Cosmic
Cosmic started out as an in-house solution to building dynamic content-powered apps faster, easier, and with less overhead. Back then it had a simple web dashboard and API which was later shared with outside users to help transform it into the CMS it is today.
![Dave Green]()
Dave Green
- CMS type: API
- Website: cosmicjs.com
- Founded: 2016
- Company size: 1-10 people
Last update: June 8, 2021
What is Cosmic JS?
While browsing their homepage I came across a section titled “CMS for Developers, By Developers”. This is never more apparent than when creating a project for the first time as the terminology alone is a dead giveaway. It has a very classic object-oriented feel to it that will mostly suit developers who have been influenced by object-oriented programming. All this to say developers will be responsible for building and maintaining your content structure and high-level workflow.
Cosmic is primarily used for websites and applications built with JavaScript as they have guides for multiple JS frameworks including React, Vue, Angular, and Node.js, but have branched out to include guides for Go, Ruby on Rails, Java, .Net and Python as well.
User Interface
The design and experience of the web app has that same aforementioned developer feel to it. For the most part, it’s pretty straightforward, but some operations will require a little trial and error.
Here are a couple of screenshots to give you an idea of what to expect.
Your first step is to create a project. Cosmic has a collection of starter apps built with various frameworks to get you going quickly. They are essentially themes that come with a basic design and content. Just clone the repo on GitHub and you’re all set. Definitely, the way to go if you’re looking to test it out for yourself before making any decisions.
Alternatively, start from scratch avoiding a pre-existing content structure and codebase. This does not take much at all especially if you are using an SSG like Gatsby which provides a plugin for integrating Cosmic into your app. Be aware though Gatsby lovers, the plugin requires you to list all content types in the config and you will have to download images locally in order to use Gatsby’s image plugin.
Once you have your project it’s time to add your first Bucket. Buckets contain everything you need to create and manage your content. Cosmic provides you with up to 5 free buckets so you are able to run tests in different environments.
Upon entering your bucket you are presented with an option to create your first Object Type. These are your content types, each containing content known here as Objects. Inside Objects, you will add various fields called Metafields for different types of content. Cosmic has a variety of fields for you to choose from:
There are fields for handling just about any type of content. Let’s dig a little deeper into a couple you will rely on the most:

Object relationship fields are references to other objects. Say for example you created a blog post content type and you wanted to add it to your page content type. These are the fields that will allow you to link one or more posts to your page.

The HTML text area field is Cosmic’s alternative to the modern headless CMS-rich text field. The difference being this field closely resembles that of a traditional CMS editor. There are no customization options and editors are able to do pretty much whatever they want. This can cause havoc on the front end especially if your team decides to integrate a design system. You will also need to create your own custom plugin if you want any kind of advanced control over how your content is rendered.

The media field allows you to upload new files or add existing ones from the Media Library. Cosmic has integrated imgix, a powerful real-time image processing, and CDN delivery solution. Most common imgix features are available including sizing, cropping, quality control, and allowing the browser to choose the most optimal image format.
Sneak Peak of the UI
Loading Video
Loading Video
Here is a basic example of how you might structure your content model for blog posts. I am making use of their HTML text area field for the main body and a single object relationship field for the CTA button.
Cosmic JS API
There are 4 methods for interacting with your CMS:
- Use the REST or GraphQL API
- Server-side in Node.js with their NPM module
- From your terminal by installing the Cosmic CLI. There are numerous commands for creating and managing your content.
All methods are capable of both read and write operations. You will find a separate API key for each in your API access settings.
Support
Email, chat, and community support is available on all plans with additional 24/7 Dedicated Support on the Enterprise plan. This includes phone, screencasts, and onsite technical support.
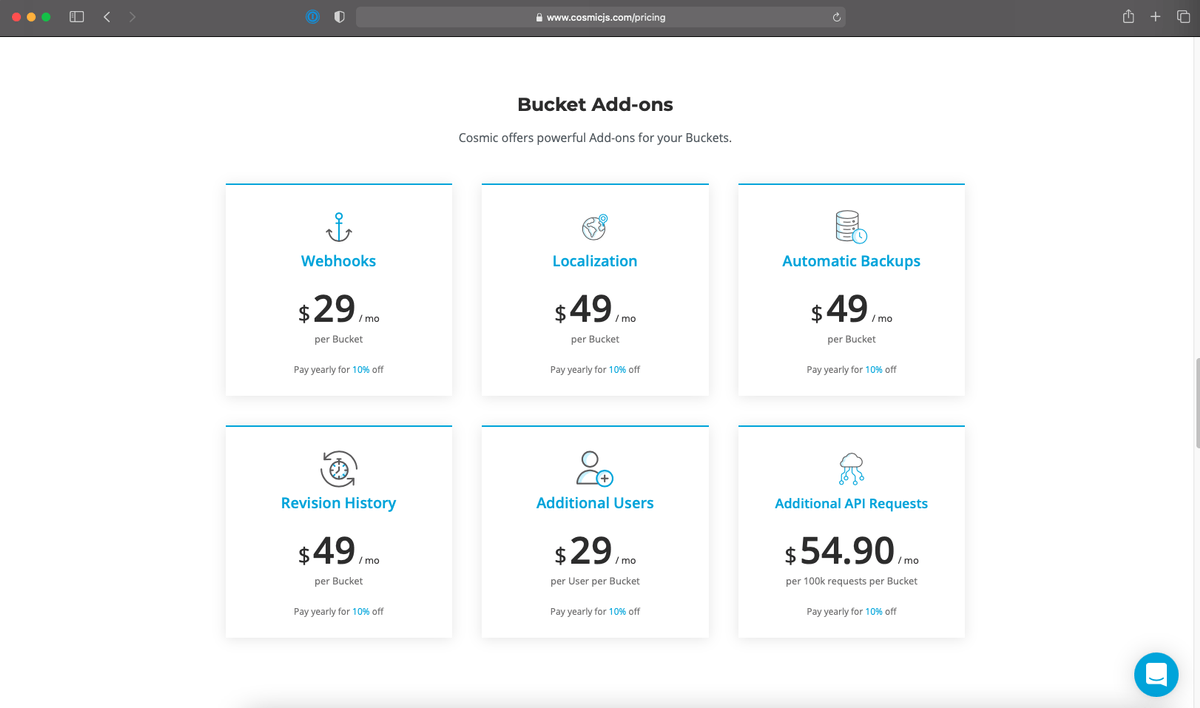
Cosmic also allows you access to increased support without going on the Enterprise plan through add-on packages:

Cosmic JS Pricing

Cosmic breaks up their pricing so you don’t need to pay for features you don’t need, but it also means the price listed for each plan will more than likely not be the total cost.

Looking at these add-ons I would say webhooks and revision history are critical to any company looking to implement a half-decent workflow, while the others are dependent on your specific needs.
You should also be aware that these prices are not just per month, but also per bucket. If you were to have a separate bucket for development, you would be doubling up your costs in order to take advantage of their merge request feature.
A merge request allows you to test changes in a separate environment, submit the request for review and approval, and then merge it into the production environment. This is a fantastic feature, but I’m not sure it’s worth paying double for. You could of course use the free plan for development, but as soon as you exceed the limits of that plan you’re in hot water.
A full breakdown of the details of each plan can be found here.
Cosmic JS Pros and Cons
I find myself wondering if this CMS could stand up to the complexity of the modern frontend as organizations and their sites and applications continue to scale. An object-based approach is certainly useful for developers, but consider a site with several hundred or even thousands of pages. How would content editors be able to manage all those objects especially without a customizable rich text field? How easy would it be for unwanted custom HTML and CSS to be introduced into the frontend and go unnoticed in an app that size?
My final thoughts on Cosmic is that it is best suited to dev teams with an object-oriented mindset looking for an API-based CMS for their apps. It is clear that this is the target market they tailored the experience and content structure for.
- Unlimited content types
- No limits on purchased add-ons
- Multiple methods to both read and write CMS data
- Additional costs for add-ons that include essential features
- Costs are not just per month, but per bucket as well
- Web app experience and terminology is unclear to non-technical user
- Lack of advanced rich text field and renderer plugin
- Difficult to manage content for sites that continue to scale in size and complexity


