DatoCMS
Created by Italy-based web agency, Lean Panda, DatoCMS began as an internal tool that they extended to their clients. This collaboration led to many innovations for solving real-world problems they experienced first-hand. The success of this strategy resulted in DatoCMS becoming an independent company with a fully dedicated team for the past 2 years. Today, they cater to thousands of businesses, adding more and more value with every passing year.
![Dave Green]()
Dave Green
- CMS type: API
- Website: datocms.com
- Founded: 2015
- Company size: 2-10 people
Last update: June 17, 2021
What is DatoCMS?
Since its primary purpose at the start was to provide an in-house content management solution to their parent company’s clients, they have predominantly focused on static sites, mobile apps, and server-side applications. They have various web integrations for both React and Vue-based JavaScript frameworks and a couple for Ruby-based SSGs as well. DatoCMS is cloud-based and API-first so it can also be integrated with a variety of other digital platforms and devices including those used for IoT (Internet of Things).
Historically this CMS has not been considered as a solution for large-scale businesses with complex needs, but this past year has shown they have made great strides in improving their features and functionality. I enjoyed digging deeper into this emerging technology and invite you to join me in what I have discovered so far.
User Interface
I found the web app to be very intuitive and I like that one can customize the experience to a certain degree. Such customizations include:
- Changing theme colors
- Content can be organized by latest update, by field, by drag and drop, or even in a collapsed tree structure which is useful to content editors wanting to group collections of content
- Content collection lists can include any available field in the preview
- You have multiple options for what action to take in different situations such as when deleting content that has been linked to other content
There are a couple of small, but big UX wins baked in as well. For instance, names of content models and fields are links making it really easy to switch back and forth between the models and the content.
Here’s a look at some of what you’ll find while navigating around the app:
You will most likely want to start a new project from scratch, but you do have the option of using a demo project instead. These starter projects are built with various frameworks, but the one that is sure to grab your attention is the Virtual Event Starter Kit from Vercel. It gained a lot of buzz among the developer community who attended the first Next.js Conf.
Once you’ve created some content you will be able to see all available models in the left-hand side menu of the content page. To improve manageability, DatoCMS lets you create new menu items that can be used to group your models. Plus, the UI is very clean making it easy to filter and search for content as you continue to scale up.
Next, we have the media tab and what I really love is the popup editor for images. There are just so many options. Custom metadata, categorization fields, altering the focal point, and editing options although this last feature I feel is better left to designers.
Our fourth slide shows an example of the API Explorer, a GraphiQL playground right in the CMS! No more waiting for your local build to finish before gaining access to all your data. Personally, a huge timesaver for me especially when I just want to quickly check something.
Last, but not least, we have the settings tab. As you can see in the final slide above, there are many options to choose from. I’m just going to focus on the ones needed to structure your content namely, Models and Blocks Library.
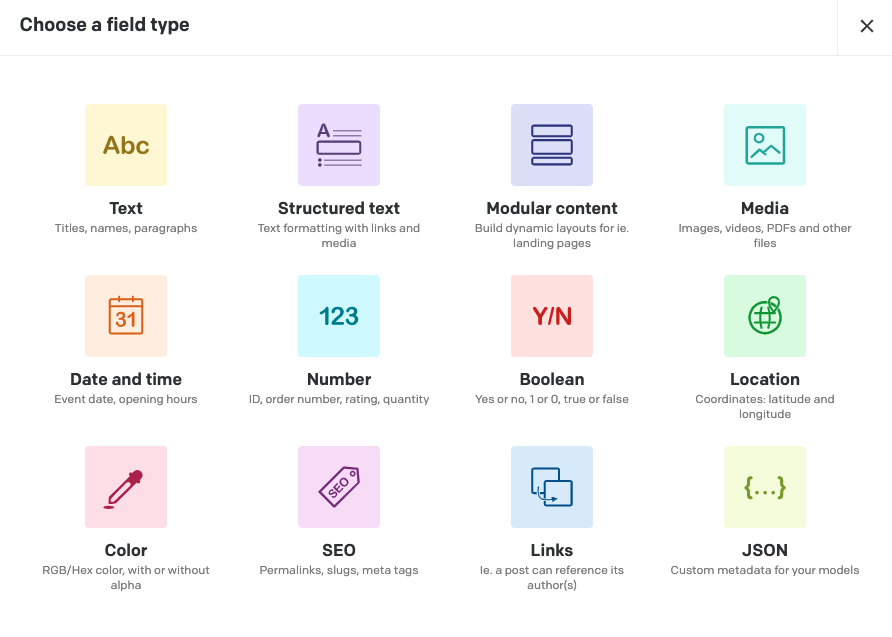
Models are your content types. They contain all the fields you need to create a content entry such as a page or blog post. The Enterprise plan allows for a custom amount, but all other plans get 60 models. There are many different fields to choose from:

Most of these are pretty straightforward. The ones I’d like to focus on are used for creating dynamic content structure and/or content:
- The Links field creates a reference to a single or multiple models. You can link to one or more of the same model or various different types for a dynamic layout on your page.
- Modular content works the same way as links except instead of referencing other models, you will link to blocks from your Blocks Library. For the most part, these work the same as models, but the differences require some thought as to when you should use links or modular content. I will take you through an example in the next section.
- Structured text is quite a new feature for rich text which gives you a lot of flexibility in a single field including adding models and blocks inside your rich text content. This is especially useful for large sections of content like blog posts. For instance, you can create an image block containing a media field in order to embed an image. Here’s another tip: models will typically be inserted as inline records, but you can also link to a record that allows you to render the same type of content in 2 completely different ways.
Models can be further customized to group fields together with fieldsets. Content editors will truly love this feature. Fieldsets have a heading, descriptive text and they can be collapsible so editors aren’t overwhelmed by tons of fields. When building the structure for a dynamic page model, I would highly recommend combining fieldsets and expanded links for a great editing experience. Developers should note that fieldsets are not included in the API response.
Let’s talk Links vs Modular Content
Both these fields can be used within a parent model, such as a page, to create complex dynamic content structures. This is because both models and blocks can be reused across different models.
There are 2 main differences you need to consider when determining the type of field you choose to use:
- While blocks can be reused across different models, the content you create with those blocks is embedded in the parent record and it’s not reusable.
- Blocks do not count towards the records limit of your plan.
Consider this example:
Let’s say you have a feature you’d only like to show on certain pages and you also want content editors to have the ability to position that feature wherever they want on each page. We could take this a step further and say the content within this feature will change every couple of months because it’s related to the latest news or updates such as marketing campaigns.
Using blocks with a Modular Content field is going to be really slow and hard to manage since each page containing this feature will have to be updated even if the content is exactly the same. A better approach would be to use models with a Links field since content created with models can be reused. This means when you update a single content record, all pages that contain that record will be updated as well.
Personally, I find it best to go with a solution that provides the greatest flexibility because it’s impossible to predict future changes and you want to be able to adapt quickly. However, one of the biggest challenges to using a modern headless CMS is the limit on content types/models. This is why, for me, blocks are such a huge benefit. In the above example, I would definitely go with a Links field, but I may need another model within that and this is where I would use a Modular Content field. By combining models and blocks I am able to:
- Update multiple pages by making changes to a single content record (model)
- Define complex and repeatable content units (blocks) inside the single content record
- Improve the editing experience and frontend without having to expend multiple models
It will be a good idea at the start to consult your team and take time to carefully consider a strategy for when to use Links with models and when to use Modular Content with blocks (start here).
Sneak Peak of the UI
In this example, I will make use of models, blocks, and structured text to give you an idea of how you might want to go about structuring your content for dynamic pages.
Loading Video
Loading Video
DatoCMS APIs
If you’ve chosen to implement your site or app using React or Vue then you’ll be pleasantly surprised. The DatoCMS team will make your life infinitely easier with their package of components and utilities which go hand in hand with their APIs:
- The Content Delivery API is read-only and written in GraphQL. If you’ve chosen to use their draft/published system then you can access your draft content by appending
/previewto the endpoint. Now, if you’re using React or Vue you also get to use their responsive image component which comes with aresponsiveImageGraphQL query to optimize image loading. Additionally, there is a component for your structured text content allowing for advanced rich text rendering which is critical for the linked model or block content. - The Images API leverages the power of imgix for real-time image processing and CDN delivery. You interact with this API through the responsive image component.
- The Video API encodes and streams videos which can be easily integrated with all major web and mobile video players. You will need to take note of the limits of your plan through and more often than not you will most likely use a 3rd-party service like YouTube.
- The Real-time Updates API is an interesting one. It allows clients to listen for content changes using a stable connection that streams events as they occur. Not only can content editors preview draft changes as they happen, but you could even interact with your users in real-time by pushing live updates. Once again DatoCMS comes through for us with their custom React hook and Vue users will be happy to know that this utility is available for Vue V3 as a custom hook as well. If you’re still on Vue V2 don’t stress, there is a helper provided by the
datocms-listenpackage. - The Content Management API is read-write and there is an official API client for both JavaScript and Ruby. Developers are able to programmatically create or modify models and content, run test scripts in sandbox environments to later implement in production, create plugins, manage users and so much more.
DatoCMS Marketplace
Whether you want to start out with a ready-made project, extend the web app, or integrate some advanced services for your Enterprise account, this is the place to be.
As previously mentioned, you have the option of selecting a starter project when you create one for the first time. Browsing through the various demos and viewing their GitHub repos will give you a good idea of how easy it is to integrate this CMS into your site or app.
For those of you shopping around for an Enterprise solution, DatoCMS offers apps for asset storage via AWS and Google Cloud, and centralized user management via Okta, OneLogin, and Azure Active Directory.
Hosting and CI integration plugins are available for Netlify, Vercel, Travis CI, GitLab, and CircleCI. Other providers can be added to trigger your builds using custom webhooks. Configuration fields are available for the endpoint URL, custom headers, and a JSON payload.
Finally, we have the community plugins. DatoCMS gives you the power to extend the web app using their Plugins SDK. There are 3 types of plugins:
- Field editor plugins replace the default editor of a field. One example is the Star Rating plugin which represents an integer field as a star rating widget.
- Field add-on plugins enhance the default editor of a field. The Yandex Translate plugin can be added underneath a text field as a link. Now content editors can automatically translate text content across multiple locales with a single click.
- Sidebar widget plugins appear in the sidebar of a content entry such as a blog post. The functionality should apply to the entire entry rather than a single field. A good example of this is the Notes plugin that allows content editors to add Post-It notes to content entries.
It’s important to note that while the collection of community plugins does include examples added by external developers, many of the plugins like the ones mentioned above have been created by the DatoCMS team themselves.
Support
DatoCMS offers 3 levels of support for users on their free plan, monthly plans, and Enterprise plan.
The free Developer plan stipulates access to community-based support, but their support page is available to anyone. There you will find a step-by-step process for categorizing your specific issue which they will provide tips, links, and guides for solving. Certain questions will make their contact form available to you as well.
Professional and Scale monthly plans receive direct support Monday to Friday and can expect a response within 24 hours.
Enterprise plans come with custom-tailored support. Dedicated onboarding services and a guaranteed SLA will ensure you are given priority, 24/7 support, and real-time scaling. You may even opt for a shared Slack channel.
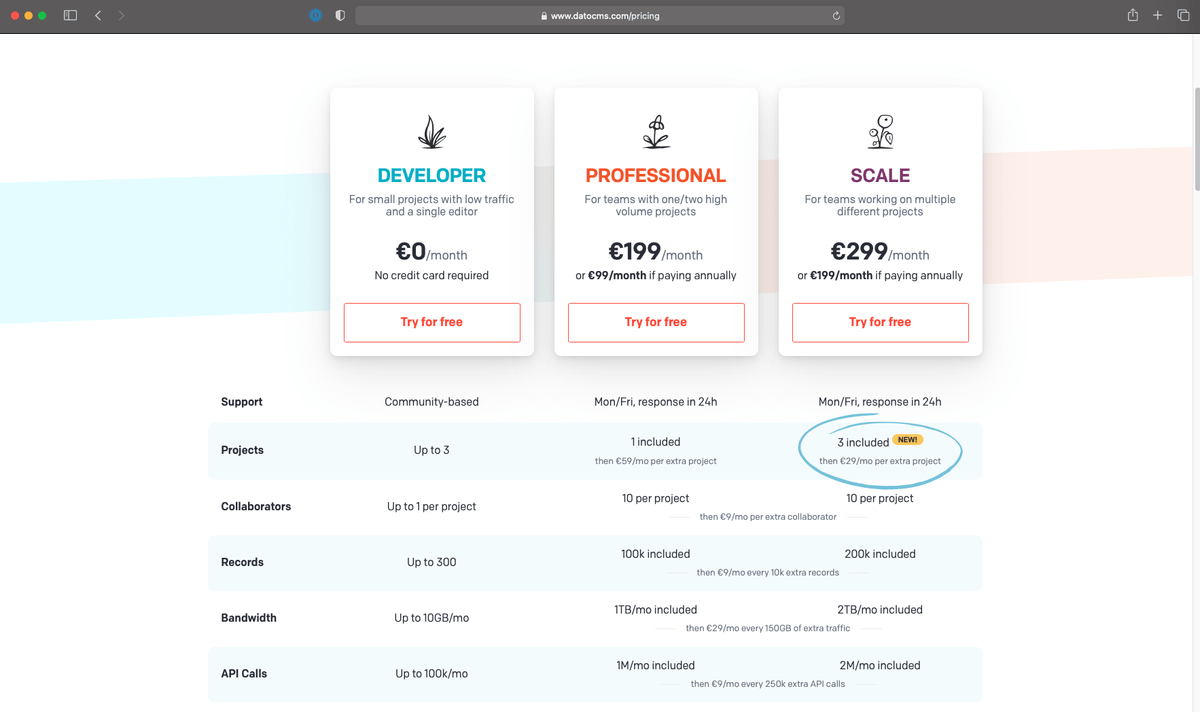
DatoCMS Pricing

It’s always nice to be able to start out on a free plan, especially when the plan offers everything you need to meet the growing needs of the digital landscape. However, when looking over the Developer plan I was disappointed to find that I am limited to 300 records, 1 collaborator, and only 3 days of history retention. Nevertheless, you could still make good use of this plan for marketing campaigns or one-page sites.
Now for the good news. Their paid monthly plans are pretty great as you can see in the screenshot above. Be sure to take note that when you pay annually the plans become very affordable.
When you visit their pricing page click the “See a full plan comparison” button below the table. One feature I’d like to make special mention of is that you get 15 different roles for your 10 included collaborators. This is vital to implementing a solid workflow as each role comes with a variety of rules for you to customize. You can then assign users to different role groups depending on what you want them to be responsible for.
The Enterprise plan will not be so affordable, but you can literally customize everything. Not to mention they have started to release new advanced features specifically for Enterprise users. In fact, while I’ve been writing this post they released the new Workflows enterprise feature. Check it out here.
DatoCMS Pros and Cons
I have to say I’m sold. Sure there are places here and there that can be improved, but from what my colleagues have told me of their previous experience with this CMS, they have taken giant leaps forward and show no signs of slowing down.
- An intuitive web app with tons of customization options
- Easy to set up and configure multi-language
- Block models that don’t count towards your model limit
- Programmatic control of content and structure with the Content Management API
- Fieldsets for grouping related fields
- Multiple roles for improved management processes
- The free plan is too limited for ongoing projects


