- 10 min to read
CDNs and The Importance of Speed for Customer Experience
CDNs, website speed, performance, and customer experience.

Measurement is crucial for optimizing any business process, especially in marketing. Once the KPIs are established, it’s easy to see what works and what does not and from there plan the next actionable steps.
One of the most used KPIs is website traffic and how it results in business revenue and user satisfaction. It is an incredibly important metric in the overall business strategy and online presence and, believe it or not, it is massively influenced by your website speed and performance.
Consumer expectations have changed and how quickly your content is served has become as important as how good your content is.
For example, Google found that 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load. The business web is packed with stats like this. And they all boil down to the fact that slow websites will cause a lower number of conversions, a high bounce rate, a higher abandonment rate (for eCommerce), lower ad viewability, and loss of revenue. On top of that, by 2021 speed will officially become one of Google’s organic search direct ranking factors.
With all that in mind understanding the performance and website speed is no longer a technical, web dev thing and at the center of it, besides your code skills, are content delivery networks or CDNs.
Now, don’t shy away just yet. I won’t go too technical here but I will try to explain why CDNs are a great solution for most performance-based problems and, hopefully, shed a light on some speed-related statistics important for most businesses; why the Jamstack web dev approach got you covered in regards to speed and performance; and finally, I’ll share great tools for measuring page speed so keep reading!

Sign up for our Jamstack newsletter!
Get exclusive web development case studies in your mailbox!
What is CDN and how does it affect your site’s speed?
What is CDN?
CDN or a content delivery network is usually defined as a group of servers that are geographically distributed. Combined, they work together with an intent to provide fast delivery of online content to anyone, anywhere.
A CDN is a perfect choice for websites that have plenty of assets such as HTML pages, JS files, stylesheets, and multimedia content. I’ll talk about the benefits a bit later but for now, it is enough to know that if your traditional hosting service fails to deliver to you or your audience it’s time to move to CDN-based solutions.
How CDN works?
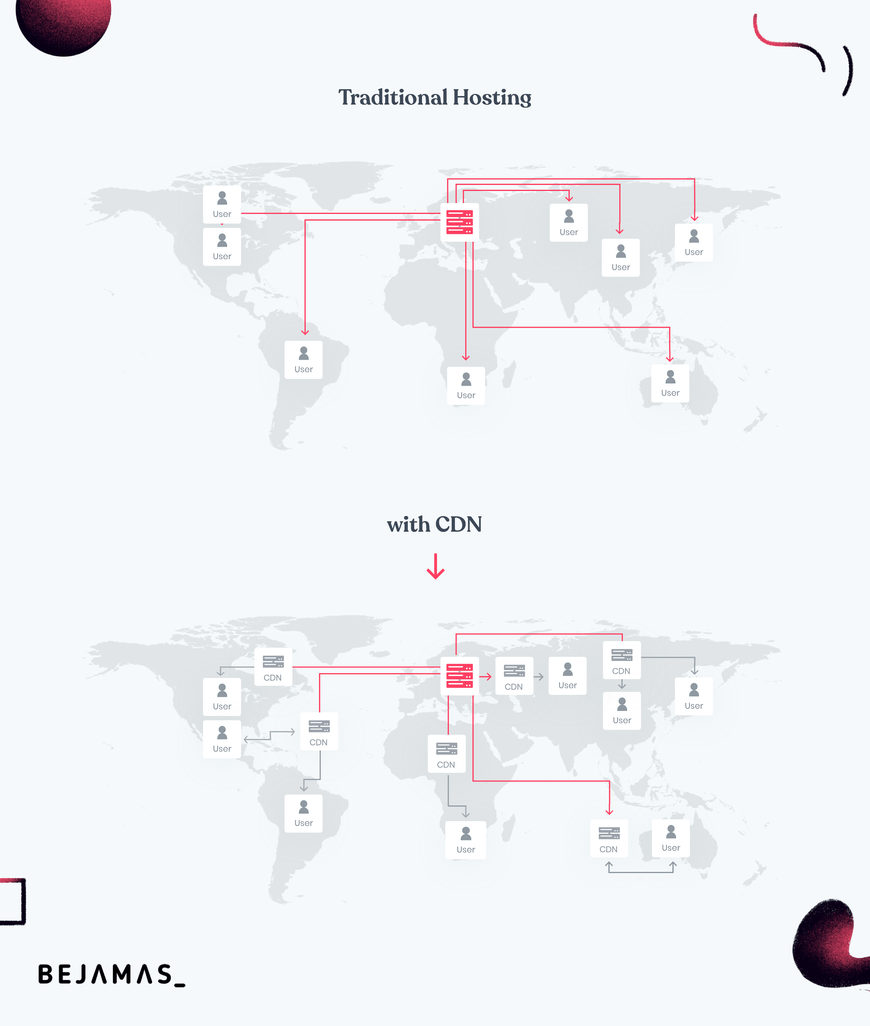
So, we know what a CDN is but how does it really work? A CDN will store a cached version of your website’s content in multiple geographical locations around the world. These locations are often called ‘the points of presence’. Each of these ‘points of presence’ will have a number of servers that are responsible for loading the content to visitors within their proximity.
For example, if you have someone from Japan visiting your site that’s based in Poland, the CDN will serve them content through the local Japanese point of presence.
Traditional hosting solutions, be it shared or dedicated, are tied to a single data center where your website is hosted. No matter if a user comes from Japan, the UK, or the Bahamas he is always served from the same location making your website slower for users coming from locations that are far away from where your website is located.

What are the key benefits of using a CDN?
Besides speed, a CDN offers a few more benefits.
Improved load times
A nearby CDN server will offer a better user experience to your visitor thanks to faster loading times. If a site takes ages to load, your visitors will leave and in turn, you’ll experience a higher bounce rate and decreased revenue. In the case of stats that I shared previously 1..2..3..that’s how much you have to catch your audience’s attention.
Reduced bandwidth costs
Bandwidth consumption can be a huge expense to your business budget (if not being carefully watched). However, CDNs can reduce the amount of data that servers need to provide thereby reducing the overall costs.
Increased content availability
Large spikes of traffic can interrupt the functioning of a website. This is especially the case with websites that don’t use a CDN. With a CDN, you won’t have to worry about content availability.
Better website security and redundancy
A CDN comes with a number of security certificates. DDoS mitigation is among the most famous ones. On top of that, having your website distributing on a network of servers significantly lowers the risk of a single-server failure.
How to know if your site needs a CDN?
After revealing some of the benefits that a CDN provides it’s safe to say that being mindful about how content is delivered to users is important. Especially to marketers.
But how do you know if your site is an ideal fit for a CDN?
First, check if your site already uses a CDN. You can do this with a tool like Pingdom or a CDN finder tool.
If it’s not using a CDN you’ll have to analyze whether it will be worth it.
The sites that will benefit the most from a CDN are the ones that get a large amount of traffic and that have a user base that is spread around the world.
If you mainly get visits from one country, in which your hosting provider is based as well, you don’t really need a CDN.
A Quick Overview of the best CDN Providers in 2020
I’ve picked a couple of the best CDN solutions to help point you in the right direction.
Cloudflare

Cloudflare is among the most popular content delivery services ideal for beginners and professional users alike that need expert-level features.
What makes Cloudflare such a popular option is that there’s no need to edit code. All you have to do is update your DNS nameservers to use the ones from Cloudflare. The content caching will start instantly!
The service also offers other beneficial features such as blocking bots, filtering content spam, detecting and mitigating DDoS attacks, and more. For sites that have plenty of multimedia content, a smart image optimization feature will be one of the most important ones as Cloudflare will automatically reduce image file size to up to 35 percent.
Developers will find handy Cloudflare’s API REST documentation allowing them to customize the service to best fit their needs.
When it comes down to the disadvantages of using Cloudflare I should mention certain security rules that are limited. The basic protection that Cloudflare offers is quite helpful but for those who want to create custom page-rules, you will be restricted to three only.
You can try Cloudflare’s free plan first before committing to a better package. Upgrading to a Pro plan will cost you $20 per month.
Pros
- Free personal plan
- Great performance
- Control over how content is cached
- Built-in unmetered DDoS protection
- Expansive global network
- API-first
- Support for HTTP/3
Cons
- Limited security rules
- Reported slow speeds in some regions
KeyCDN

KeyCDN is a good provider for those starting with CDNs for the first time. After signing up for a 14-day trial, the service will give you 25GB to experiment with. You won’t need to add payment details yet so you can get started in minutes (and close the account just as fast)!
The service offers advanced reporting tools so you can analyze the performance and improve user experience with the right data. Just like many other CDN providers, KeyCDN also offers image processing features, which reduces the overall image file size.
KeyCDN has 32 data centers around the world and offers a number of powerful features including HTTP/2, Brotli, TLS 1.3, and more.
The pricing packages vary according to the geographic regions. Bandwidth charges start at $0.04 per GB for Europe and North America, $,0.10GB for Asia/Oceania, and $0.12GB for South America and South Africa. This is considered budget-friendly compared to some other CDN providers.
When it comes to performance, KeyCDN lacks behind Cloudflare and some other popular options. If you are happy to trade average performance for cheap prices, KeyCDN may be the right solution for you.
Pros
- Easy set up in just a minutes
- Budget-friendly prices
Cons
- Below-average performance
- No support with the trial version
Akamai

Akamai is one of the most powerful CDN providers that serves nearly 30 percent of all internet traffic. It is present in 135 countries with 275,000 servers around the world. It is a great choice for powerful sites that need plenty of options and good tech support. Akamai is not very user-friendly for beginners as their service leans more towards enterprise-level users.
The service offers image and video optimization, first and third-party script management, real user monitoring, performance load testing, API governance, edge logic applications, and more.
Where Akamai is not doing a good job is with the pricing transparency. If you visit their website you’ll see that it is very difficult to find any info on the available packages and their prices. You will have to contact them directly to get the quota.
Pros
- Fantastic coverage
- Amazing performance
- Peer to peer networking feature
- 100 percent up-time guarantee
Cons
- Not beginner-friendly
- Cost - suited towards enterprise-level clients
- Confusing pricing tiers
- Somewhat limited integrations
Amazon CloudFront

Amazon CloudFront is part of Amazon Web Services that has a range of advanced features. It offers plenty of customization options like enabling automatic GZip compression for improving page loading time.
Other useful features include AWS Shield for DDoS mitigation, Amazon S3, Elastic Load Balancing, and Lambda@Edge to run custom code. An awesome thing about this service is the fact that you won’t have to pay for any data transferred between CloudFront and Amazon S3, Amazon EC2, or Elastic Load Balancing if you already use one of these services.
You can try Amazon CloudFront for free. The free package offers 50GB of data transfer out and 2 million HTTP/HTTPS requests per month for one year.
When it comes to the drawback, Amazon CloudFront’s pricing tiers could be a little bit confusing to new users. Another thing to note is - if you’re using the free plan you will have to pay to use tech support.
Pros
- A range of advanced features
- Plenty of options for customization
- High security
Cons
- Tech support is paid extra
- Lack of good tutorials
- Not the cheapest option out there
Google Cloud CDN

Google Cloud CDN is currently the fastest SSL CDN in the world. It’s a great pick for both small to enterprise-level businesses. It has more than 100 points of presence globally and it offers content delivery using Google’s premium network.
Their solution offers a range of features including HTTP/2 protocol for better performance, low latency, intelligent backend selection, health checking capabilities, and more.
The service allows you to see real-time metrics and performance information to understand better how traffic is served. The configuration is API-driven allowing you to do custom options. Google Cloud CDN manages SSL certificates at no additional cost and has a few other security protocols in place.
This cloud is available to anyone who uses Google HTTP(S) Load balancer.
Pros
- The fastest service and high uptime guarantee
- Can be integrated with WordPress
- User guides
Cons
- Not suitable for smaller organizations since the prices are high

CDN Performance Analytics & Comparison
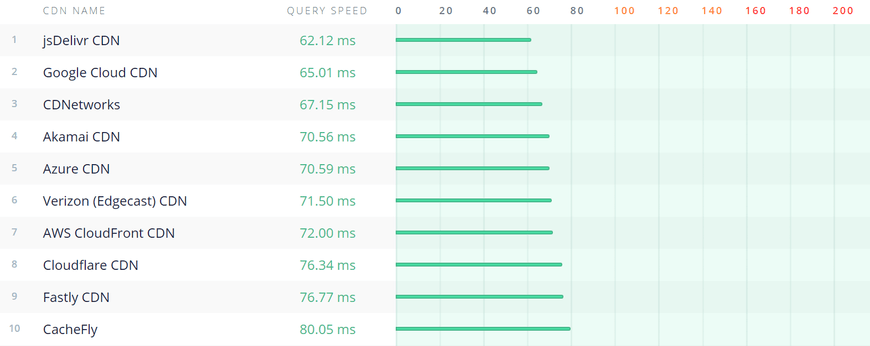
For a deeper and more technical overview of the solutions and for real-time CDN performance and uptime monitoring, comparison, and analytics check CDNPerf.

With CDNPerf you can find the fastest CDN provider in the world or your region/country. It also showed me CDN solutions worth mentioning that did not make it here (this time at least). Like jsDelivr a free, fast, and reliable Open Source CDN for npm and GitHub. Or Azure CDN because you can’t mention Google and Amazon without mentioning Microsoft. Or Fastly as one of the rising CDN solutions.
Free CDNs
True free CDNs are rare. Cdnjs and jsDeliver are the only ones I’ve found and they both have their own limitations. There are also free CDNs for WordPress like Swarmify and free cloud storage companies like Dropbox which you can use. Then there are Jamstack hosting solutions like Netlify and Vercel. However, unless you are a web dev all of these might prove difficult to use.
Most CDNs mentioned offering either free personal plans like Cloudflare or free trial periods like KeyCDN. With free accounts not only you get free service but you get to test the CDN for future reference.
The free option will fit you good until your traffic increases or you run out of trial bandwidth/storage. Still, for those that are just starting out they are useful.
The Importance of Site Speed
Today’s oversaturated digital world managed to shorten the human attention span from 12 to 8 seconds. Grabbing users’ attention has never been more difficult and more important than now!
Now imagine what a slow website can do to your brand and business. As already said the majority of your web users will leave the site if it doesn’t load in three seconds! For a business, this means plenty of lost sales and conversions.
The same goes for multimedia content such as photos and videos. And this is most apparent with eCommerce sites. Most users will back off from buying if the product photos aren’t showing up fast enough. And slow load times are one of the main reasons people abandon a checkout process.
If you aren’t convinced yet, you’ll find these stats particularly interesting. A 100-millisecond delay can cause conversion rates to drop by 7 percent. Plus if the load page time from 1s to 5s, the probability of bounce increases 90%.
Now imagine the potential revenue loss!
These stats show how much page speed is valued by users. And Google values users’ behavior.
Startups and small businesses that are currently going through the process of establishing an online presence should know that speed already plays an important role in Google search rankings directly and indirectly. Finally, Chrome browser announced that they may flag sites with poor loading time.
Use one of these Google-owned and independent tools to test and identify speed and performance issues on the website:
- Google PageSpeed Insights
- Global performance insights
- WebPageTest
- SpeedCurve
- Rigor
- GTmetrix and
- Pingdom that I’ve already mentioned.
With everything being said it is clear Google puts user experience on the top of their list and so should you. Nearly 88 percent of consumers are less likely to return to a site if they had a bad user experience.
The most common reasons that cause slow page rendering include server delays, heavy CSS-HTML-JS files, heavy images, and more.
Luckily, a good CDN can improve and fix most of these.
Jamstack = Better User Experience
How does Jamstack fit here? Well, the static content is served via CDN, which allows for a better user experience.
Websites done with the Jamstack approach have the front-end pages and UI separated from the back-end apps and databases. As the project is freed from the back-end servers, the front-end can be deployed globally, directly to a CDN which is not the case with websites that run on a traditional server.
Tech jargon aside, what are the benefits for businesses? It boils to revenue increase, savings, and/or better experience for businesses, their developers, and their audience.
Think you have a project at hand that might be perfect for Jamstack? Let’s talk about it.
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.
Further Reading
Wanna dig a bit deeper? I’ve found the following links useful.
Test your knowledge. Questions about content delivery networks - https://questions.wizardzines.com/cdn.html
Static Hosting Benchmark 2020 - https://www.pierbover.com/posts/static-hosting-benchmark-2020/
CDNs explained - https://www.cloudflare.com/learning/cdn/what-is-a-cdn/
Why does performance matter? - https://developers.google.com/web/fundamentals/performance/why-performance-matters
How Page Load Speed Affects Customer Behavior - https://www.business.com/articles/website-page-speed-affects-behavior/
How Does Page Speed Really Affect your Conversions - https://www.abtasty.com/blog/page-speed-conversions/