Gatsby Cloud
Gatsby struggled with long build times from the very beginning. Expensive GraphQL queries executions and image processing were the reason for Gatsby team to create something faster. Something designed specifically for Gatsby.
![Thom Krupa]()
Thom Krupa
- Website: gatsbyjs.com
- Founded: 2019
- Infrastructure: AWS + Fastly
- Serverless: JavaScript
Last update: July 8, 2021
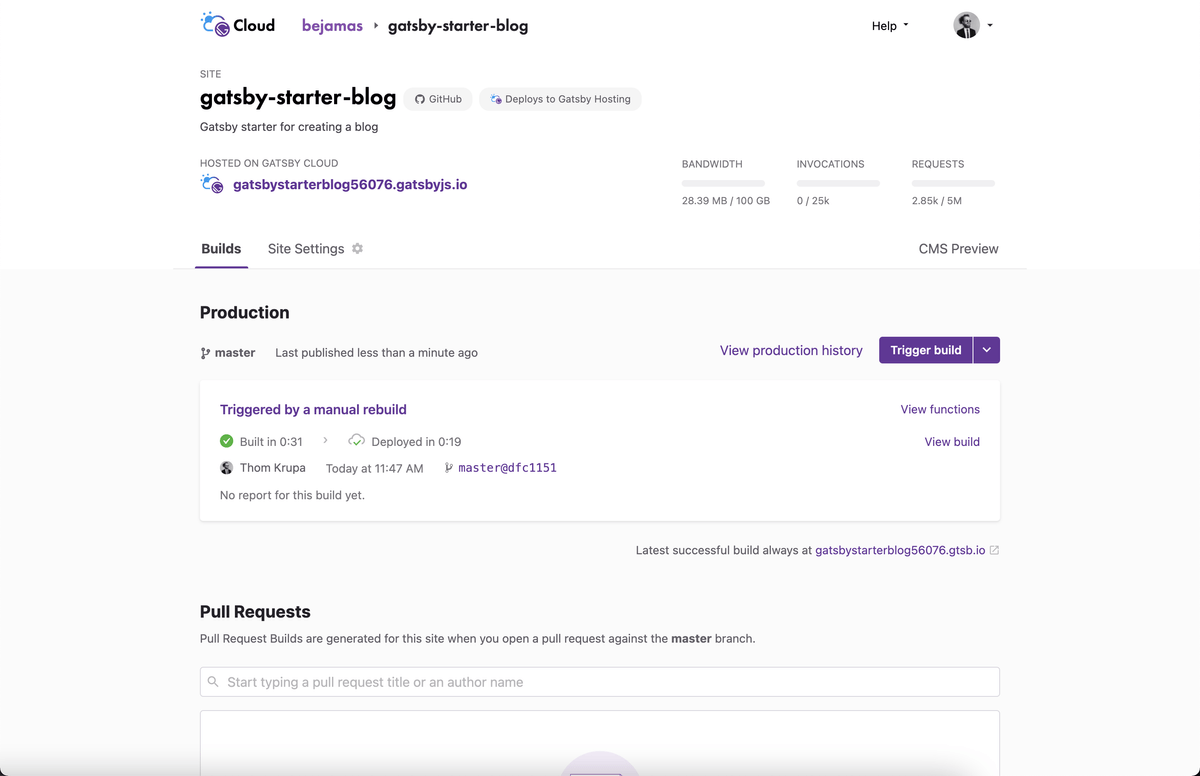
Gatsby Cloud is a commercial platform created by Gatsby, Inc. team. It is designed for open-source Gatsby framework. Cloud started in 2019 with just a bunch of features including integrations with headless CMS and real-time preview. That was a big step forward to solve a painful Gatsby problem - long builds. They gave content editors ability to instant preview of new changes without the need to fully rebuild (which can take sometimes dozens of minutes).

Gatsby Incremental Builds
Few months after the launch, Gatsby announced Incremental Builds. If you make a change in CMS and not in the code, Incremental Build will be up to x1000 times faster than a normal one. That leads to <10 seconds build times. It’s not the same as Preview which basically is a develop server running somewhere in the cloud.
Deploy to your favorite CDN
At first, Gatsby Cloud was just a CI/CD tool. They didn’t offer any hosting solution. You could connect and deploy website to one of those popular CDNs:

It changed recently. If you prefer to have everything in one place, Gatsby introduced Gatsby Hosting in March 2021. You can easily add your domain and use Gatsby Cloud with Fastly under the hood. If you prefer using Netlify, Vercel or S3 you can still connect this in just one click!
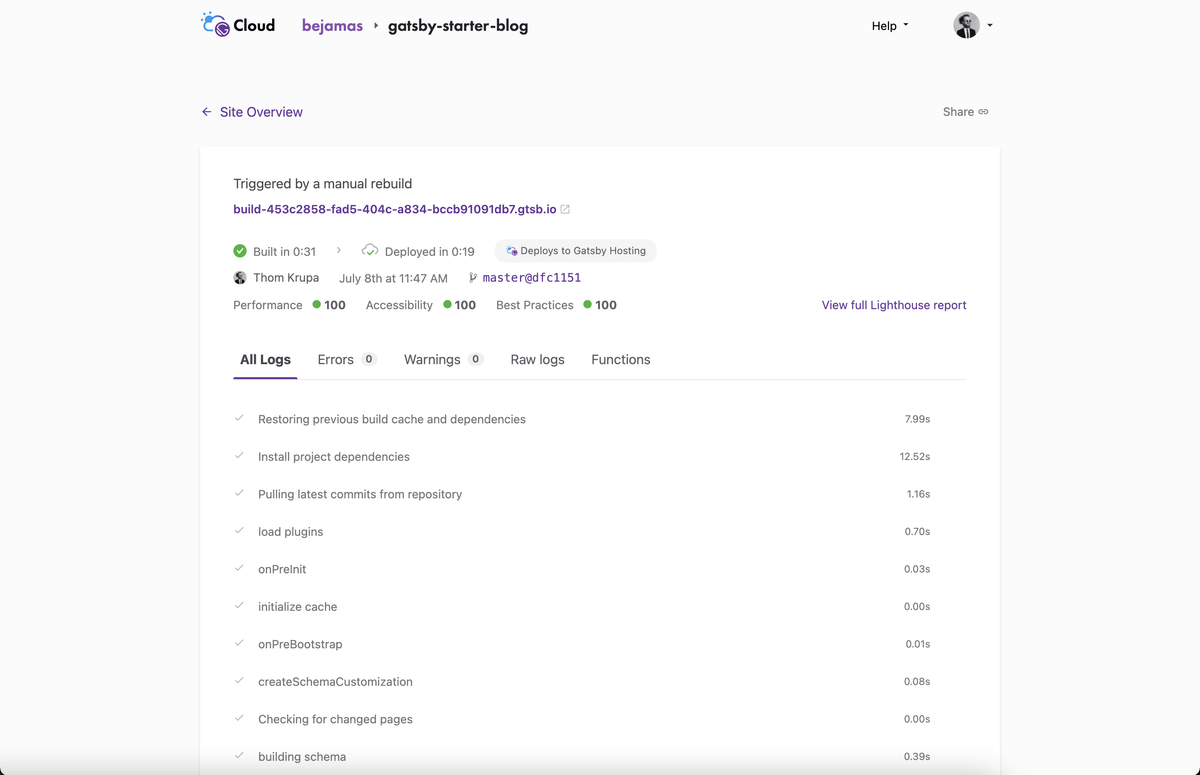
Lighthouse report built-in
Gatsby Cloud runs a lighthouse test for each deployment. That’s a nice way to control the performance of your builds and commits.

As you can see above, build logs are beautifully printed and grouped. That’s unique for Gatsby Cloud since they can focus on just one framework.
Gatsby Functions
It seems that Cloud roadmap is tied with Gatsby the framework roadmap. This is similar strategy to what Vercel does with Next.js. By having control on both software and infrastructure Gatsby team can improve developer experience and release features that are supported on their Cloud on the release day. A small vendor lock-in is the price you need to pay in order to have top-notch UX.
Conclusion
Gatsby Cloud is probably the best way to run Gatsby projects. Especially if you struggle with long build times or want to take advantage of Gatsby Previews. It’s not designed to work with other frameworks, so if Gatsby is not your jam, take a look on other options in our Discovery Hub.
- Optimized for fast Gatsby builds.
- Preview content in seconds.
- Integration with multiple headless CMSes.
- Easy deploy to third-party CDNs (Netlify, Fastly, Firebase, AWS S3, Google Storage Vercel, Azure).
- Support for Serverless Gatsby Functions.
- Gatsby websites and apps.
