- 5 min to read
Progressive Web App Examples
Plan on building your first PWA? Check out these classic and Jamstack built progressive web app examples for inspiration.

There is no doubt progressive web apps (PWAs) are taking over the development world. They are reliable, fast, engaging, and secure. Still, for us ordinary folks, there is a sense of mystery around PWAs.
According to the latest eMarketer research, the average US adult will spend 2 hours and 55 minutes on a smartphone in 2019. 90% of that smartphone time is spent in apps. Why? For one it is easier to access an app from your mobile home screen. For two, apps can use additional phone features. For three, they load much faster than mobile websites and some can even be used in their entirety offline.
However, using native apps is not without its downsides with extensive battery consumption, frequent update requests and (for businesses) hefty development price being the top ones.
User experiences, the good and the bad sides, gave birth to a different approach to websites and mobile devices, one that aims at combining the best of both worlds.
What is a Progressive Web App (PWA) anyway?
Progressive web app (PWA) is a web application that appears and behaves like a native mobile app. It attempts to bring the app’s usability to modern browsers. This includes a wide array of features (like push notifications for example) and interface design of a native app.

Stay ahead of the curve!
Sign up and be the first to know about new blog posts.
Why Do Businesses Need To Pay Attention To PWA?
Given that they are combining the best of both worlds ie websites and native apps, there are plenty of benefits to using progressive web apps.
PWAs are Device Independent and Cost-Efficient
Progressive web apps work on multiple platforms (desktop, mobile, and tablet) and their developing costs are much cheaper, unlike their native counterparts. Building a native app means developing separate apps for both Google Play and Apple Store, and taking care of hosting, databases, servers, and more.
PWAs are Secure and Fast
By default, PWAs require to be served via HTTPS which helps prevent anyone from tampering with the communication between your website/web app and your user’s browser. PWAs are lightning-fast. They cache several elements when first opened, and all following uses load much faster. This matters for businesses because nearly 53 percent of users are going to abandon the site if it doesn’t load in 3 seconds or less (according to Google stats). Thanks to service workers and app shell architecture PWAs load instantly, regardless of the network you use.
PWAs are SEO Friendly
Progressive web apps have URLs, just like any other website. That makes them easily indexable and linkable. The ability to track and measure analytics is another important factor for businesses since tracking data and user behavior in native apps is harder and sometimes even not possible at all.
PWAs Can Use Your Device Features That Your Website Can’t
They can use certain features of your device such as the camera, file systems, GPS, etc. Payments via Apple Pay or Google Play are also possible.
PWAs Have Higher Engagement Rates
Thanks to all of the above and the ability to install them on the home screen of your device, full-screen experience, the use of push notifications, and functionality offline, brands that adopted PWAs have seen a positive effect on conversions, revenue, time spent on the page, and other marketing metrics.
Classic PWA Examples

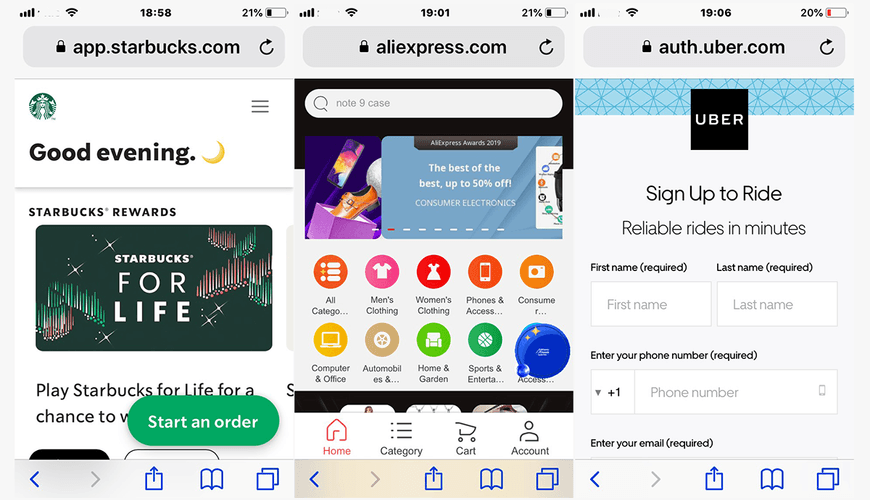
Starbucks
Starbucks’ decision to create a progressive web app was heavily influenced by its expansion to emerging markets. Progressive web apps are built around the concept ‘offline first’, making them great for people who are constantly on the go and who may not have access to an internet connection all the time.
Their main goal was to allow users to still browse the menu in search of their favorite coffee, to customize their drinks, and add items to the cart.
The final version of Starbucks’ progressive web app had only 233KB! That is 99.84 percent smaller than their iOS counterpart app which has 148MB.
At the Google Conference I/0 ‘18, Starbucks reported that they doubled the number of their daily active users. Desktop users now order at the same rate as mobile users do.
AliExpress
AliExpress, a famous e-commerce site, owned by the Alibaba group is another brand that converted its mobile site to a progressive web app.
Before switching to a progressive web app, AliExpress tried to use its mobile site to transition non-app users to app users. This strategy didn’t work out very well and the mobile website failed to deliver an engaging experience to users on their phones.
Switching to PWA helped AliExpress achieve 2X more pages visited per session per user across all browsers and a 74 percent increase in time spent per session across all browsers (check AliExpress case study here).
Uber
Uber rebuilt its website to offer an app-like experience to its users which allowed users to request a ride irrespective of platform, network speed, connectivity, or device.
Their progressive web app is also super lightweight. It has only 50KB and loads in less than three seconds.
After rolling out their PWA, Uber found that 30 percent of m.uber.com users request trips on desktop devices. Thanks to their PWAs ability to show an interactive map of users’ journeys, pick-up points, and other details, the user engagement increased substantially.
The move also helped them target new users that were more into using the web than an app which was especially apparent in countries such as India and Brazil.

If you’re curious to see what other brands created their own progressive web app, check out this extensive list here or Appscopes’ list here.
Building Progressive Web App With the JAMStack Approach
We’ve already talked about our experience while building a progressive web app with the Jamstack approach (you can check that post here). While in our case we used Next.JS backed with Contentful, Netlify and a bunch of other tools, you can pretty much use any static site generator for this task.
With Jamstack approach to PWAs you are utilizing headless CMS for your content (allowing your content to be re-used from a different endpoint), integrate with multiple third-party services and use JavaScript on both front-end and back-end. All of these additionally influence your speed/performance and hosting costs.
Jamstack PWA Examples

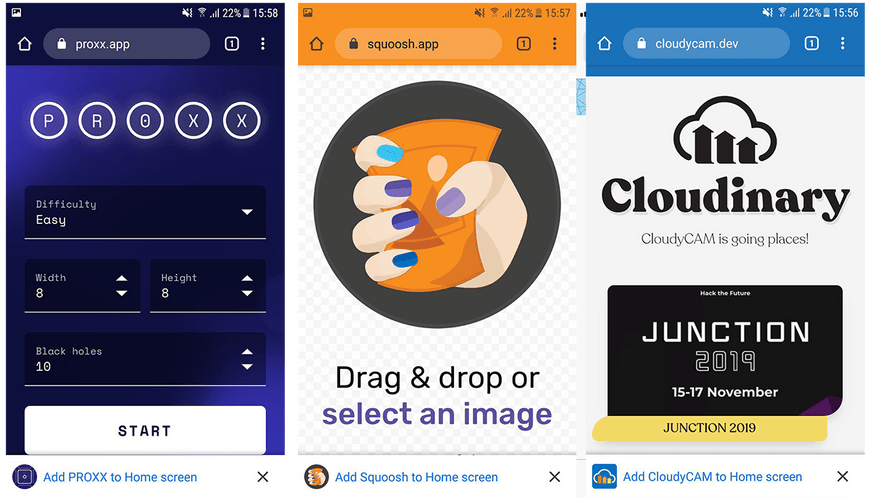
Proxx
A most common example of a progressive web app that was built with the Jamstack approach is PROXX - an updated clone of the famous Minesweeper game from the old Windows days. The app was created for Google I/0 2019 conference. Deployment and hosting were possible thanks to Netlify. PROXX can be played on different browsers (try it yourself!) and mobile devices.
The app used technologies such as RollUp and Preact for components and bundling. Rendering was done with WebGL and Canvas, while Web Workers was used for thread management.
Squoosh
Another interesting Jamstack progressive web app is Squoosh launched by Google’s Chrome team in 2018. It’s also hosted on Netlify and it makes use of Netlify’s custom header control and simple redirects API (resource link).
Squoosh is a free-to-use image compression web app that allows you to preview the effect of different comparisons on your picture in your browser.
CloudyCAM
Cloudinary a cloud-based image and video management services made CloudyCAM PWA demonstrate what they can do. Basically you can use them to manage web and mobile media assets. The PWA itself is built on Next.js and hosted on Vercel v2 Serverless platform.

I had real trouble finding Jamstack PWAs. It boils down to this: if a company behind an app doesn’t tell that their PWA is built with Jamstack tools it’s extremely hard to figure it out (please share your ways with me on twitter).
Appspeed has a nice list of product-ready, open-source Jamstack apps examples here.
Plan on Joining The PWA Crowd?
Progressive web apps are yielding great results for brands around the world. They can boost conversions and increase customer engagement. Since they offer a native-app-like experience they are more cost-effective than traditional mobile apps.
Need a fast PWA for your business? We can help with that.
BOOK A MEETING today and learn more about what we can do for you and your business.



