- 4 min to read
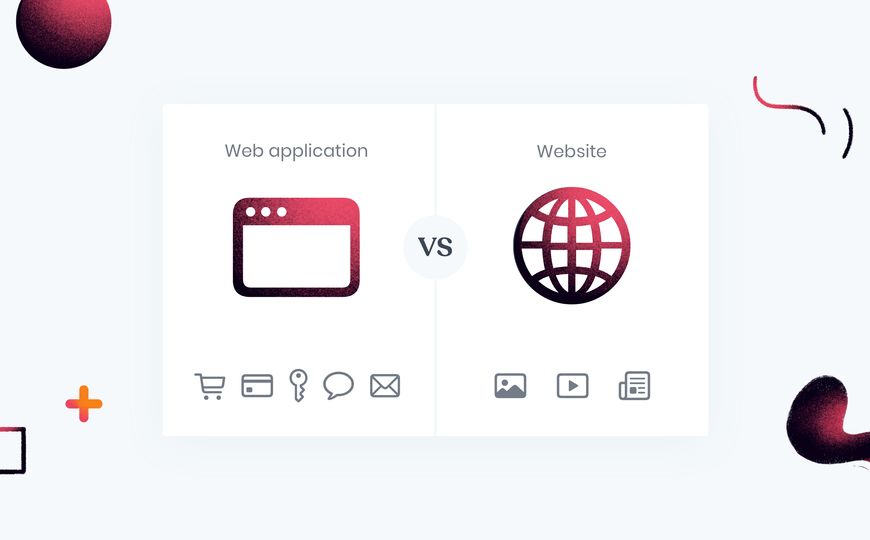
Web App vs Website
While there are a couple of points that draw a line between a web application and a website the most notable one is the way users interact with them.

Being a web dev shop we see people often confused by the concepts of web application and website. Are they one and the same? If not how different are they? I mean both are online, both are accessed with browsers, and both are made up of pretty much the same back end and front end tools, right? Finally, which one do we need for our business?
Favorite dev answer may be the most appropriate answer here, depends.
While they once were two different concepts, in today’s online landscape, the differences between them are blurred up to a point that devs don’t make the difference anymore. Which does not help the confusion clients have.
For the sake of clarity and those that are not devs let’s break this down a bit.

Sign up for Bejamas newsletter.
First-hand web development case studies and topics explained!
If you looked up definitions for both web applications and websites, you’ve probably found very, very similar, and hugely overlapping descriptions. As I said in the beginning, there is one key difference between the two: user interaction with them.
Websites mainly focus on the output ie the ability to consume content without affecting it, or its functioning. Web applications, on the other hand, are defined by their input, i.e. we can use them to consume content, but also interact with it by creating, editing, updating, or deleting various types of content in it.
To illustrate this difference further, let’s imagine a movie theater website.
If the website only contained listings about the movies that were showing, you’d have yourself a website. However, if in addition to that you can make reservations or buy movie tickets online, you’ve got yourself a web application.

The example above should help you understand the differences between them and how they overlap as well. The lines between them are so blurred that if you wanted to look for a pure website as it was conceptualized originally, you’d have a hard time finding one.
Since most things we do online today demand user input, we could say the majority of the places you visit online are, in fact, web applications.
Because with them, it is so much easier to reach and keep a wider user base. Think of Microsoft Office for example. It’s an incredible tools suite packed with awesome reliable programs. Now, think of Office 365, the online, or web app version of this popular software.
While both of these work great, make no mistake, the offline Microsoft office has an extended list of functionalities, it’s much more reliable, and you don’t need internet access to use them.
Be that as it may, to use Microsoft Office you have to buy and download the software, install it and make sure to devote storage space for it and the files you’ll create, and update the software as new versions come out. To use Office 365 however, you only need to login to the web app with the browser while everything is automatically saved to the cloud, and without any need to maintain the app in any way other than making sure you have an internet connection.
So, is it better to offer your users as many reliable features as possible, or should you try to reach as big a user base as possible? The good news is, today you can get both with progressive web apps. The bad news is what are progressive web apps?
Where do Progressive Web Applications fit?
Progressive web apps (PWAs) provide the best of both worlds ie they combine the capabilities of native or offline apps with the reach web apps achieve.
They are built to enable native-app-like features, reliability, and experience while removing the need to develop the app for different devices where they then need to be installed.
Now, even though they don’t need to be installed, users can still download them to their device where they appear among the other applications. In addition, they come with a set of other benefits such as push notifications or service workers, as well as the ability to be used offline, in contrast to web applications.
This is the type of web application that is set to be the predominant option online when you take into account the uptake in usage companies who embrace them are seeing. Twitter, for example, saw a 65% increase in pages per session, 75% more tweets, and a 20% bounce rate decrease, while at the same time providing a 97% decrease in app size.
The most popular examples of the difference between Web App and PWA
There is a high chance you might be using Google Drive and Google Docs every day, and these two will help to illustrate the difference between regular web applications and PWA.
Do you have Google Drive installed on your computer for offline usage? If yes, then you are using it as a progressive web app. It’s accessible while you’re offline, you can manage your files there which then just synchronize with the cloud once you’re back online.
On the other hand, if you were to open a Google Doc from your drive, it would still open in your browser which makes Google Docs a regular web app.
Moreover, take social media websites as an example. Smartphone apps aside, if you use Facebook on your PC in your internet browser, you are surfing the web app part of this platform.
Other popular examples of web apps that you might be using in your business are Mailchimp, Salesforce, Hubspot, Figma, Canva, and any other platform where you get to create, read, update and delete the data.
How about Jamstack PWAs?
What kind of Jamstack focused web dev shop would we be if we didn’t add Jamstack to the loop? Kidding aside, there are a couple of benefits as to WHY use Jamstack for your PWAs with great performance, low cost, and scalability being the top ones. We already covered Jamstack PWS here, check it out for more information.
How do you decide which one is right for you?
Having understood the differences, how do you decide which one is the right for your business? And does it matter which one you use?
Well, it matters because the development and maintenance costs differ between each of these options and we don’t want to mess with those, right? The best you can do is plan ahead and make the decision based on understanding what your business needs are now, and what your business plans are in the foreseeable future.
Is ___ right for your business?

Is a Website right for my business?
If you only want to use your website to showcase your products and services, showcase your testimonials and other social proof, and help establish your brand, a website is a great solution for you.

Is a Web Application right for my business?
If you’re developing your own software solution, but want to eliminate user friction as much as possible, or if you’re looking for a cost-effective solution for your product development where one code can be used across different ecosystems, web applications might be just what you need.

What if I need a website with only some added Web App functionalities?
If all you need is a classic website with some web application functionalities where users can provide their input such as commenting or shopping, you’ll be developing a web app, but most likely using various plugins available today which should make this process a lot less complicated when compared to developing a full-fledged web app.

Is a Progressive Web App right for my business?
If on the other hand you have already developed your web app or some other type of software, and you wish to increase your conversion rates, have cost-effective development and maintenance at the same time, as well as future-proof your web app, progressive web apps might be right for you.
Whichever your use case might be, I hope it will be much easier to opt for developing one or the other now that you understand the differences.
In case you need help let’s talk. BOOK A MEETING today and learn more about what we can do for you and your business.