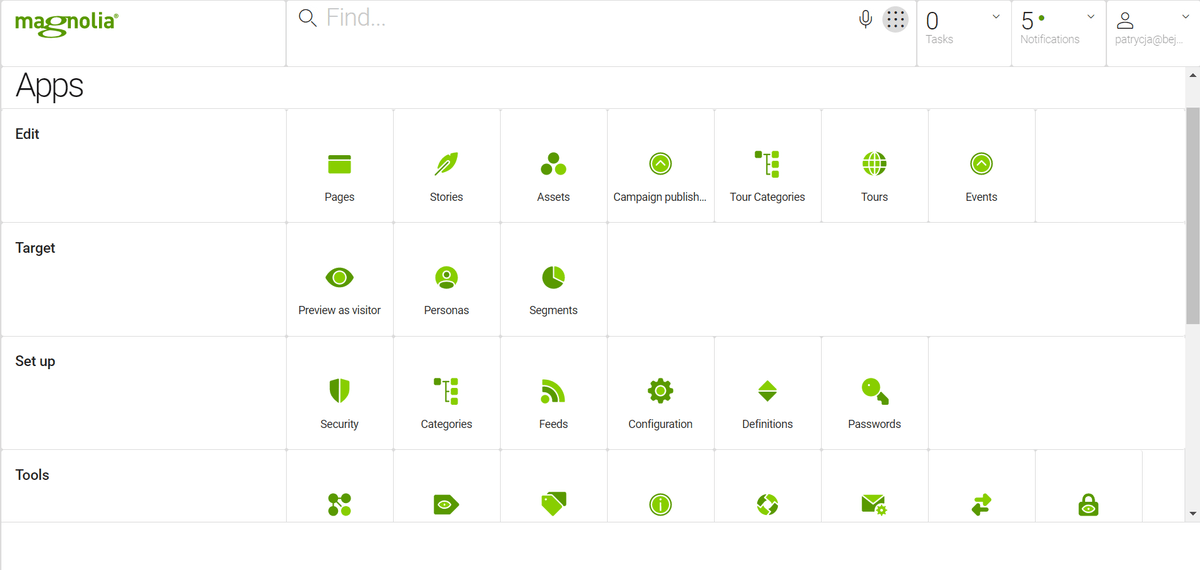
Magnolia CMS is not that basic, as your first impression might imply. For your convenience, they created an intuitive App concept. It’s a group of handy functions and each app is one function

This list might be overwhelming, but here comes the next great feature - permissions. With Magnolia, you can hide unnecessary complexity for Editors and leave them only apps for content creation and workflows publication.
Another great feature is multi tabs. It allows you to open multiple elements at the same time and just switch tabs to open them. Like in the browser. It might be very handy for Editors to switch between content.

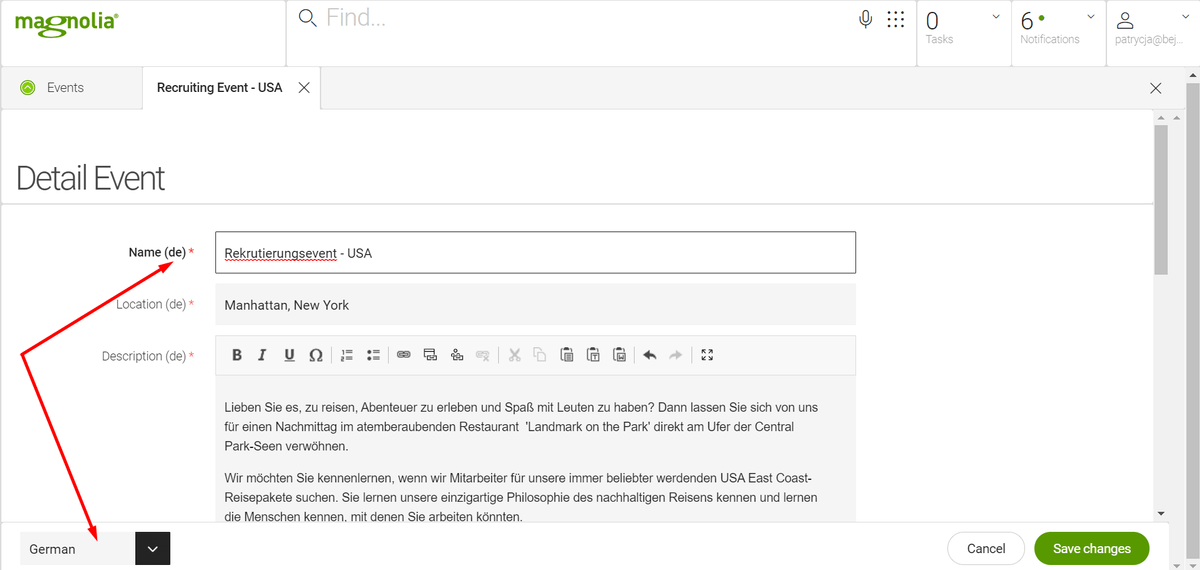
Most headless CMSs offer only the content forms for the editors. In Magnolia, this might be easier not only because of the clear and simple interface but first and foremost thanks to the Visual SPA Editor that gives editors a visual WYSIWYG experience.
This tool brings the preview into the CMS panel right away. It gives editors the power of fast control over the content. They can see how each component looks without searching it in the project instructions or directly on the website.

In the last image, in its left bottom corner is a language switcher. This leads us to the next very important feature that Magnolia CMS offers - internationalization.

Magnolia CMS API
Magnolia uses a REST API. It allows integration with the modern front-end frameworks, like React, Angular, or Vue. The tree hierarchy is represented also here, which is handy to follow up the content hierarchy on the page. So how does it work?
Magnolia offers the delivery API to obtain content from their database and it’s been written to the JSON file. GET endpoint allows you to read nodes, children, and query nodes.
If you are a Gatsby and GraphQL fan, that’s great because Magnolia CMS released GraphQL API just recently. You can use the gatsby-source-graphql plugin to obtain data with graphql. Take a look at the sample demo repo for Gatsby here.
I already mentioned that Magnolia offers a live preview for Editors, but to make it work, developers should define in the repository which components are editable first. The integration is simple with the npm packages for the most popular front-end languages: @magnolia/react-editor, @magnolia/vue-editor, @magnolia/angular-editor.
Magnolia CMS modules
Magnolia represents modular architecture. It could be noticed with the Apps structure - one app per one function. Based on the Magnolia documentation a module can perform a task, package content, or provide specialized functionality. Modules can be project-specific or they can be reused across different projects.
There are two ways of creating such modules - Maven Modules or Light Modules. In Jamstack you will probably use Light Modules, which is using YAML and does not require Java development skills. It is basically file and folder-based modules, where you can configure apps, content types, templates, dialogs, themes. It can also contain web resources like CSS and javascript files.

This unique file-based approach means that your entire CMS project configuration can be checked into git, worked on in your IDE, or processed with frontend build tools.
Magnolia CMS Support
The support in Magnolia divides into two groups: developer and maintenance support.
- Developer support: Customers and certified partners have access to Magnolia’s developer support.
- Maintenance Support: Magnolia currently publishes major releases once a year and maintenance release several times a year. Major releases are usually upgrades that provide new functionality. Maintenance releases are usually updates that fix bugs or security issues.
I have to say that during a trial in Magnolia CMS I did receive very fast and comprehensive support from the team and I expect nothing less for clients as well.
Magnolia CMS Pricing
Magnolia has a community edition that is free and fully open source. The “DX Core” enterprise edition has no public pricing information. To receive an offer, you have to contact the sales team.
Magnolia CMS Pros and Cons
- Customizable layout
- Developer-friendly
- Responsive and comprehensive support
- Live content preview (WYSIWYG)
- The global support and partner network
- Enterprise clients receive features like personalization and ready-to-use "connector packs"
- It does take longer to set up a project in Magnolia, and the many options for configuration can be a bit overwhelming
- Not enough detailed headless version documentation for developers
- Demo tutorial with a few bugs. (Though they were quick to fix the issues I pointed out in my evaluation)
- Complicated layout for non-technical users


