- 6 min to read
Gatsby vs. WordPress: Marketers Overview
Pros/cons and the benefits of two popular technologies/approaches to web development sometimes pitted against each other, GatsbyJS and WordPress, from a marketers perspective.

Guess I did not leave much room for misinterpretation right from the start? Initially, my idea was to write a pretty straightforward dev oriented GatsbyJS vs. WordPress post. But then it hit me, what about the clients’ point of view? After all, our job is to make them feel comfortable using the tech we propose, right?
There are many technologies/frameworks to make both static and dynamic websites. I’ve been guilty of looking for the best solutions in development experience and performance first and client perspective and tech knowledge second when proposing a tech stack for a project.
But, I had the opportunity to pick our marketing guy’s brain a couple of months ago, and that helped me change the approach to choosing the tech a bit. And that helped me realize some of the most common misconceptions about Gatsby and WordPress.

Sign up for Bejamas newsletter!
Get the exclusive Jamstack web dev case studies (and more) in your mailbox!
What is Gatsby?
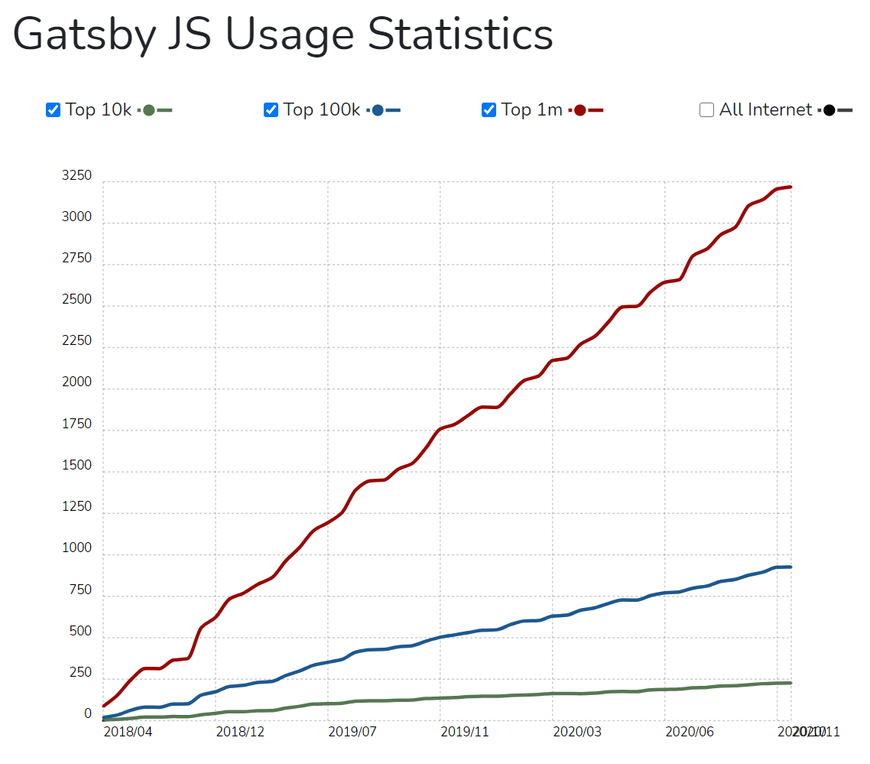
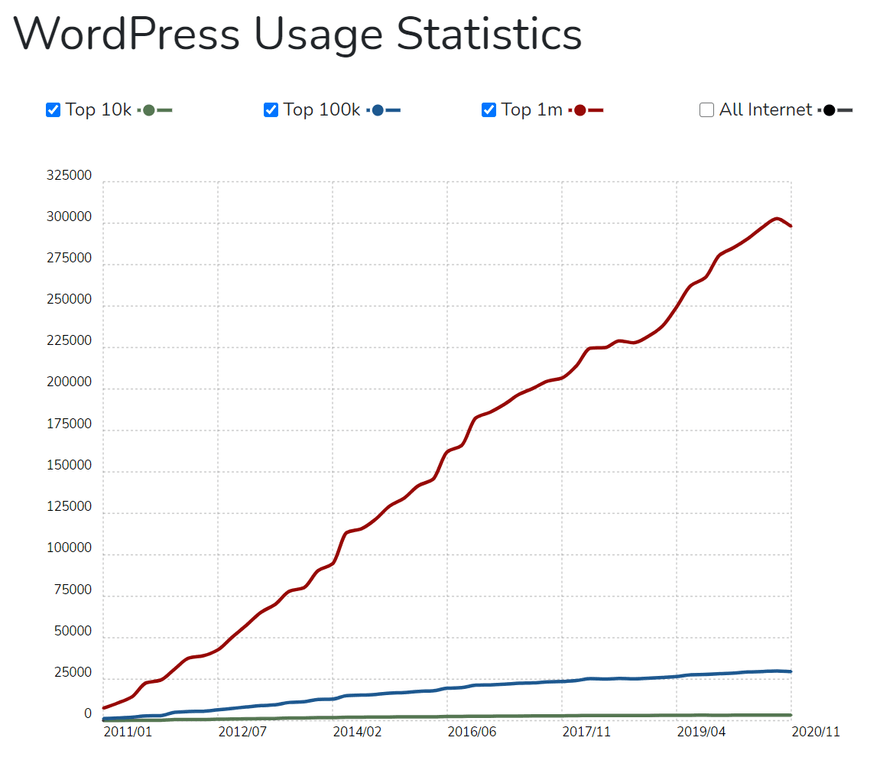
Gatsby JS is a React-based open-source framework for creating websites and apps. In the last few years, it has become one of the most popular frameworks to make websites (the Jamstack approach), and their community is growing faster than any other right now.

Screenshot from BuiltWith.
Although WordPress has been around for much longer, Gatsby offers an incredible ecosystem that is developed further with each passing day as well. There are plugins to add additional functionalities to your website. Themes to add presets quickly through an NPM package (very interesting for developers who can use them to create reusable code and save time later). And recipes to automate everyday site-building tasks like creating pages and layouts or installing plugins in the experimental phase.
A few months ago, they launched their own Cloud Infrastructure Gatsby Cloud to host Gatsby sites and apps built with the platform. So, it’s clear that they want to offer a complete solution to create your websites.
What is WordPress?
WordPress is a free and open-source web builder and content management system (CMS) written in PHP and paired with a MySQL or MariaDB database. It comes with various predefined themes to quickly develop your website and quite an extensive themes and plugins landscape to help you extend website functionalities such as adding e-commerce, or authorization or caching, etc. You can easily edit the content of your website with no code required, which is a huge plus for non-technical people.
Due to its popularity and ease of use, about 37% of the web has been created with WordPress. Amazing, right?

Screenshot from BuiltWith.
At this point, you’ll probably wonder if WordPress is one of the most used technologies, why should you use other technologies to create your website? The answer is you don’t have to, but Gatsby might match your needs better depending on your case.
Let me explain by comparing the two.
Difference between Gatsby and WordPress
The most significant difference is that Gatsby is a React-based open-source framework. Although you can use it in many different ways web devs use it mainly as a static site generator. WordPress on the other hand is a fully-fledged dynamic website engine and CMS solution. Kind of hard to have a direct comparison.
But let’s weigh their pros and cons a bit more in-depth.
Is Gatsby a WordPress competitor? Yes and no. It depends on how you look at it. Strictly speaking, given what they do, WordPress is so much more. But if you pair Gatsby with one or more amazing tools from the Jamstack ecosystem, they certainly are.
Pros and cons of Gatsby
👍 Performance
By default, Gatsby comes with optimized code-splitting, image optimization, and lazy-loading (to mention just a few out-of-box functionalities that help with website performance). On top of that, Gatsby loads only the critical parts of the page. Then, it prefetches resources from other pages making surfing your website a breeze.
From a marketers perspective, this means that Gatsby’s websites will fare better when it comes to performance and excellent, snappy user experience.
👍 Faster-growing community
According to Gatsby, as of June 2020, the community has over 3,300 contributors working together to fortify its market position. This means you should be able to find all that you need to create your website. Even if you’re looking for something peculiar and you can’t find it, chances are it will be made soon.
👍 A lot of data source options
Gatsby offers the ability to load data from anywhere, which means that you have numerous data source plugins to pull data from APIs, CMSs, and databases. This makes different integrations easier and quicker to deploy, both for marketing and development.
👍 Publish everywhere
You can publish a Gatsby site on any CDN you want since, after the initial build, you just have static files, i.e., images, HTML, CSS, and JS.
👎 Not friendly for non-technical people
Gatsby is not for the uninitiated into the web dev. And the basics won’t help you much either. But if you are willing to learn, you’ll be on a great ride.
👎 Big build times on large sites
If your site has too many pages and gets too much data from the data source, the build time could take a long time. However, Gatsby recently improved a lot on this issue by introducing Incremental Builds. You could use this feature if you host your Gatsby site on Gatsby Cloud or Netlify.
👎 External tools to manage the content of your website
While marketers (in most cases) wouldn’t be able to use Gatsby as such (presuming they don’t have web development skills), if you were to integrate it with a headless CMS, a workflow would open up a whole new world for them.
Pros and Cons of WordPress
👍 Non-technical people friendly
One of the biggest advantages of WordPress is that it allows users who don’t have the technical knowledge to create a website without writing a single line of code. An easy and relatively intuitive admin area with simple create/edit content options added a lot to the WordPress adoption to top it off. Besides, most marketers already know/have worked with WordPress, so there is little need for additional education.
👍 Professional themes, both free and paid
You have a wide variety of custom themes to choose from according to your business needs. Whether you’re creating a blog, personal website, corporate website, or e-commerce, you’ll be able to find a professional theme to your liking and your price. Most themes come with dummy content, which makes it even easier to set it up.
👍 Plugin ecosystem
Should you realize that you need additional functionality or integration on your WordPress website, the chances are that a free or paid plugin that addresses what you need already exists. Contact form plugin, newsletter sign-up form, caching plugin, or a tool that analyzes SEO practices on your website. Whatever you need, it’s already here.
👍 Open-source
The WordPress community is large and active, meaning that the platform will keep developing, and you’ll be able to find support from other users easily.
👎 Security
WordPress uses MySQL as a database, so it is vulnerable to attacks like SQL injection, used to insert malicious data into our database.
Some other common issues are Cross-Site Scripting, a vulnerability exploited in plugins, and Brute Force Attacks, thousands of boots wanting to access and obtain your login credentials.
While these vulnerabilities are always present to some extent, they certainly can be minimized by making sure that the platform and its integrations and plugins are kept up to date.
👎 Speed
Because of its long list of features and the plethora of plugins that you can use, WordPress may include loads of unnecessary 3rd party scripts that make your website extremely slow.
Moreover, while it is true that non-technical users can easily install plugins, it’s worth noting that each plugin further decreases the loading speed. And different plugins can frequently clash with each other, seriously affecting the performance of your website.
Don’t get me wrong here. YES, you can have a fast and performant website with WordPress (same as with any other tech stack). But for an average WordPress user, it might be a big obstacle.
👎 Management and maintenance
WordPress demands constant maintenance and management, which becomes time-consuming. Both the platform and the plugins are frequently updated, independently of each other. As we have already stated, these updates are important to keep your website secure, so it’s worrying that half of the WordPress websites still run on older versions making them vulnerable.
And because all of these moving parts are updated independently of each other, it’s not rare to see parts of your website malfunctioning after these updates, requiring developer support.
BTW You can always use these two together, i.e., Gatsby as your front-end and WordPress as your headless CMS. In a way, you’ll be getting the best of both worlds - the superb user experience and blazing fast loading times on your website, while still being able to create and manage content as a non-technical person. Install the WordPress Gatsby Source Plugin in your Gatsby project and get all the WordPress data ready to use on your website.
Final Thoughts
The ease with which you can make, run and modify a website is one of the main reasons for WordPress massive adoption. Yes, you have big brand websites built with it and managed to perfection with outstanding Lighthouse performance scores. But the overwhelming majority are personal blogs/projects and/or small businesses poorly executed and maintained.
As for Gatsby, well, Gasby, you need to code. You may get a much performant website out of the box, but you may struggle with other (for your use case) much-needed functionalities. With that in mind, it might be more costly at the beginning (dev time), but you can be sure your website will be able to handle massive traffic without the need for additional servers.
So, which is it, Gatsby or WordPress? Everything is about the trade-offs these solutions offer, and it depends on your project needs, tech know-how, available time for the project/maintenance, and the price you are willing to play.
Check out one of our web dev case studies in which we helped companies move from WordPress and the benefits they experienced from it.
Schedule 1-on-1 consultation
Learn more about what we can do for you and your business.
Estimate project