LexasCMS
LexasCMS is a promising CMS launched in mid-2020 by Michael Donaldson and David Bond. Its value proposition is delivering personalized experiences without a lot of hustle and right it looks like a great alternative for mid to big companies.
![Gabriel De Lellis]()
Gabriel De Lellis
- CMS type: API
- Website: lexascms.com
- Founded: 2020
- Company size: 1-10 people
Last update: June 8, 2021
What is LexasCMS?
LexasCMS is a headless CMS focused on ecommerce. It provides its clients with e-commerce integrations (Magento 2 and more in the near future), and tools for content personalization, visual previews, and scheduled content changes.
User interface

The user interface is divided into Organizations with each user account being able to be part of multiple organizations.

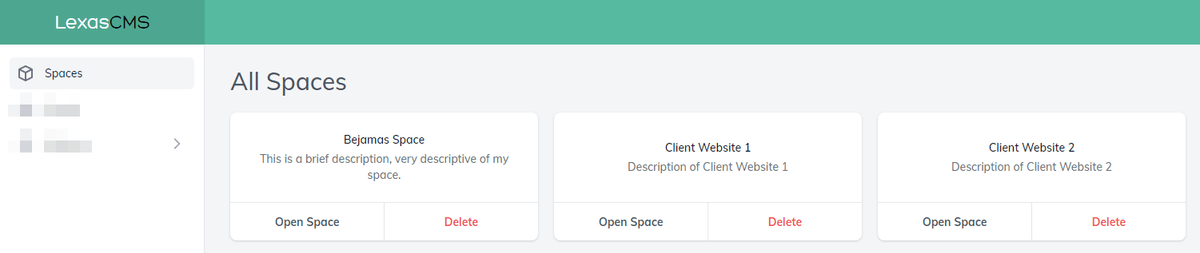
Inside the organizations, you can find Spaces where you can manage the data for each individual website.

When creating a Space you can set the price plan you want to use.
After selecting your plan you are prompted to select a Starter Template or no template at all. If it’s your first time I would suggest using a template that can work as an example of how you should work in LexasCMS. Even though their docs are super helpful it does take some time to get a hang of it.
Spaces are divided into six sections: Content, Media Library, Content Preview, Audiences, Content Model, and Settings. Most are pretty much self-explanatory except for Audiences.
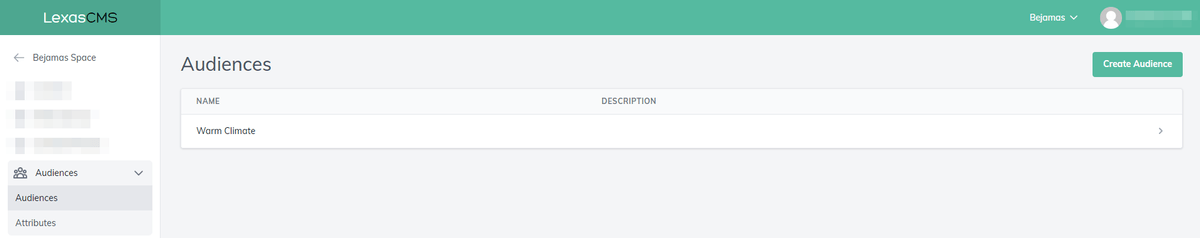
Audiences

Audiences are the coolest feature of LexasCMS and maybe the biggest reason to use it. The feature allows you to show variations of content to visitors who match a particular set of characteristics.

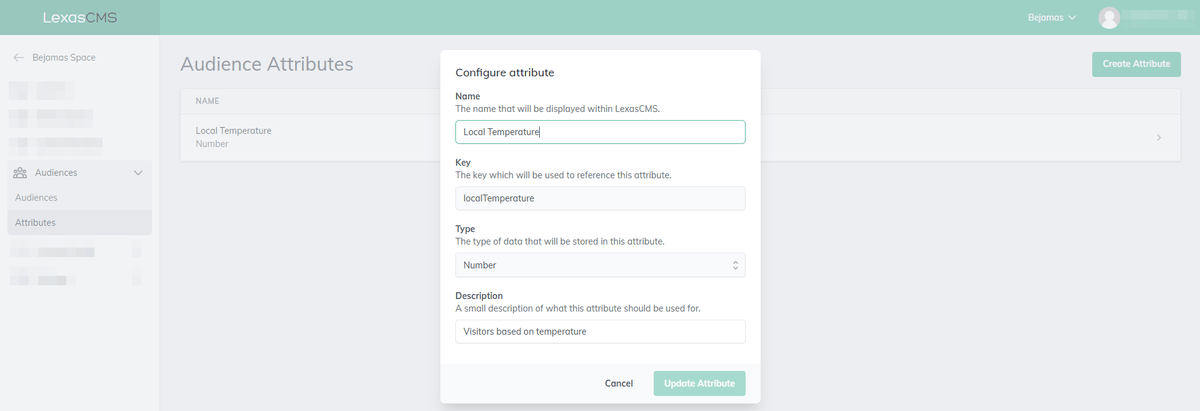
To create an audience you first need to define what is called an audience attribute.

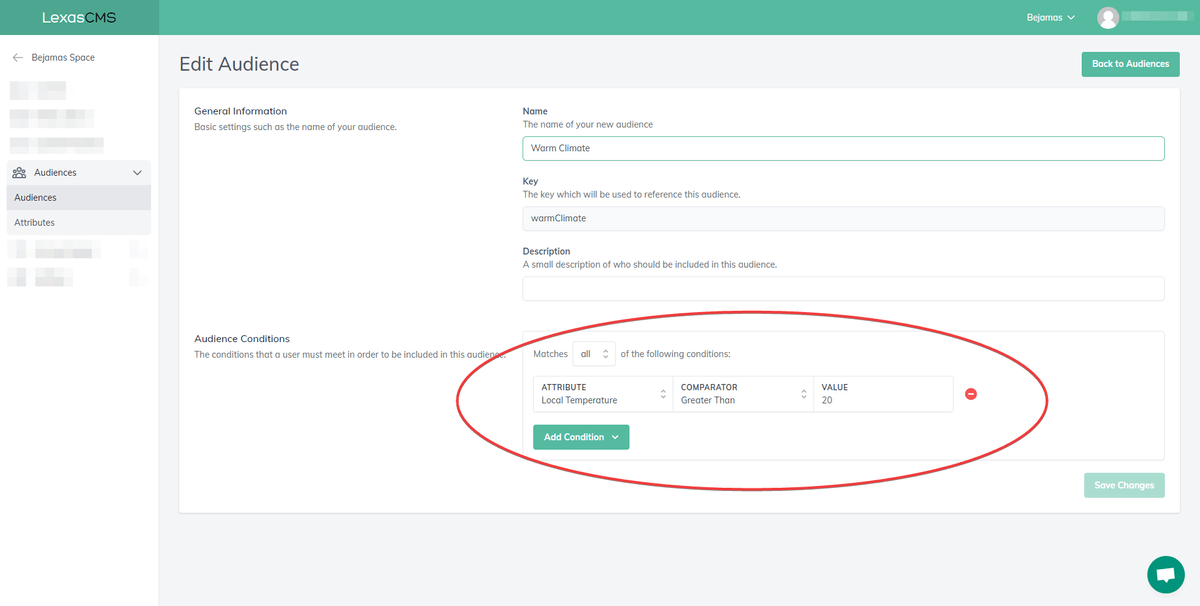
When creating an Audience you set a condition with an attribute. You may say that this feature could be done with other CMSs as well, and you won’t be wrong, but with the LexasCMS interface, even non-developers can do it quickly without or with a little developer’s assistance.
LexasCMS API
Their content delivery API supports both GraphQL and REST API. It employs a CDN for reduced latency in content serving. To achieve this they count on a multi-region content delivery infrastructure which means the content is served from as close to the customer as possible. Right now they only have 2 regions, whoever they plan to expand to as many as 20 regions this year.
BTW, their CDN is powered by Fastly, and currently has roughly 80 PoPs which are located across the globe. The difference with LexasCMS is that the content delivery infrastructure behind their CDN is also multi-region ie content is placed in multiple locations around the globe. This means that there’s a much higher chance that the content will be nearby to the user, wherever they’re located.
The API doesn’t require authentication for all the features, however for some features, like content previews, for example, it does. Both APIs allow for 5000 maximum complexity scores in a single request. You can do classic requests like fetching records, pagination, filtering, ordering, and localization.
In my opinion Is a decent API, simple and consistent.
Support
You can always ask for support in their chat. While it’s not 24 hours support they will email you back if not available at the time. However, they do offer priority support starting on their Business plan.
Pricing

LexasCMS offers five plan tiers and none are free (they do offer a 14 days trial however with which you can try all the plan tiers). Although the cheapest one The Hobby Plan may not be worth it as there is no access to the biggest value proposition ie content personalization, embodied in Audiences. If you’re looking for a free or cheap option, LexasCMS may not be the CMS for you.
LexasCMS Pros and Cons
- Comes with a blog engine by default
- Clean and intuitive interface
- Multiple environments
- Edit your images before saving them to the Media Library
- Organize your Media Library with tags
- Schedule posts
- Integrates with any tech stack
- No autosave
- There is no way to share data between environments
- Editor options don’t follow the page on scroll
- Lack of advanced rich text field and renderer plugin
- Difficult to manage content for sites that continue to scale in size and complexity


