- 12 min to read
9 Best eCommerce Solutions for Jamstack Websites
Yes, you can give your audience a modern, personal, and fast shopping experience with Jamstack eCommerce.

For eCommerce businesses having a fast-performing and secure website is crucial. With the rapid acceptance of Jamstack among web devs and mainstream tech companies, now might be the best time to explore available Jamstack eCommerce solutions.
We already know static sites are secure, reliable, flexible, and above all fast. But are static sites a good alternative for enterprise-level eCommerce solutions?

Sign up for our Jamstack newsletter!
Get exclusive web development case studies in your mailbox!
eCommerce short overview
A bit of history first. It wasn’t until 1994 that eCommerce took off. At least in the shape that we’re familiar with today. All thanks to Dan Kohn, an economics graduate, who sold a CD to one of his friends. He managed to do it via a Unix machine and a web browser called XMosaic. A music CD (Stings’ album) was delivered by FedEx.
Amazon was one of the first eCommerce websites, launched in 1995, just a year after the first eCommerce transaction took place. What started as an online eCommerce platform for books soon became one of the most popular marketplaces in the world and an IT giant. eBay, Etsy, Alibaba, and others followed shortly after.
A lot has changed since then and over the years plenty of tools for eCommerce became available to pretty much everyone. Today, you can build a webshop in a day with no technical experience whatsoever. All thanks to modern tools such as Shopify for example.
The last ten years were characterized by the decreased complexity behind online buying and selling. So today business owners have the ability to reach more customers and to expand beyond their local markets much easier and at much lower operational costs. As for customers, not only they can shop with a single click of a button from anywhere and at any time but their online shopping experience is becoming highly personalized as well.
eCommerce affects pretty much everything - from local businesses and global enterprises to customer/audience behavior in general.
And considering that global eCommerce is expected to grow by almost $5 trillion by 2021, it’s safe to say that the future will bring even more innovations in this space.
Instead of waiting for the future, the future may very well already be here…with Jamstack.
Why use Jamstack for your eCommerce site?
The first step to start reaching new customers or gaining visibility for your brand starts with your website. We are huge advocates for Jamstack web dev architecture which is basically a way of building websites that don’t rely on servers or databases. We’ve already talked about the benefits of Jamstack (check the link above) but let’s cover them with eCommerce in mind.
Jamstack sites are fast
Thanks to a simple setup i.e. static files hosted on CDNs, static websites are fast. And speed is crucial for eCommerce sites. Ten years ago Amazon did research and found that 100ms of latency costs them 1 percent of sales. Another study has shown that just 1 second delay reduces page views by 11% and decreases customer satisfaction by 16%. All these stats show that the speed and performance of your website influence not only your SEO but also your user experience and brand association. Which in turn reflects in your earnings i.e. a faster website = better earnings.
Jamstack sites are more secure
Since Jamstack sites don’t have a traditional database they are less prone to hacker attacks. Server or database vulnerabilities are not something you will have to worry about with Jamstack websites.
Better dev experience
Developers no longer have to worry about the full stack ranging from the user interface to database and servers. They can rely on third-party services such as eCommerce backends or added functions etc. and focus on the front-end exclusively. This in turn results in quicker development time and reduces development costs.
Easier maintenance and scaling
No need for constant tool updates and no random 500 errors or dropped database connections make maintenance much easier (and cheaper) than with traditional builds. And in case you experience a sudden peak in traffic, the CDN seamlessly compensates.
Lower costs
As explained development, maintenance, and hosting costs are way less than with traditional builds.
eCommerce Limitations on Static Sites
There is a common misconception that static websites couldn’t really handle or offer some of the basic eCommerce features and functionalities. In particular, taking care of the checkout process, keeping the cart in memory, allowing merchants to retarget abandoned carts, search functionality, recommendations, and more.
These limitations can be overcome with the use of third-party tools. Surprisingly, even some really powerful enterprise platforms such as Magento use third-party tools. The old notion that you cannot implement some of the dynamic stuff on Jamstack sites such as comments, forms, or reviews, simply isn’t true anymore. Jamstack ecosystem is already huge and it comes with plenty of API options that developers can use any which way they want.
What can be considered the biggest limitation (more like a hurdle than limitation really) is the build time for websites with super large catalogs i.e. thousands of pages. By nature in Jamstack, even if you make small changes to a single page, a rebuild is required for all of your website pages. You can see why this can be a problem if you run a website with thousands of pages. However, solutions are already emerging.
Gatsby and NextJS (popular static site generators widely used in Jamstack) already released incremental builds option. Incremental builds basically allow you to rebuild only relevant pages i.e. those that are actually changed. This opens up the possibility of having huge eCommerce stores on Jamstack even more.
Most likely candidates to use Jamstack for their eCommerce?
Brands that have anything between a few hundred to two thousand pages and brands with products that don’t need to be updated regularly. Only when the stock or the product’s prices change.
Still, you need to build your eCommerce.
Jamstack eCommerce Solutions
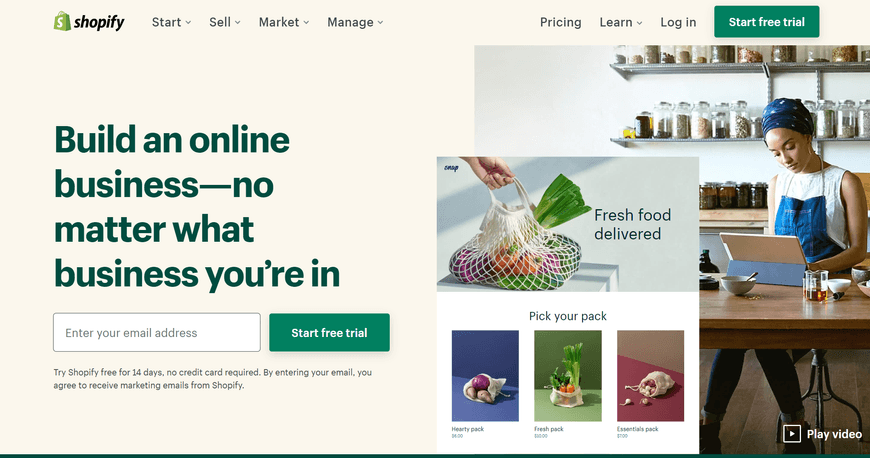
Shopify

Shopify is one of the most popular all-around eCommerce platforms in the world with one of the most complete eCommerce dashboards ever. That’s one of the reasons why more than 1,000,000 businesses across 175 countries are using Shopify.
Thanks to Shopify Plus and its Storefront API, you can add Shopify buying experience on any website, app, and even video game. With Shopify APIs, it’s possible to build a decoupled eCommerce platform and statically generate other pages for better performance.
Storefront API is quite powerful. Thanks to it you can create a checkout, retrieve meta fields, support multiple currencies and languages, and much more. The Storefront API uses GraphQL to allow merchants to build a cart, add product configuration, create the checkout, and more.
What favors Shopify, even more, is the fact it already has numerous resources, guides, and tools for improving your customer experience. It’s a great option for brands with small catalogs, however, some big stores are doing most of these things with Shopify as well.
Staples Canada is an example of an enterprise brand that uses Shopify in a headless manner alongside Contentful and Akeneo.
Australia’s highest-rated mattress brand Koala is another good example of a store that uses Shopify.
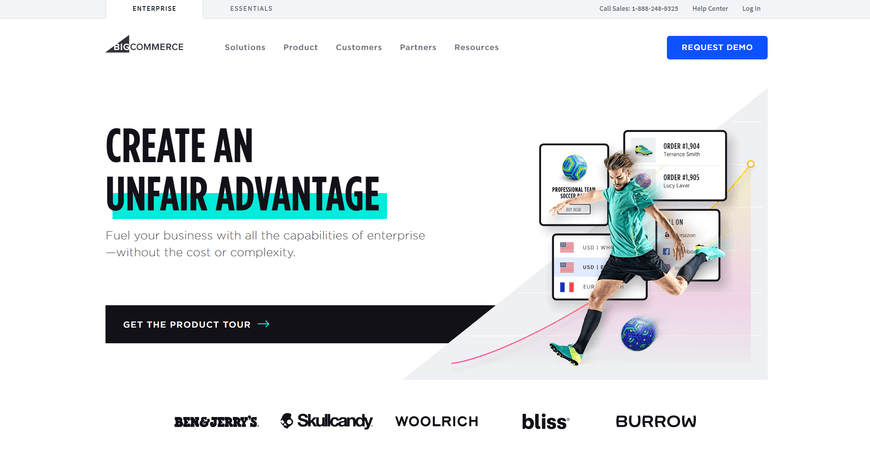
BigCommerce

BigCommerce is an eCommerce SaaS platform founded in 2009. And just like Shopify, they also offer API-driven experiences through your CMS, app, and DXP. The platforms’ presentation layer is decoupled from its eCommerce engine allowing developers to run a different number of stores across various front-end solutions. All from one single hub.
BigCommerce’s plugin delivers headless architecture to Wordpress. If this is your main content management platform, you can rely on their official plugin to build an eCommerce solution that is unique to your brand. Besides Wordpress, BigCommerce has also partnered with Drupal, Adobe Experience Manager, Sitecore, Bloomreach, and, what’s most interesting for us, Gatsby.
Gatsby is a popular choice among many developers (Bejamas included) with a front-end built on React and the data layer built on GraphQL. The end result is a super-fast shopping experience for customers.
All important functionalities of an eCommerce store such as catalog management, cart creation, and checkout can be accessed in a headless manner using BigCommerce APIs. The full API docs are provided here. Nearly 92 percent of BigCommerce platforms are accessible via API.
Check out an easily customizable template for starting an eCommerce site with Gatsby, BigCommerce, and Netlify.
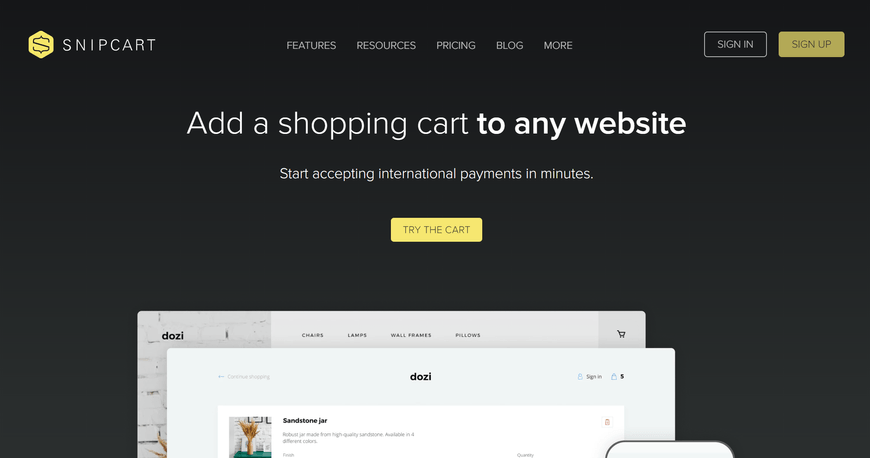
Snipcart

Snipcart is a fantastic eCommerce solution that lets you add a shopping cart to any website and convert it to an eCommerce in a matter of minutes. Best of all it doesn’t matter what platform a website is built on (it works with Jamstack websites exceptionally well).
By adding Snipcart’s HTML/JS-based cart to your static site you get a really powerful eCommerce integration. With it, you get a fully customizable frontend shopping cart, webhooks & APIs, and a full merchant back office to manage eCommerce functionality.
For example, that’s exactly what the team behind Swedish fashion designer INGMARSON did. As a small business, they didn’t want to invest time and money into big-name solutions and everything that goes along with it. They’ve opted for Forestry.io as their main headless CMS and Snipcart for the shopping cart functionality.
Snipcart allowed the brand to easily manage carts and it offered email generation and customization. They also used AWS Lambda to calculate shipping costs and to upload all current products to Snipcart.
Snipcart has a plethora of great tutorials, guides, and educational blog posts that should help you get up and running in no time. No matter what static site generator you’re using, you can be sure that eCommerce integration with Snipcart is as easy as adding a Google Analytics code to your site!
Commerce Layer

Commerce Layer is another great headless solution that can help transform a Jamstack site into a Jamstack eCommerce site on an enterprise-grade level.
Integrating prices and inventory, managing payments, building custom checkout flows, and customer accounts is all possible with Commerce Layer. You can even configure different business models for different markets, making it a very good fit for brands that sell internationally.
It’s highly customizable so you will find it quite helpful, whether you are starting from scratch or adding an eCommerce solution to an existing site. Product descriptions, articles, and images are handled through the CMS of your choice, while the Commerce Layer is responsible for prices, stock orders, customers, and all the transactional data.
It can be used with the majority of static site generators such as Gatsby, Hugo, Next.js, Nuxt.js, Jekyll, and others. And the same applies to headless CMSs.
The Contentful + Commerce Layer combination works really great. If you’d like to see a practical example check out this real-life case study.
Developers can open a free account on Commerce Layer and test all the available APIs with no time constraints.
Crystallize

While Crystallize may be fairly new it is an interesting headless eCommerce service with a GraphQL based PIM (product information management) that allows you to deliver a tailor-made eCommerce experience in your favorite framework (use React, Flutter and React Native or your favorite framework).
Basically, they provide you with the back-end that will handle all your product information but also rich marketing content (blog posts and pages) both of which you can query via GraphQL. One of the best things about Crystallize is that when you pull all the product data you also get transcoded images and videos hosted on their own CDN (for big websites that’s a significant saving).
Crystallize is event-driven, allowing you to easily update your frontend on any content change in a JAMStack architecture. Event-driven eCommerce also allows you to orchestrate the fulfillment of physical or digital-only products, even as a recurring subscription on top of a high throughput order service API. No waiting in checkout queues when you have peaks in sales. A perfect addition to a JAMStack eCommerce strategy.
Take a look at their 3 step tutorial on how easy it is to set a working eCommerce site.
Apicart

Apicart is another company that offers API-based components for eCommerce platforms.
This solution is ideal for smaller eCommerce projects that have just a couple of products. Or if you aim to sell something as soon as possible, Apicart can help you achieve that by offering a static list of products with a buy button. For example, Apicart could be a great solution for selling online tickets for individual venues..
As far as platforms, Apicart can be used pretty much everywhere - on websites, mobile and desktop apps, booking systems, and games.
And when it comes to payment solutions Apicart supports Stripe, Braintree, and PayU. All you have to do is copy/paste the codes and place them onto your site.
Apicart basically requires zero knowledge of eCommerce platform development and offers a free testing environment for everyone.
Foxy IO

Foxy is an eCommerce solution that lets you integrate with your existing content management system. It focuses solely on the eCommerce workflow.
Just like most other eCommerce solutions, Foxy also lets you manage your inventory, promotions, checkout, and more through its own infrastructure. It has more than 100 payment methods including PayPal, Amazon Pay, Stripe, Skrill, and others.
One of the biggest names that have used Foxy is the Fortune 500 company Bayer. As a global enterprise with a number of specific requirements and strict privacy policies, it’s safe to say that this is a great use case for Foxy.
Foxy’s pricing model is based on the number of transactions per month so that’s something that should be taken into consideration. However, a great thing is that Foxy offers an unlimited free trial. You can choose a plan once you’re ready to sell.
Reaction Commerce

Reaction Commerce is one of the fastest-growing headless eCommerce platforms. It’s built using Node.js, React, and GraphQL and deployed via Docker and Kubernetes. It’s really good for brands and retailers that have super large catalogs.
This platform can handle 1 million+ SKU catalogs and is able to process millions of price and inventory changes in a day. What big brands will find helpful is that Reaction Commerce guarantees no BlackFriday/Cyber Monday outages, which means possibly millions saved in revenue.
Reaction Commerce also supports multiple languages and currencies so you can easily customize your regional needs.
They created an Example Storefront built on Next.js. You can use it as a reference or the first step towards your storefront implementation. The team behind Reaction Commerce recommends Apollo Client and the React UI components, but you can also choose to use Vue, Gatsby, and other tools or frameworks.
You can try Reaction Commerce for free here.
Vue Storefront

Divante is an eCommerce company that provides solutions for both B2B and B2C brands. The company has some really big clients such as SAP, Bosch, 3M, and Carrefour.
They have a number of products under their umbrella including Vue Storefront, Storefront Cloud, Storefront UI, and Open Loyalty.
Thanks to their Storefront based on Vue.js you can create fantastic mobile-first stores that are fully customizable. Every component has a set of slots that you can customize and replace with your own material - images, icons, custom HTML markup, you name it! The Storefront UI is compatible with Google UX Playbook for retail.
Divante and its solutions are a great choice if you want to create a mobile-friendly eCommerce store.
How to pick the best eCommerce solution for you?
Now that we have come to the very end we are faced with the last but most important question, how to choose the best eCommerce solution?
Four important things to take into consideration when choosing the right eCommerce solution for your business are:
- Cost of development vs how much are you willing to pay for an eCommerce solution?
- Your and your team’s tech skills.
- Store functionality and ease of use you need.
- The scalability and customizability of the platform.
If there’s one thing we all can be certain of it is the fact that the future is most definitely headless. And the sooner you jump on the bandwagon the quicker you will start reaping the benefits that headless eCommerce offers.
And what about these eCommerce solutions that we have presented in the post? You will have to discover that for yourself. Evaluate your business needs, eCommerce requirements, look beyond general eCommerce features for solutions that are crucial for your business model, and try demos of each one of these before you narrow down to two or three most likely choices.
Shopify is a top choice for many because of its flexibility, ease of use, and value for money. It used to be the best choice for smaller brands but lately, we’re seeing some big players using the Shopify platform too.
BigCommerce, for instance, is a great choice for fast-growing businesses that can afford higher prices and need to scale fast. Reaction Commerce falls under the same category.
When it comes to Jamstack sites many developers find Snipcart a perfect solution because it offers the perfect combination of simple setup and deep customization. The same goes for Crystallize, Foxy, and Apicart.
If your brand used Contentful as a headless CMS you may find CommerceLayer the perfect option. And if your philosophy is mobile-first we recommend you look into solutions Divante offers.
The best eCommerce solution for your business is the one that successfully handles your needs and your goals, not the most popular one.
We at Bejamas know how overwhelming choosing a solution among great many on the market can be. We can help in that regard!
Have an eCommerce project at hand that is perfect for Jamstack? Let’s talk.
Further Reading
In case you are interested in Jamstack and eCommerce more check out the following links. Helped me a lot.
[Analysis] Website performance test of Top 1000 Shopify stores - https://hren.io/blog/shopify-website-performance-test/
Let’s build custom e-commerce with React and the Jamstack - Part 1 - https://dev.to/patferraggi/let-s-build-a-custom-e-commerce-with-the-jamstack-part-1-5dd7
Top 40+ eCommerce Case Studies - https://www.cenario.co/ecommerce-case-studies
Convert any Shopify store to a blazing-fast website with Gatsby JS - https://link.medium.com/Cvh819mYt6