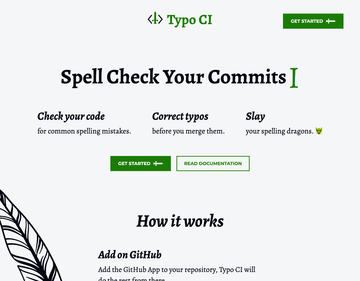
Bridgetown
Bridgetown was born in March 2020 as a fork of Jekyll. Web studio backing this project was focused on creating something more appropriate to the new Jamstack approach.
![Arkadiusz Gorecki]()
Arkadiusz Gorecki
- JS framework: Not required
- Core Maintainer: Jared White
- Website: bridgetownrb.com
- Founded: 2015
- Github Stars:
Last update: October 30, 2020
Bridgetown gets rid of all deprecated Jekyll configurations. It comes with a default configuration of Webpack to handle building and exporting frontend assets such as Javascript and Typescript, CSS/SCSS, and related files that are imported through Webpack (fonts, images, etc.)
Data Sources
Sourcing data is very straightforward in terms of local files. Default config comes with support for posts in _posts folder. What makes making blog-aware websites very fast.
To fetch data from an external source you need to know the basics of Ruby, as it required writing a function (plugin in fact) which will be run during the build process, for example:
class LoadPostsFromAPI < SiteBuilder
def build
get "https://domain.com/posts.json" do |data|
data.each do |post|
doc "#{post[:slug]}.md" do
front_matter post
categories post[:taxonomy][:category].map { |category| category[:slug] }
date Bridgetown::Utils.parse_date(post[:date])
content post[:body]
end
end
end
end
endFile structure
├── frontend
│ ├── javascript
│ └── styles
├── node_modules
├── plugins
├── src
│ ├── _components
│ ├── _data
│ ├── _layouts
│ ├── _posts
│ ├── 404.html
│ └── index.md
├── bridgetown.config.yml
├── Gemfile
├── Gemfile.lock
├── start.js
├── sync.js
├── yarn.lock
├── webpack.config.js
└── package.jsonEcosystem
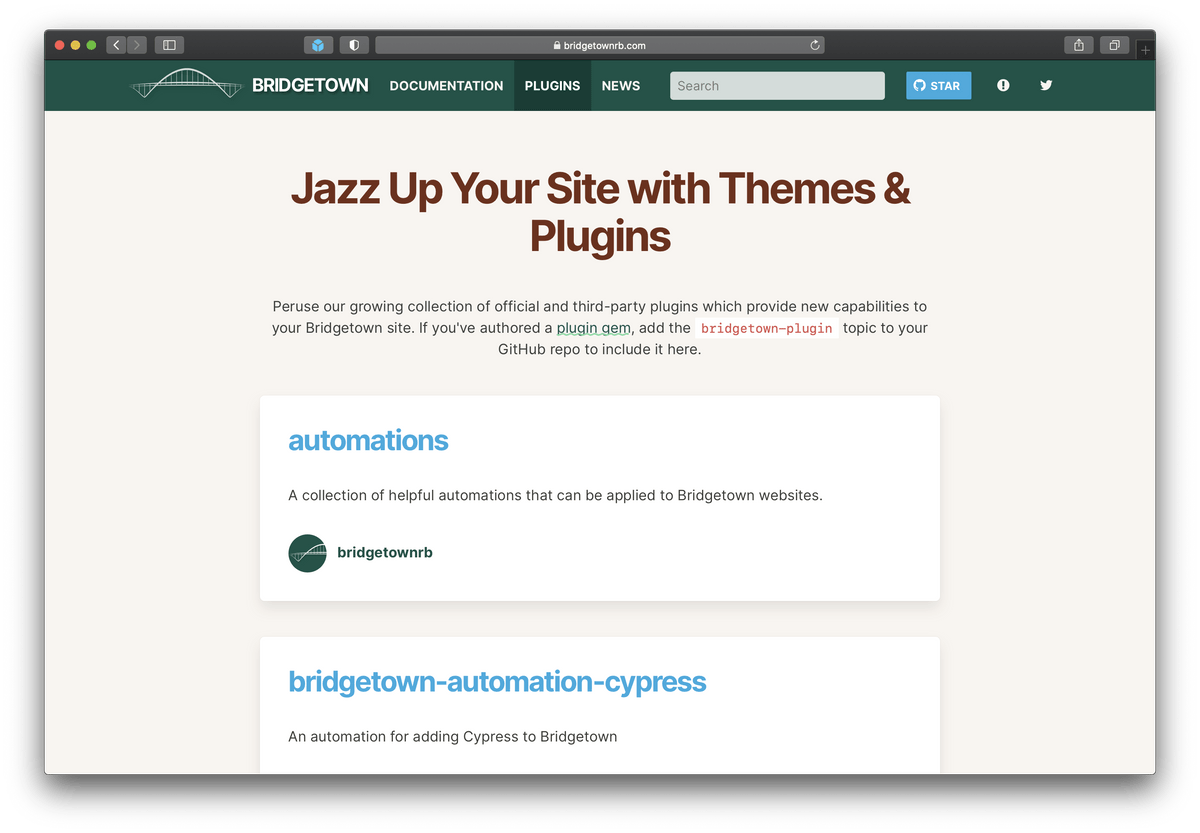
One of the core features of Bridgetown is that it can be extended by custom plugins. Starting from fetching data from external API, adding support for new markup or template language to taking full control over the build process.

Bridgetown despite being very fresh, has a pretty lively Discord community. Everyone is welcome to ask questions or just chat.
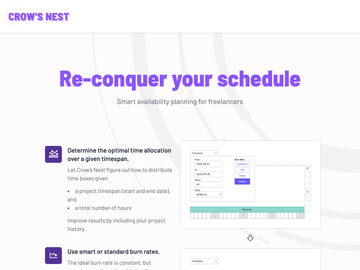
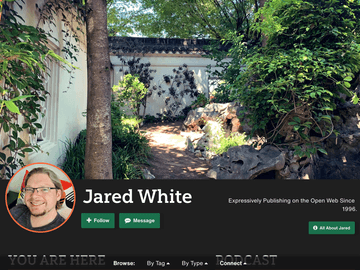
Showcase
How to get started
First, you need to install Ruby, that’s the harder step if you don’t have installed. You can find here instructions on how to make it done.
Next, you can install Bridgetown
gem install bridgetown -NTo create a new Bridgetown website, run:
bridgetown new mysiteThe build is a very simple process, you need to run only one command and the production bundle will be created in the “output” folder which can be later pushed to any static files hosting provider, eg: Netlify or Vercel.
Conclusion
Bridgetown is still way behind the competitors, but it’s worth keeping an eye on. Especially, if you like Ruby. It’s still in its early days but in the future, it can bring some fresh fruit.
- Easy setup for simple blog-aware websites.
- Encourages progressive enhancement.
- Shallow learning curve to build a production-ready website.
- No need to know any additional JS framework, but can work with any JS framework.
- Use easy-to-learn liquid template engine, but you can use different ones like ERB, HAML or Slim.
- Comes with taxonomy pages, paginations and multilanguage setup out-of-the-box.
- Webpack config out-of-the-box
- Blogs / content-based websites
- Personal website. It's a great way to test the Bridgetown SSG.
- Jekyll website that needs an upgrade to modern JS toolset