- 4 min to read
United Nations COVID-19 Response Creative Content Hub Case Study
Working alongside Talenthouse on their effort to spread critical health messages around the world with creative user-generated content is the most rewarding thing we did as a team so far.

We are living in unprecedented times there is no doubt about that. COVID19 pandemic still has much of the world on lockdown. At the same time, it also got us more connected than ever before. In these troubled times making a difference, however big or small, is imperative.
Being able to work on the United Nations COVID-19 response site for creative content, to make it faster and more secure when they are flooded with thousands of submissions daily gave us the opportunity to step up and help the best way we can.

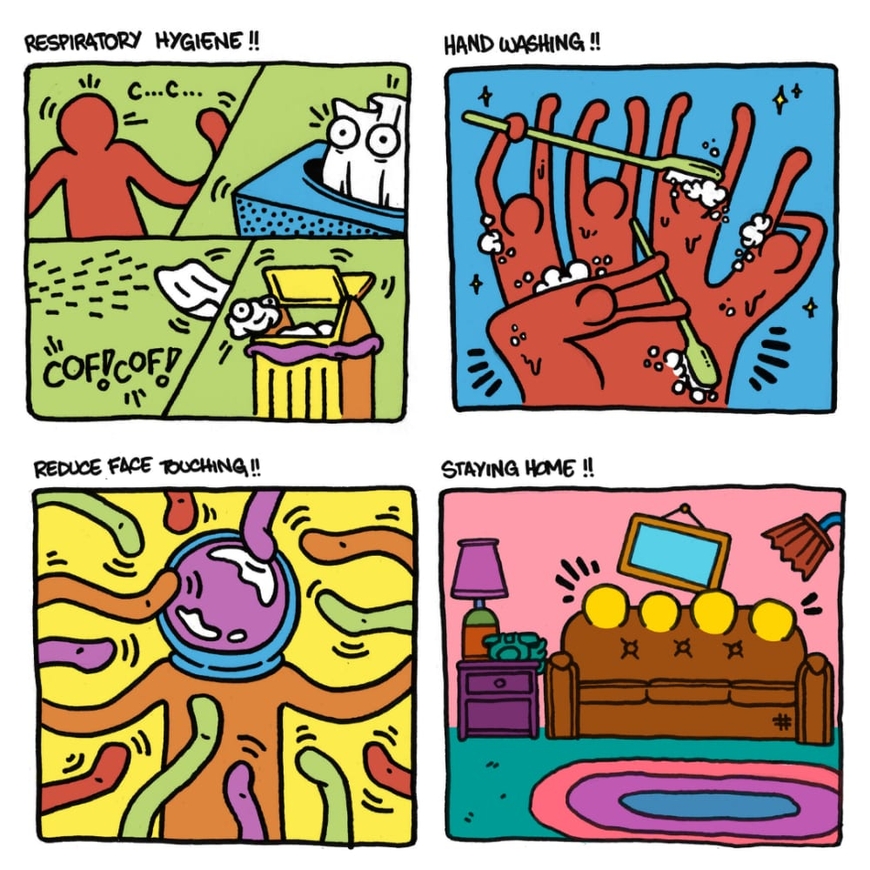
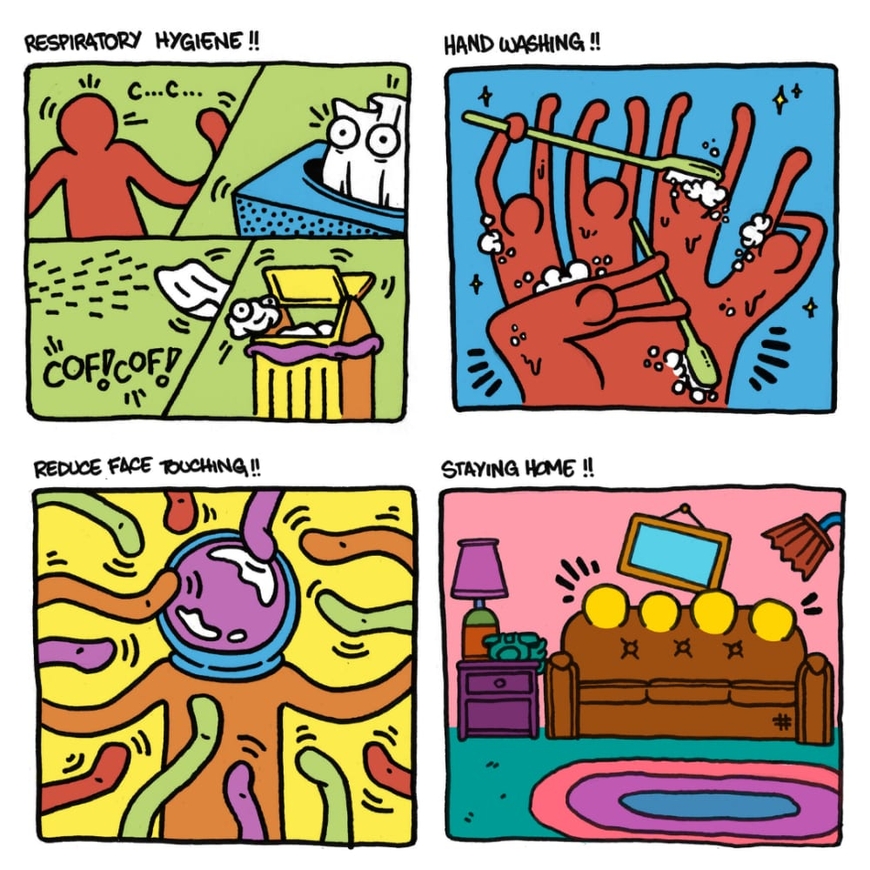
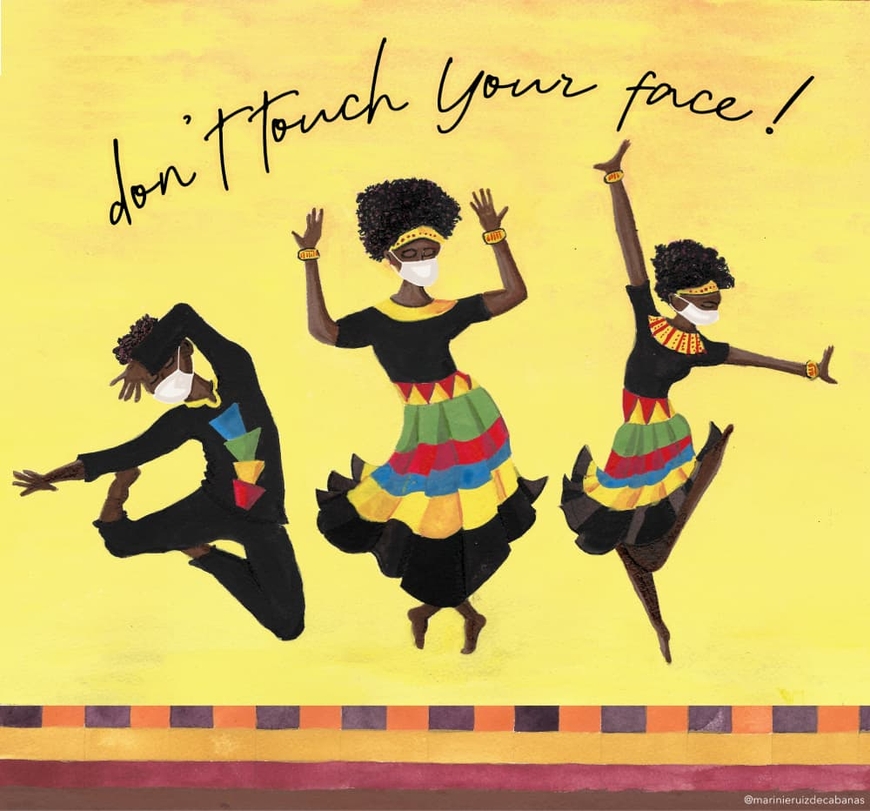
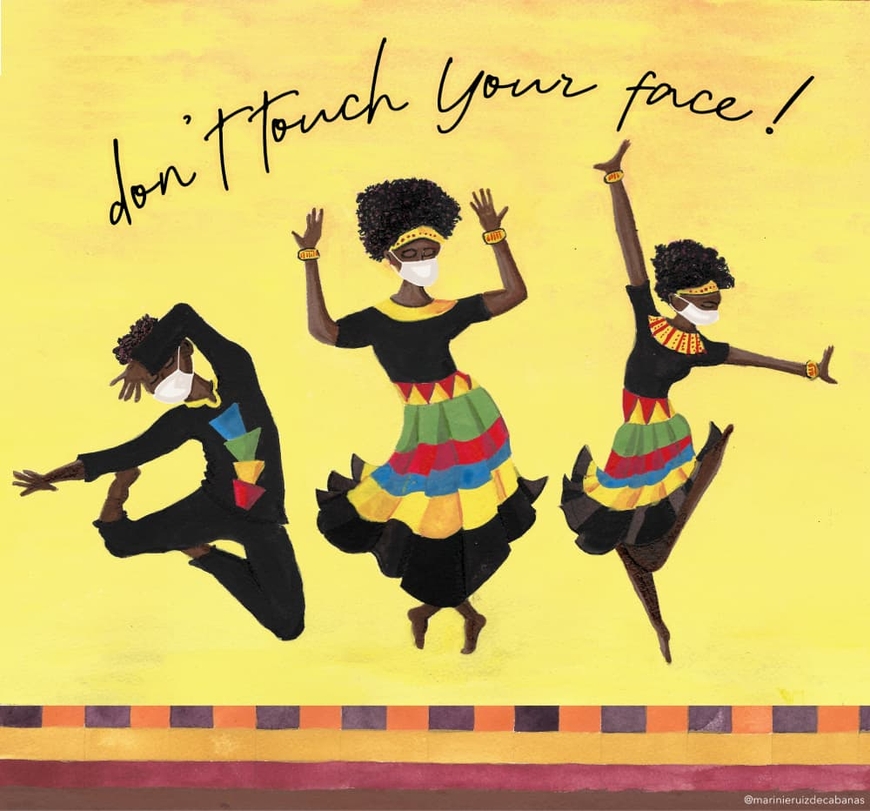
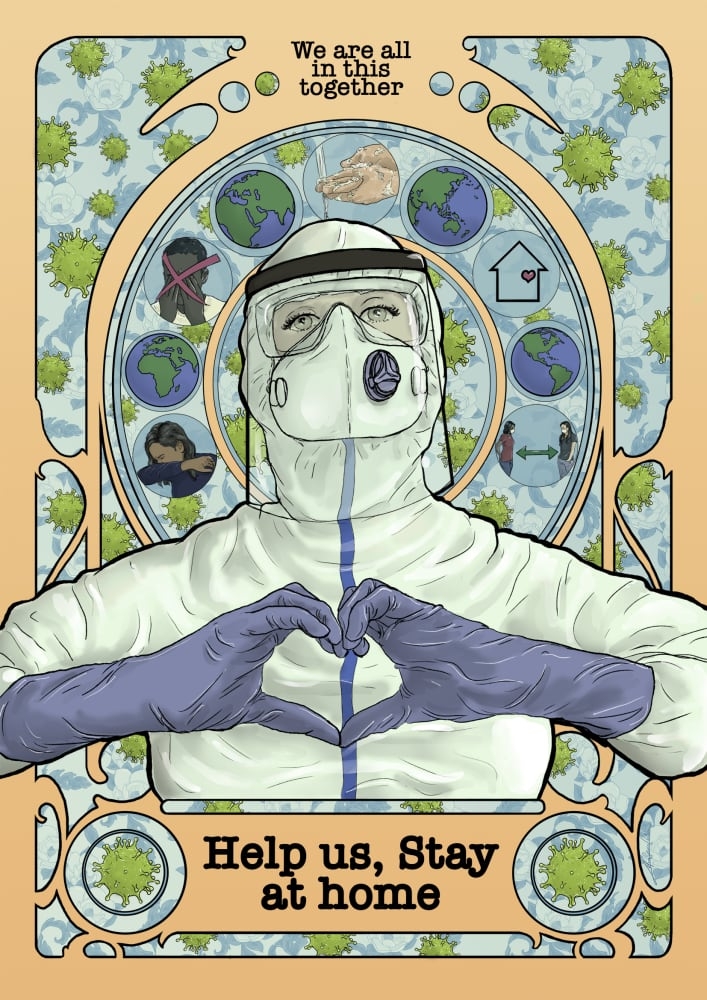
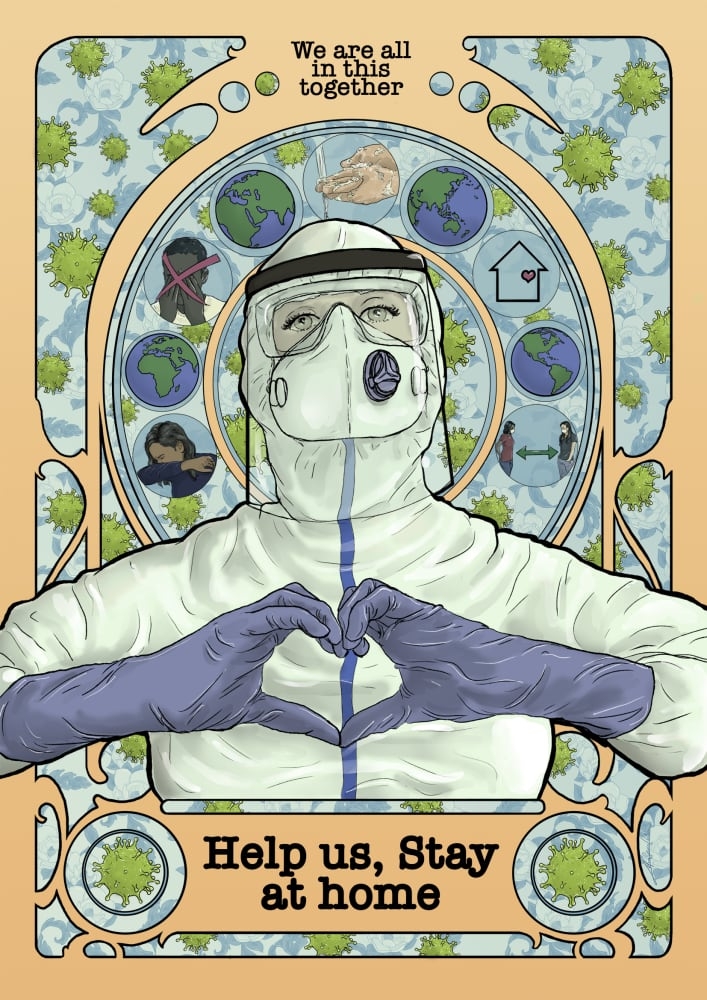
#UNCovid19Brief The United Nations (UN) needs your help in translating critical public health messages, into artwork that will engage and inform people across different cultures, languages, communities, and platforms. The shortlisted work will reach everyone, everywhere. Find more information, inspiration, and existing assets for each key message HERE.

EXCLUSIVE Jamstack content
Join our newsletter and receive first-hand, in-depth Jamstack case studies.
Issues they had
Previously the website was built with Scala + Play framework. Technical debt in the codebase made simple changes hard, slow to test/deploy, prone to bugs. And on top of that, the site structure made it very hard to deviate from the standard layout/design.
For Talenthouse long turnaround to implement new features among other problems led to an active search for a different solution. Thankfully they already used the Jamstack approach on other projects inside TLNT.
Jamstack to the rescue
The project is all about making a content hub that will allow various artists from around the world to send their artworks around COVID-19 topics (such as prevention, engagement, and support). Thanks to UN support it was expected that the hub will have a huge number of artwork submissions and traffic from day one. We needed to make sure that the stack we use is able to show the latest artworks and do it with ease whatever traffic is coming it’s way.
























6 days to MVP
We created the first version of the project in just 6 days. Just for the context, there were already huge amounts of artworks created by hundreds of artists from all over the world available for everyone to download and use. Instead of building everything from scratch and maintaining the infrastructure, we focused on delivering a usable app. Jamstack ecosystem allowed us to do it in an extremely short amount of time with great results.

Next.js as SSG
We choose Next.js as a static site generator to give us a good performance and also more power when it comes to frequent updates. To avoid full website rebuild each time we add new artwork,s we used Incremental Static Regeneration and fallback features to generate new pages in the background.
Vercel as CI/CD
For CI/CD solution we opted out for Vercel. Built by the same team that made Next.js, it provides production-grade hosting for Next.js websites with zero configuration. After all, it is better to “deploy Next.js on the platform it was made for”, it works great especially with Incremental Static Regeneration and fallback mode.
Fauna as Database
To store all the artworks we choose FaunaDB, an awesome DB solution that fits so well with Jamstack web dev architecture. Their official short description explains it best what Fauna is:
“FaunaDB is a global serverless database that rethinks the client-server relationship. With a web-native GraphQL interface that supports custom business logic, consistent data and compute fabric with modern security, and total freedom from database operations, FaunaDB enables you to simplify code, reduce costs, and ship faster.”
FaunaDB is a reliable platform easy to scale, secure by default with low latency from any location.
Cloudinary as Image CDN
Another great tool in this project is Cloudinary which allowed us to efficiently manage the way we serve the images and videos. This covers everything, upload, storage, manipulations, and optimizations to delivery.
Cloudinary delivers the media through a fast content delivery network (CDN), optimized with the best practices in the industry. It was a fast and painless process to integrate it with our project. Best of all, they offer client libraries for all popular development frameworks.
Airtable to store submissions
One of the core features of this project is the ability to request download for each artwork on display. To get approved for download we needed some information from the users in return. Like the name and how you will be using this artwork. This data is sent to Airtable, a tool much like Excel but more than a simple spreadsheet.
Airtable also can be used as a database that you link records to one another to create powerful data links that open up more capabilities for data entry. Don’t forget to credit the creator wherever you use their work.
Algolia for search
With so many artworks we needed a powerful searching engine. Algolia helped us to go through all the items in a fast way when we wanted to look for a specific word in the title or description.
We were asked by the UN to support their Covid-19 response with both a creative call out to our community but also a content hub to host the approved work for download by their partners and the world at large. We could not have built this without Denis and the team at Bejamas who worked around the clock to accommodate the urgent requests of both us and the UN. Nothing was ever too much for them to do and they worked both responsively and collaboratively to build and evolve the hub functionality which has become an integral part of the UN’s ongoing Covid-19 response.
The Results
While the performance of the website doubled the biggest gain on this project was the stability Jamstack solutions brought. 5K artwork submission later the website works with no glitches.
4494
Artworks
20000+
Likes
80M+
Fauna Read Ops
Yes, you can help

- We can all help prevent the spread of COVID-19 through simple personal hygiene measures.
- Maintain physical distancing.
- Know the symptoms. Stay home if you feel unwell.
- Work together to propagate global solidarity and build a kindness contagion.
- Myth-busting. Fear and misinformation are two of the biggest challenges we must overcome.
- Do more, donate.
If you are a creative individual give your touch to the #UNCovid19Brief messages and spread them in your community. And even if you are not, be an example and share the works for #UNCovid19Brief, and inspire others to follow in your footsteps.
Even during a crisis like this, we can support each other by doing what we do best or simply by being a voice that shares the key messages.
Have a project at hand that’s perfect for the Jamstack approach? Or you need a better-performing and more secure website? Let’s get in touch!
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.


