- 7 min to read
WordPress Alternative: The Pros and Cons of Static Site Generators
Static site generators and super-fast CDN-powered distribution are slowly taking over as one of the most used WordPress alternatives available at the moment.

Have you ever been in a situation where your business has been hampered by limitations caused by Wordpress?
Don’t get me wrong utilizing Wordpress and Wordpress themes for your web projects has a wide variety of benefits. It allows different types of content to be published and managed even by non-technical guys. It eases up the use of advanced features for your website with the mere use of plugins. On top of that, it has a huge community ready to help anyone. For more than 15 years WP is rightfully the market-leading online publishing software.
However, WordPress might not always be the right option for you and might not always work the way you thought it would.
While Wordpress has been the king in web development for years, static site generators and super-fast CDN-powered distribution are all the rage now and are slowly taking over as one of the most used WordPress alternatives available at the moment.

Join our newsletter today!
And receive valuable, in-depth Jamstack & web. dev tips, tricks, and case studies.
The Biggest Disadvantages of WordPress
Now, if you’ve been using Wordpress during your previous web development projects, you’ll most certainly recall how complicated things can get. At first, things seem terrific, right? A famous 5 minute WordPress install enables you to find yourself in a realm of thousands upon thousands of cool options, customization, themes and so on. Here lies one of the problems. Yes, you’ll be able to set up a new site quickly, but once you start to customize it you’ll often hit the wall.
Whatmore, more often than not, all of these possibilities come with a huge price on functionality, performance, and price.
The CMS running on the server requires more server resources than a traditional web page. In practice, while having 50 WP plugins might look cool it can seriously degrade a website’s performance because quite simply each plugin is loading a new library. With site speed as one of the top Google keyword ranking factors, you are seriously hurting your chances of showing for your money-making keywords.
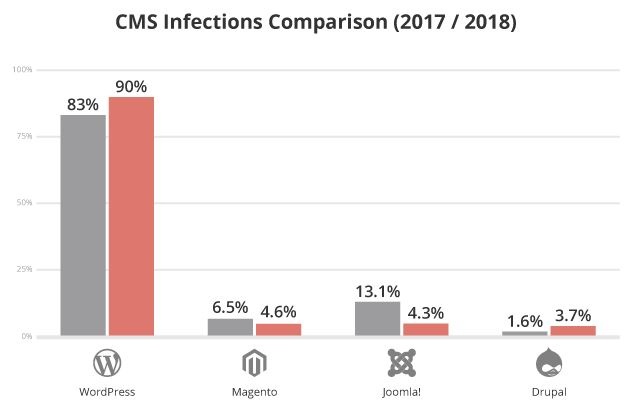
On top of that CMSes and plugins are susceptible to software bugs, hacking, and viruses… and, unfortunately, it happens very often as the graph below shows. WordPress infections rose from 83% in 2017 to 90% in 2018.

Improper deployment and security configuration issues on both WordPress and your resources side don’t help much either.
Then there is the question of automatic updates and ongoing maintenance. Automatic updates work well-patching security flaws and/or allowing the latest widgets and plugins to work properly. So you will eventually end up running a stable and secure version of your WordPress/plugin combo. However, WordPress requires constant maintenance and so do plugins. That means you’ll be tacking with compatibility issues and security flaws on both ends.
There is also a question of scalability. Let’s say you are running a mid-sized WP blog with a moderate traffic stream. Everything should be working properly. Trouble may arise when you experience a sudden spike of traffic which can push your server resources to the limits causing a slow and underperforming website that can cost you your visitors and earnings. This example just goes to show that your WP website is as scalable as your managed host which is heavily influenced by the price you pay for it.
Finally, even though being an open-source CMS (Wordpress itself is free), when you look at the bigger picture there are significant costs involved in running WP website. Dev maintenance time doesn’t come cheap for one. If you want to stand out from the crowd, free WP themes and plugins won’t help in that regard. Finally, depending on the content and traffic you can end up with pricey hosting fees as well.
Static Site Generators and JAMStack
Let’s outline the basics here really quickly. Jamstack denotes a method of constructing a fast database-free website with client-side JavaScript, reusable APIs, and prebuilt Markup.
Why this particular method has outperformed other means of development? In all honesty, Jamstack is an incredibly straightforward way of building a site - even the term ‘static’ denotes something exceedingly simple and non-interactive.
This is a massive contrast to the often intricate CMS-based dynamic websites (like Wordpress built websites), where you’re faced with a potentially huge amount of difficult steps and challenges for a mere single page request. Workflow easily becomes convoluted due to a variety of additional potentially unnecessary tasks as explained previously.
Jamstack Benefits
To put this as briefly as possible crucial benefits of Jamstack come to mind immediately:
- Overall improved dev workflow: Working with static websites is quite simply an easier, practically hassle-free experience, less clogged and hampered by unwanted complications. It’s a type of workflow that basically reduces the amount of bloat and maintenance. Building and hosting are decoupled. (vs traditional workflow, where building and hosting are coupled). Any changes or updates are pushed through Git, hence your website is completely re-built utilizing static site generators.
- Performance bump: That’s right, another obvious and straightforward fact is that with static content you’re working via CDN and that means makes for extra speedy user experiences. Once you do away with HTML in advance and database queries, content is served via global CDN like Amazon Cloudfront. In addition, caching also becomes far easier.
- Tighter security: For as long as I can remember working in a dynamic-based environment involved constant worries about security, albeit if you have a static environment and with the delegation of server-side and database operations you basically eliminate potential security exploits and other technical mishaps. Especially if you have a website that is practically a group of static files, any dynamic functions go through APIs and client-side JavaScript, eliminating CMS plugins.
- Cost-effectiveness: Thanks to its simplicity you can expect to have significantly decreased development costs. Simple as that.
- SEO: Last, but definitely not least, when you use static development you can look forward to boosting your organic search. With Jamstack you have simplified URLs and uncomplicated site architecture, unlike with a dynamic website and CMS. SEO advantages denote client-side rendering and JavaScript frameworks.
Advantages of Using a Static Site Generator Such as Gatsby

Where do static site generators fit in Jamstack? SSGs, such as Gatsby, are there for a pretty straightforward task ie to generate a completely static HTML page/website. I guess it is safe to say Gatsby is more often than not our go-to static site generator among many that are out there.
Do bear in mind that even if you’re already working with a front-end framework or indeed if you’re using React with WP, there can be drawbacks there as well. For example, you may run into hindrances when it comes to SEO optimization.
Luckily though, that’s where Gatsby comes in.
You must understand that with Gatsby or using front-end frameworks like React, you are already opening the doors to a ton of customization on the dev side. For example, you get tools that can be tailor-made for your website, and more importantly, it will be a better development experience.
Another useful aspect of static site generators such as Gatsby is that you don’t have the database layer behind the front-end, but rather static files to create the site within the browser (not on the server). So, for instance, when users access your site and they head to the Blog page, your “About” isn’t being rendered simultaneously.
And let’s not forget speed and security benefits.
With statically generated sites, you are free of fetching content back and forth from the database and running any additional code within a template. You are hosting the static files with the content already in them which significantly improves the page load speed.
While multiple moving parts of WordPress make it prone to malicious attacks with basically no executable code within static pages and no access to the database you limiting your security risks.
Headless CMS For Your Content
But what about the content I hear you ask? In static site generators world content exists as a separate component altogether and is used when needed through an API request. It is stored in so-called headless CMSs allowing you to decouple content management from the presentation layer.
And here lies one of the biggest Jamstack strengths: you have one entry point but you can reuse and repurpose the same content over and over again.
This allows you to deliver highly customized content. For example, the same content can be presented differently depending on the device or a screen you are serving it to. Possibilities here are pretty much endless.
Going with SSG is Not Without its Drawbacks
Unless you are tech-savvy and can code yourself, you’ll have to hire a web dev professional to help you out. The more experienced the dev guy is the more you’ll have to pay for him. Keep in mind you are looking for someone that’ll not only do what’s needed but propose the best stack for your business. The truth of the matter is, that stacks are customized to the project, not vice versa.
Second, not everything you imagine for your website is doable with SSGs, at least not yet! It is fairly easy to include diverse forms, payments, or authentication if needed. However, adding real-time data or user-generated content is a whole different kind of adventure.
Finally, every time you make a change and do a new deploy you have to rebuild the entire website. This increases build times and could be a problem with large sites.
Top Brands Are Going Static
Making use of tools such as Gatsby can lead to some truly fascinating and lucrative results, in the web development industry. Even top brands are opting out to front-end static-based generators such as Gatsby.js. Just look at the Braun GatsbyJS eCommerce or The Airbnb Sites for Developers and Designers or The Just Do It Promotional Nike Website.
These days, ‘static’ is simply the way to go. Your site is going to be light, and above all fast. And you’ll be pouring less time into construction and maintenance (remember, no databases).
All of the above reasons demonstrate just how effective front-end solutions have grown since the year 2011 (and they have been steadily increasing in popularity ever since). Regardless, of which programming language you happen to be using, ‘going static’ is one of the top Wordpress alternatives for devs and businesses out there.
Best of all we can help in that regard.
Curious to see how? Check out our Just case study to see what we did for this fin-tech company.
Or better still schedule a talk.
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.



