- 5 min to read
Performance vs. Functionality
Performant or functional website? When in doubt, think of your users. After all, everything you do is for them.

Some time ago, in the land of the internet, functionality was everything.
The more functionalities a website had, the more we were impressed, even at the performance cost. Do you remember what the websites of old looked like?
Before WordPress, mine had a custom HTML theme (I made it myself) with heavily edited photos, a music player widget that would autoplay songs, a custom cursor, and at one point, even a snowing effect. The loading time? Ages, but nobody cared that much about it.
With WordPress, well, all of the above in WP settings. Speed and performance? Who cares.
Today, the story has changed. With the number of web dev solutions available online, user experience, intertwined with the website speed and performance, became the deciding factor in whether we opt for one solution or the other, alongside functionalities.
But which one is more important?
Both, actually, even though performance might just be taking the lead today. Additional features can indeed bring in conversions, but bad website performance can take away a whole lot more.
So, how do you balance these out?
If you’re hoping for a recipe here, I’ll have to disappoint you. Balancing performance and functionality depends on many things unique to each use case. Think of different brand needs, tech stacks, industries, personal preferences, etc.
However, I’ll try explaining how can you figure out the trade-offs you need to solve this modern dilemma for your business use case. And point out a few essential things along the way.

Sign up for Bejamas newsletter!
Get the exclusive Jamstack web dev case studies (and more) in your mailbox!
Entering the performance-first mindset
Why performance first? Let me paint a picture with a couple of facts and figures.
- A website page that takes one extra second to load yields 7% fewer conversions
- 47% of consumers expect a website page to load in under 2 seconds
- 40% of consumers abandon a page if it takes more than 3 seconds to load
- Every 1 second that the loading time improves, conversion rates increase up to 2%
- 90% of consumers abandoned an eCommerce website due to slow loading time
For brands and businesses, the rapid shift from in-person shopping to online during the pandemic (or more extensive use of online in everyday life in general) means UX and website performance have become more critical than ever.
If that’s not enough, remember that the big G already values website performance big time (ever since the first release of the speed update in 2018). This year, Google introduces Page Experience signals, a set of criteria against which they will value user experience, measure website performance, and use it as another aspect of their rank algorithm.
Understanding Page Experience in Google Search results
The change of preference from functionality to performance in consumers has also reflected on the Google ranking algorithm and will do even more so come mid-June 2021.
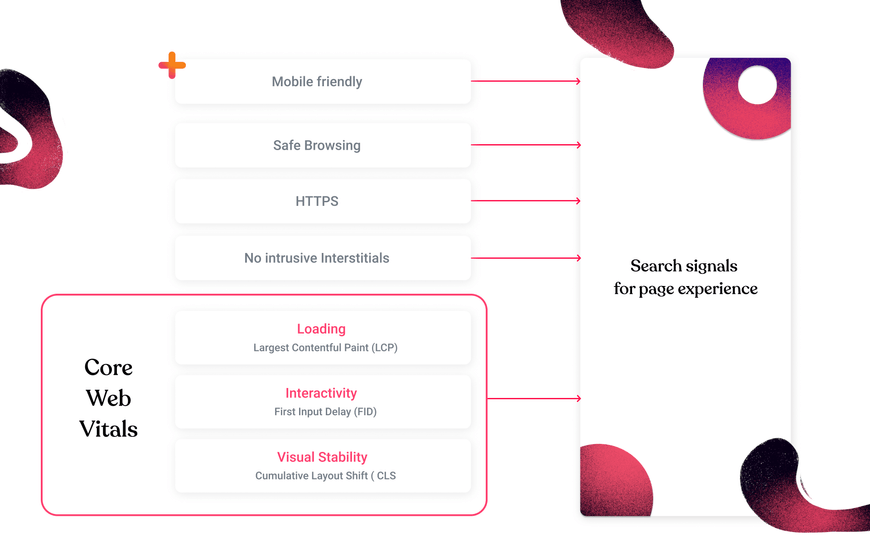
Page experience is all about the perceived user experience beyond the website’s content value. The page experience metrics will include both old and new factors, and for your total score, Google will be combining your results for each of the elements or signals.
While we will most likely never know which of these factors are valued above others, getting a separate score for each of them means that we’ll know precisely what to work on to improve them and our ranking.
You’ll be working on five Google page experience signals (that can change in the future):
- Mobile-friendly
- Safe-browsing
- HTTPS
- No intrusive interstitials
- Core Web Vitals (new)
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

I’ve touched base about Page Experience signals in our Jamstack SEO post previously; this time, I’d love to talk about something else.
Improving Page Experience and Core Web Vitals
The first four page experience signals are easily solvable. Run a responsive mobile-friend website served via HTTPS with carefully used (if any) interstitials. Managing/improving Core Web Vitals is a different story.
The goal / the idea of Core Web Vitals is to provide you with sound, measurable proxies for Real User Experience/Metrics (RUM). Three metrics are essential: Largest Contentful Paint (LCP) measures loading; First Input Delay (FID) measures interactivity, and Cumulative Layout Shift (CLS) measures visual stability.
There are three main areas you can focus on when it comes to CWV improvement.
- Page size and the number of page requests (helps your LCP and FID scores)
- Reducing your server response time (TTFB) (depends on your hosting/CDN solution)
- Optimizing CLS
Let’s break them down a bit.
Page size and the number of page requests
The smaller the size of the page, the better. In general, the biggest culprits of page size are images, code bloat issues, and 3rd party scripts. What can you do? Remove unnecessary and optimize needed images and media. Do the same for your code and 3rd party scripts you use. The more JavaScript accumulates on your page, the more your site slows down.
Regardless of whether the request is internal or external, they all add to the total page request time that immensely influences your page loading time.
Reducing your server response time
Slow server response times affect performance big time. Time to first byte (TTFB) is a measurement used to indicate the responsiveness of a web server or other network resource your website uses. What can you do? Not much since most of it depends on your host/server provider.
The little you can do is to identify the core tasks that your server must complete to return the page. Measure how long these tasks take. Then optimize code logic to speed things up. Or opt-out to CDNs.
Optimizing CLS
In most cases, images without height and width, slow ad loading scripts, non-responsive design cause those unexpected changes in your website appearance. What can you do? Analyze your website on different screens to find out what causes CLS problems. You can find more about it here.
Core Web Vitals
Check if your website passes the Core Web Vitals assessment.
bejamas.io passes Core Web Vitals assessment.
First Input Delay
Largest Contentful Paint
Cumulative Layout Shift
Time to First Byte
Based on the previous 28-day collection fetched from Google's Chrome UX Report.
What about functionalities on your website?
If you’re looking to improve your Google page experience, test your signals using the tests above and start by optimizing those that fall below the standard set by Google. You can use our widget above to check Core Web Vitals results; enter your URL and hit the button.
However, keep in mind that your customers’ love of some of the features that may hinder your website’s performance is greater than the hindrance itself.
Explore your website through your customers’ eyes and then make your decision, but make sure that your “customers’ eyes” are based on solid data and not just a hunch.
You probably already have that one feature in mind that you know is the performance killer on your website. But is that small performance bump worth losing that one feature audience likes so much? In all honesty, it might not be 🤷♂️
Our case studies showcase improvements we’ve made for our clients with Jamstack. If you have a project at hand that’s perfect for Jamstack or are looking to move your website to a more performant stack, let’s talk.
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.
It’s all about the tradeoffs.
At the risk of sounding like a cliche, make data-driven decisions on what functionalities you decide to sacrifice in favor of improving your performance.
Write down the resource-heavy features and then calculate and compare their benefit with their effect on the overall page performance. Make sure to calculate the cost of the optimization, too.
For example, in the ecommerce space, 3D images are a resource-heavy feature, but they serve a great function. The customers get a much better picture (no pun intended) of the entire product, which makes for a more straightforward conversion. The sheer speed improvement you may get from excluding 3Dimages may not be valuable enough if your conversion rates decrease with it.
Think of your users but be mindful of Google
Simply put, website speed/performance influences user experience, conversions, and, as of late, organic search rankings. But it is putting your website performance in context what matters.
Yes, a great digital experience relies much on excellent website performance. Still, those business/industry/brand/topic-specific features help with conversion.
Need a custom web dev team to back your ideas and bring them to life?
👇Schedule a talk👇
BOOK A MEETING today and learn more about what we can do for you and your business.
Further Reading
Understanding the science behind web vitals - https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html
Who has the fastest F1 website in 2021? - https://jakearchibald.com/2021/f1-perf-part-1/
Diving Into the New Cumulative Layout Shift - https://blog.webpagetest.org/posts/understanding-the-new-cumulative-layout-shift/
Website Design: Aesthetics vs. Functionality - https://uxplanet.org/website-design-aesthetics-vs-functionality-8d429dd09f8a
Ecommerce Core Web Vitals Study - https://reddico.co.uk/news/ecommerce-core-web-vitals



