Contentstack
Contentstack is a full suite API-based enterprise-level CMS. A major player in the headless CMS arena, they are among those at the forefront of composable enterprise helping companies to leverage the latest in modern SaaS technology.
![Dave Green]()
Dave Green
- CMS type: API
- Website: contentstack.com
- Founded: 2018
- Total raised: $89M
- Company size: 101-250 people
Last update: August 4, 2021
What is Contentstack?
You may be wondering how a company that was only founded in 2018 has managed to attain such a notable reputation. Contentstack has actually been around for several years more having originally been released by Built.io which was later acquired by Software AG.
In the past year, they founded the MACH Alliance along with commerce tools, EPAM Systems, and Valtech. MACH is an acronym for Microservices, API-first, Cloud-native, and Headless. At the time of writing this, there are 34 members and it is their belief that “interoperability and open architecture of modern software will propel current and future digital experiences”.
As an advocate of MACH technologies, they place a premium on flexibility so you can be sure their CMS can be used with any platform that consumes data. Various 3rd-party services can be integrated with Contentstack and they provide multiple development resources and SDKs for JavaScript, NodeJS, React Native, iOS, Android, Java, .Net, Ruby, Python, PHP, and Dart.
User Interface
The Contentstack team have recently released a shiny new UI for their web app. A total makeover which includes improvements to search, filtering and overall usability. For the most part it’s easy to use, but I have found it can be difficult when working with deeply nested content due to minimal separation. I feel it will take a little time to get used to the volume of options as well, but their team will provide onboarding support to get you started off right.
Here’s a preview of some of the main sections in the app:
The first thing you’re going to do is create a new Stack which is a container for everything you need to create and manage your content and workflow. Upon entering your stack you will be presented with a dashboard. There are a couple default widgets with tips and links to documentation, but you can also implement your own custom widgets to display useful content by integrating 3rd-party services like analytics.
The Entries section is where all your content lives. Each tab in the table list provides useful context about your entries including what language was used, the version and when it was last modified, and its current status and stage in the workflow. Additionally, there is an advanced search bar at the top of your screen for when your content becomes too great to navigate easily. Helpful tips and suggestions along with history, saved searches and filters will enable you to find anything you need.
The Assets section can be organised and filtered by folders and Contentstack accepts all major asset types including images, video, audio and documents.
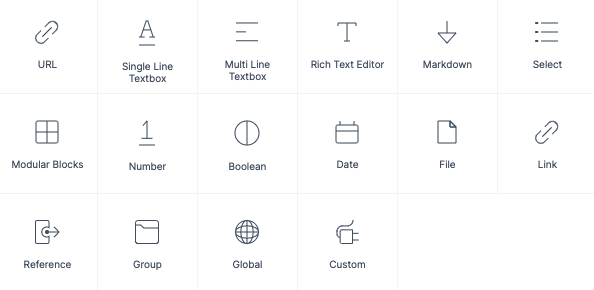
Developers will use content types to structure your content in the Content Models section. Content types are fully customizable and can be anything from a page template to a navigation link. The types of fields that can be added to a content type include:

Most of these fields are self explanatory and all come with their own options and validations. Lets focus on the those that require a little thought:
- The Rich Text Editor field has a lot of options, mostly related to text, but others to embed video, images or a table as well. Unfortunately this field is halfway between a traditional and modern implementation. As such it lacks the ability to embed or link to other entries and Contentstack does not provide a plugin for rendering rich text.
- Modular Blocks can be used by content editors to dynamically build content sections of a page. They can be challenging to work with using the web app’s new UI and you should also take note of their limitations.
- Reference fields allow you to link to other entries. This is extremely useful when you want to avoid creating duplicate content. For instance you could create a navigation link content type and use it with a reference field in both a page and menu content type. Now if that link needs to be changed, you only need to change it in a single location to update the link everywhere.
- Group and Global fields do the same thing which is to act as containers for a group of other fields. This is especially useful to content editors as visual grouping of content improves the editing experience. The one difference between the two is that Global Fields can be used across all content types while Group Fields are only available inside the content type they are created in.
Besides the aforementioned sections, there are tabs for publishing queues, releases and tasks; not to mention settings, where you create and configure environments, user roles, workflows etc. I highly recommend you sign up for a free 2 week trial. It comes with an in-depth example Stack showcasing everything that Contentstack has to offer.
Sneak Peek of the UI
There are many ways you could structure a content type for blog pages and oftentimes you may want to use modular blocks for added flexibility. Here is a basic example of another way you could do it using a rich text field for dynamic content creation.
Loading Video
Loading Video
Contentstack APIs
There are 4 main APIs for you to use:
- The Content Delivery API is read-only and delivers your published content via a globally distributed content delivery network (CDN). Contentstack allows for multiple environments, but you will never switch environments when editing. Instead when you publish content you have the ability to select which environment you want to publish the content to. So in order to preview content before publishing to production you will need to set up a Preview environment that points to your staging site and first publish your content there.
- The GraphQL Content Delivery API is the GraphQL version of the Content Delivery REST API. Aside from being a far more efficient method of fetching data, Contentstack has integrated a GraphiQL playground under the settings tab allowing you to instantly query your preview or published data.
- The Content Management API is read-write allowing for programmatic management of your organization and content. Everything from users, stacks, content, workflows, webhooks, etc, can be accessed and manipulated.
- Lastly we have the Image Delivery API. Using parameters we are able to perform transformations like resizing, cropping, quality control, and even conversion to different formats at delivery time. Supported input and output formats are jpeg, png, webp and gif.
Contentstack Apps and Experience Extensions
App integrations give you the power to seamlessly add 3rd-party business and marketing technologies to your Stacks. Contentstack provides many popular integrations in the categories of analytics, AI, translation, digital asset management, eCommerce, search and more.
Experience Extensions puts you in the driver’s seat for customizing the CMS to meet all your project specific needs. There are 3 types for you to choose from:
- Custom Fields can be used for certain app integrations such as Optimizely, or with pre-built fields from Contentstack such as a color picker, code editor or star ratings. You can even create your own custom extensions.
- Custom Widgets are similar to custom fields in that they are also added to content types with a pre-built selection to choose from or you have the option to implement your own. The type of functionality widgets provide is for an entire entry rather than a single field. One example from Contentstack’s collection is the Gatsby Preview widget extension.
- Dashboard Widgets is a great feature for improved project management and monitoring. Contentstack throws in a couple for recently modified entries and assets along with widgets for tips and links to documentation, but you can customize your dashboard however you want. Possible examples include widgets for your own project documentation, a broken links checker or interactive analytics reports.
Support
Contentstack offers comprehensive support for all paid plans. Their Customer Success team provides 24/5 in-app support and the average response time is under 5 minutes. Additionally, all plans include onboarding, 24/7 infrastructure monitoring, and uptime & response SLAs.
Upgrade to the Grow plan and you also gain access to architecture sessions to ensure you make the right choices for your site or app.
For full 24/7 support, end-user training and your own personal Customer Success Manager you will need to go all-in on the Scale plan, but rest assured that at this point you will be completely covered no matter what your issue or when it may arise.
Contentstack Pricing

Unfortunately, Contentstack does not offer a free plan. However, you can register for a 2 week trial to get a feel for how it works and determine if it’s the right CMS for you.
As this is more of an enterprise level service, even the Start plan can seem pretty expensive to some, but you should take note that you get a lot of bang for your buck. What caught my eye is the 100 content types which should be more than enough for most sites or applications. You also get 4 roles which can include a Developer role for devs, a Content Manager role for content editors and a custom role if you want more fine-grained control over permissions.
Now if your pockets are a bit deep and your needs great then you may be looking at the Grow or Scale plans. Even from just looking at the preview of features you can tell that all your business requirements will be met. Unlimited stacks, content types, locales, entries & assets and roles? Take it from someone who has experience dealing with CMS limits, this is pure gold.
The Scale plan is going to cost you big, but despite all the incredible benefits of the Grow plan you still get so much more. Take a look for yourself on their pricing page and don’t forget to select “See Full Plan Comparison” below the previews to get the full list of features.
Contentstack Pros and Cons
The bottom line is that Contentstack is an Enterprise level CMS. Small and even some medium size businesses will be unable to justify the cost of even the Start plan in their budget. Truthfully those companies most likely don’t need all the added features and functionality. To me it feels like Contentstack are missing an opportunity by limiting their customer base and community, but if you are in the market for an enterprise solution, this CMS has everything you could possibly need and they are fully committed to improving on their already impressive product.
- Excellent support services and well written documentation
- Easy to set up and configure multi-language
- Programmatic control of organization and content with the Content Management API
- Multiple APIs to improve your processes and performance of your site or app
- Multiple environments and a built-in workflow feature
- Customizable dashboard, content entry widgets and fields
- Multiple roles for improved management processes
- Modular blocks, group and global fields for improved editing experience
- No free or low cost entry plan
- Without sufficient knowledge and proper planning, the editor experience and your frontend can become overly complex
- Lack of advanced rich text field features and renderer plugin


