- 6 min to read
Finanzchef24: Acing Content Structure and Core Web Vitals
Finanzchef24 needed an agency with developers that were diligent and experienced migrating from Drupal and finding ways to handle huge content structures. Here's how we delivered.

With Google’s recent favoring of measuring page performance through their Core Web Vitals metric, we continue to learn and improve to be able to offer our clients only the best solutions.
At Bejamas, we see the success of our clients as our own, and when there’s room for improvement, we take a pretty personal approach. That’s how we tackled our cooperation with Finanzchef24 – we tailored the work to fit their needs and made sure they were able to see the value of having a better content structure, powered through the Jamstack.
Let’s see how went, and how it’s going!
About Finanzchef24
Founded in 2012, Finanzchef24 is Germany’s largest digital insurance broker. They work with 46 reputable partners, including Allianz, ARAG, and ERGO — and provide a risk analysis comparison to help entrepreneurs or self-employed individuals to acquire insurance to cover business or professional liability, property damage, industrial property, as well as cyber or business content.

The Pursuit of More Jamstack Power: Bejamas and Finanzchef24
As the Bejamas team started working to understand the needs of Finanzchef24, we were delighted to see that they were already powered through the Jamstack. It is always nice to work with projects and teams that are already well-versed in the benefits of Jamstack.
The main focus of this project was on continuous improvement and solving any friction with the technology, so we dove deep into it.
That’s where we quickly realized, it was not going to be necessarily “simple”.
What were the main challenges we were dealing with?
As their Head of Technology, Vlad Barboni states: “Finanzchef24 started as a comparison platform for business insurances and were the first ones of its kind when they launched. This meant that there were no APIs that were suitable for getting the price for each and allow for comparison of different insurers.”
So, they had to build it from scratch.
This added lot of complexity to their backend as they had to navigate through both the insurer logic and their internal logic to make everything comparable.
One of the main difficulties to this day is moving away from this and rethinking it in such a way that the elements can be reusable and they can move to a more service-oriented architecture.
From Drupal to Contentful: Migrating Finanzchef24’s Knowledge Base
The Finanzchef24 hit the ground running — and had already migrated a lot of their Drupal site over to Gatsby + Contentful before we started working together.
Why the move from Drupal? Drupal can be pretty hard to maintain, especially when you have various layers and types of content. However, the main motivator for Finanzchef24 to make the switch was to improve Google’s Core Web Vitals.
As Vlad adds: “Using a well-designed headless CMS also enabled us to move to our custom frontend backed by our in-house design system. This, in turn, brings us closer to our vision of having a modular system comprised of reusable components.”
You can read more about Core Web Vitals, their importance, and how we approach them in our Backlinko Case Study [https://bejamas.io/blog/backlinko-case-study/].
Aside from that, there was a gap of knowledge within the team as most of their developers were JavaScript developers with no PHP background – and this combination powered their decision to move to a more modern stack.
While Finanzchef24 was a step ahead of the game — that didn’t mean everything was smooth sailing when it came to improving their content management and performance.
Let’s have a look at what we needed to work with.
Let’s break it down a bit more: The Finanzchef24 framework
As Bejamas developers got more acquainted with the project, they understood the complexities and proceeded with the most pressing tasks:
- Finalize their content migration,
- Implement a better content structure,
- Simplify their processes and content handling.
But it was pretty obvious that this was no easy feat. Although Finanzchef24 was already in the Jamstack, there was some figuring out to do regarding the technology they used. As we mentioned above, the nature of how their content logic was already a bit difficult.
We made an assessment of what was in place to be able to move forward. Here’s bit of an overview of their framework:
Gatsby + Contentful for the Homepage App
Their Homepage app, powered through Gatsby and Contentful is made up of any page that is not populated with dynamic data — namely their knowledge base section, and blog. Preview builds use Gatsby Cloud as the Gatsby Preview plugin is integrated into Contentful for content editors and both staging and production sites are hosted on AWS.
Gatsby for Design system docs
Their design system was implemented with React as a local NPM package inside a Lerna monorepo.
Next.js + Apollo GraphQL + Jest + Sentry: Hosted on Vercel
Used for all their dynamic pages that rely on parameters, user input, and user data to populate. These pages will include product result/list pages, their digital interview funnel to populate said results, checkout, etc.
To better understand the complexity, this is a separate application that takes users through their industry selection and digital interview funnel, showing users’ insurer package results and finally the checkout.
- CircleCI - used for all production builds
- GitHub - used for all repos and dev team management
- TypeScript - used in all apps
- Styled Components - used in all frontend apps and packages eg: design system
- Cypress - used for end to end (e2e) testing
Time to tackle it with our (Jam) stack!
After thoroughly understanding the needs of the team, and the technology they were using — we rolled up our sleeves and unleashed our secret weapons. Here’s how we decided to handle the project with our stack of choice.
Core Web Vitals
One of the biggest refinements we made was to the performance of their Homepage app — and it now passes the Core Web Vitals assessment for both desktop and mobile.
Homepage app
Our developers got started on the Homepage app. We implemented many changes to Contentful and the codebase to facilitate the migration of hundreds of pages from Drupal to the homepage app and add/improve features and functionality.
Some of the improvements include:
- Implemented a new landing page and blog designs,
- Improved navigation,
- New team/job pages,
- Integration of Google Ads,
- Using the external partner widget statically on landing pages,
- Notification/news bars,
- Global state with React Context API.
We also integrated the Contentful Rich Text field and plugin, which contributed to a more flexible and simplified editing experience and frontend for content types and components that use it.
Global package changes
We helped refine global packages by making small changes to their design system and adding the React Context API to their custom cookie banner implementation.
Widget: Custom React app
Our team implemented a widget that Finanzchef24’s partners can place on their sites to send their users into Finanzchef24’s digital interview funnel. The staging and production are hosted on Vercel and we used a GitHub pages site for the documentation showing how to add the widget to a site.
Contentful migrations
Another important area of work was extending their workflow to include Contentful migrations. It helped us to migrate a few hundred pages from old templates to a Landing Page content type/template and free up three additional content types.
By doing this programmatically, we saved them an enormous amount of time as they were performing this task manually.
Many migrations were used to improve the structure of content which lead to a better editing experience and a cleaner frontend.
This is a big deal and a common problem faced by many companies especially if they don’t have experience with headless CMS - which was the case with Finanzchef24 devs. We were able to address content structure issues with Contentful, providing an overall enhanced experience.
The Result
One of the most notable results was the significant enhancement in their page performance which now meets the requirements to pass Google’s Core Web Vitals – they saw a huge jump from 30% to the 70%+!
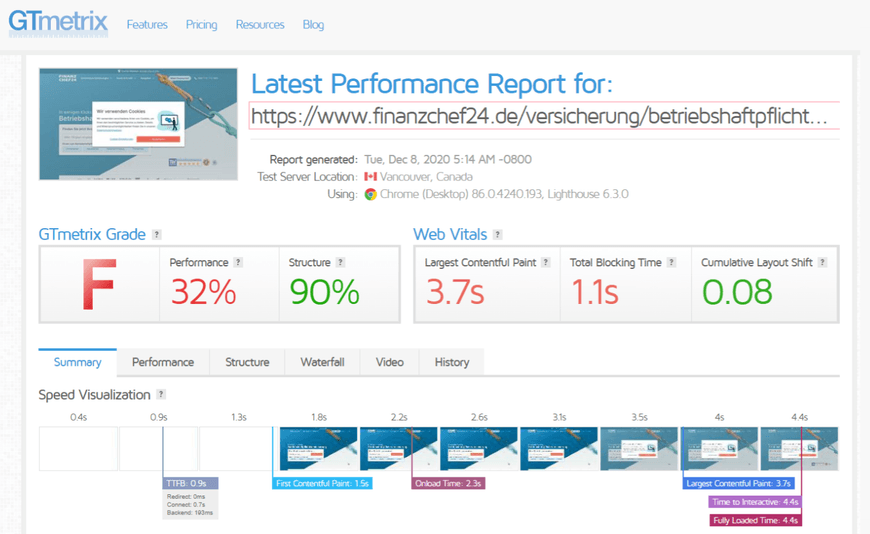
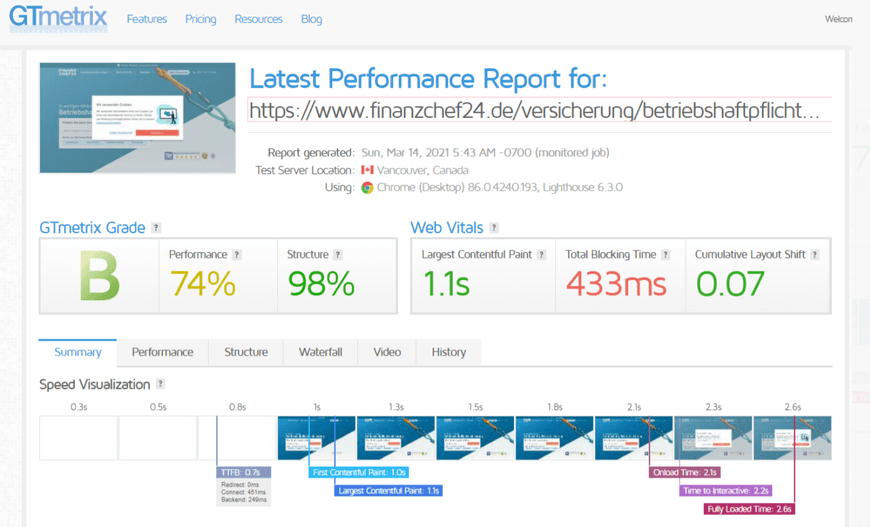
Here’s a glimpse of the web vitals metrics of one of their main pages – the one for business liability insurance: https://www.finanzchef24.de/versicherung/betriebshaftpflichtversicherung.
Just after migrating to Jamstack:

After improving the metrics in collaboration with the Bejamas developers:

The Finanzchef24 team also experienced an overall improvement of their homepage app SEO and got a generally superior editing experience with a simplified frontend thanks to having a better content structure through Contentful.
With Bejamas we have found an incredibly reliable partner not only for outsourcing short-term projects but also for the long run with getting permanent help in our teams from their talented developers. Due to the great cultural fit with our own team - not only focusing on delivering high-quality work but also having fun and using modern tools to do so - we can’t imagine having a better external development partner.
With the help of the Bejamas team and our applications of Jamstack, Finanzchef24 was able to migrate their most important sections of static content from Drupal. They ultimately decided to hire our developers for a more long-term collaboration - and we’re proud to continue working closely with their team.
Want to move to the modern web? We’ll do it for you! Get in touch.



